Maison >interface Web >Questions et réponses frontales >Comment utiliser javascript pour implémenter la boîte de dialogue
Comment utiliser javascript pour implémenter la boîte de dialogue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-13 17:03:542806parcourir
En JavaScript, vous pouvez utiliser la méthode prompt() de l'objet Window pour implémenter une boîte d'invite. Cette méthode peut faire apparaître une boîte d'invite avec une zone de saisie, un bouton "OK" et un bouton "Annuler". est "invite" ("sometext", "defaultText")".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment implémenter une boîte d'invite avec javascript
Si vous souhaitez que l'utilisateur saisisse une valeur avant d'entrer dans la page, vous utilisez généralement une boîte d'invite.
Lorsque la boîte de dialogue apparaît, l'utilisateur devra saisir la valeur et cliquer sur "OK" ou cliquer sur "Annuler" pour continuer.
Si l'utilisateur clique sur "OK", la boîte renvoie la valeur d'entrée. Si l'utilisateur clique sur Annuler, cette case renvoie NULL.
La syntaxe est la suivante : La méthode
window.prompt("sometext","defaultText");window.prompt() peut être écrite sans le préfixe window.
L'exemple est le suivant :
<html>
<body>
<h1>JavaScript Prompt</h1>
<button onclick="myFunction()">试一试</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt;
var person = prompt("请输入您的名字:", "哈利波特");
if (person == null || person == "") {
txt = "用户取消输入";
} else {
txt = "你好," + person + "!今天过得好吗?";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
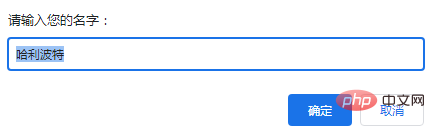
</html>Résultat de sortie :

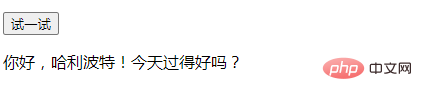
Après avoir cliqué sur OK, le résultat de sortie est :

[Recommandations associées : tutoriel vidéo javascript, front-end web ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

