Maison >interface Web >Questions et réponses frontales >Comment exprimer supérieur ou égal à en javascript
Comment exprimer supérieur ou égal à en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-13 18:29:248812parcourir
En JavaScript, supérieur ou égal à peut être représenté par ">="; le type de valeur de retour de cet opérateur est booléen si la valeur à gauche du symbole est supérieure ou égale à la valeur. sur le côté droit, le résultat renvoyé est vrai. Si la valeur sur le côté gauche du symbole est supérieure ou égale à la valeur sur le côté droit, le résultat renvoyé est vrai. Si la valeur est supérieure ou égale à la valeur sur le côté droit, le résultat renvoyé est vrai. valeur à droite, false est renvoyé et la syntaxe est "value>=value".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment exprimer supérieur ou égal à en javascript
Le symbole d'opération JS supérieur ou égal à est un opérateur de comparaison, le type de la valeur de retour est booléen et le symbole est "(valeur>=valeur)".
1. Créez un nouveau document HTML, ajoutez une balise de script dans la balise body, puis ouvrez la console du navigateur :

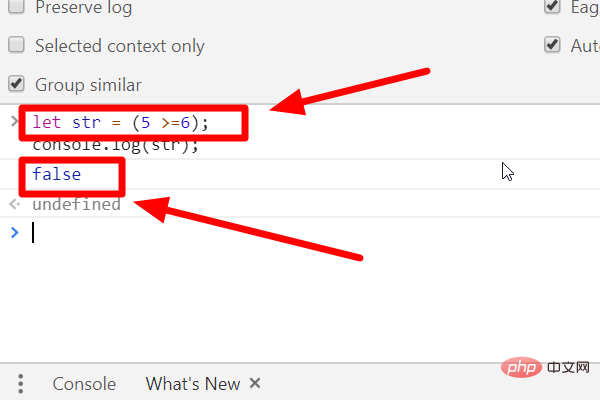
2 Écrivez du code js dans la console, le contenu du code est "5" supérieur à ou. égal à "6" , les deux côtés de l'algorithme cloud ne sont pas vrais et la variable renvoie faux à ce moment :

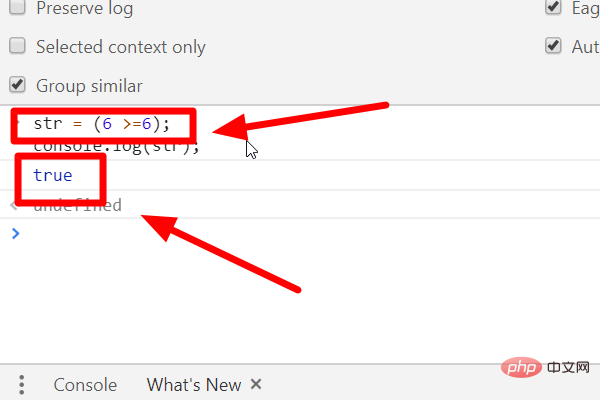
3 Écrivez le code js dans la console Le contenu du code est "6" supérieur à ou. égal à "6", et les deux côtés de l'opérateur sont vrais, et la variable renvoie vrai à ce moment :

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

