Maison >interface Web >js tutoriel >Explication détaillée des exemples JavaScript de tableaux rotatifs
Explication détaillée des exemples JavaScript de tableaux rotatifs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-04-22 18:42:303218parcourir
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement des problèmes liés à la rotation des tableaux, y compris ce qu'est la rotation des tableaux, le remplacement des anneaux, etc. est utile.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
1. Qu'est-ce qu'un tableau rotatif
Les tableaux rotatifs sont divisés en deux catégories : la rotation à gauche et la rotation à droite, et 189 est intitulé Droite. Dans le cas de la rotation, celle partagée aujourd'hui est la rotation à gauche.
Étant donné un tableau, faites pivoter les éléments du tableau vers les k positions gauches, où k est un nombre non négatif.
2. Substitution d'anneau
La substitution d'anneau est plus difficile à comprendre. Si vous placez les données du tableau sur un polygone régulier et remplacez les données par l'idée de jouer aux dames, cela sera facile à comprendre en dessinant une image.
Si n=5, k=2, les nombres 1-5 sont placés tour à tour aux sommets du pentagone, la trajectoire de remplacement des nombres est 1-3-5-2-4-1, retour à l'origine, compte = n, fin. La trajectoire tracée ressemble à une étoile à cinq branches.
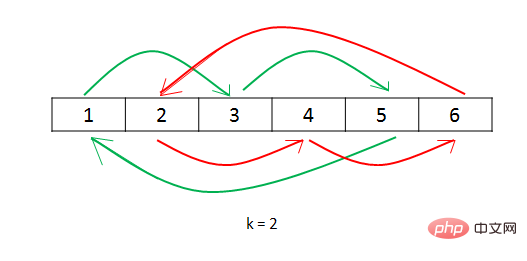
Si n=6, k=2, les nombres 1 à 6 sont placés successivement aux sommets de l'hexagone, la trajectoire de remplacement des nombres est 1-3-5-1, et il revient au point d'origine, comptez < ; n, start++, puis 2 -4-6-2, retour au point d'origine, count = n, end. La trajectoire est constituée de 2 triangles réguliers intégrés dans un hexagone.
Semblable aux autres polygones, si vous avancez tous les k points, vous pouvez toujours revenir à l'origine. S'il y a une fuite au milieu, faites pivoter la direction d'un coin et répétez les étapes ci-dessus pour terminer tous les sommets.
3.Question LeetCode
Étant donné un tableau, faites pivoter les éléments du tableau k positions vers la droite, où k est un nombre non négatif.
Exemple 1 :
输入: nums = [1,2,3,4,5,6,7], k = 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: [5,6,7,1,2,3,4]
Exemple 2 :
输入:nums = [-1,-100,3,99], k = 2 输出:[3,99,-1,-100] 解释: 向右轮转 1 步: [99,-1,-100,3] 向右轮转 2 步: [3,99,-1,-100]
4. Solution
Nous utilisons l'exemple suivant pour illustrer ce processus plus spécifiquement :
nums = [1, 2, 3, 4, 5, 6] k = 2

5. à droite, supprimez-le Le dernier, ajoutez le dernier élément supprimé au début du tableau
<script>
for (var i = 0; i < k; i++) {
var p = nums.pop();
nums.unshift(p);
}
return nums;
</script>
C'est un autre changement de l'algorithme
<script>
var rotate = function(nums, k) {
if (k > 0) {
var arr = [];
for (var i = 0; i < nums.length; i++) {
arr[i] = nums[i];
}
for (var i = 0; i < nums.length; i++) {
nums[(i + k) % arr.length] = arr[i];
}
return nums;
}
}
console.log(rotate([1, 2, 3, 4, 5, 6, 7], 3));
</script>
Il y a encore beaucoup d'idées, vous pouvez retourner le tableau, ajouter un tableau ou supprimer un array
[Recommandations associées :
tutoriel vidéo javascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

