Maison >interface Web >Questions et réponses frontales >Comment supprimer des éléments enfants dans td avec jquery
Comment supprimer des éléments enfants dans td avec jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-12 11:01:221880parcourir
Méthode : 1. Utilisez la méthode children() pour obtenir l'objet élément enfant de l'élément td. Cette méthode peut renvoyer les éléments enfants directs de l'élément sélectionné. La syntaxe est "td element object.children()" ; . Utilisez la méthode Remove(). Supprimez simplement le sous-élément obtenu, la syntaxe est "td sub-element object.remove()".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment supprimer des éléments enfants dans td avec jquery
1. Utilisez la méthode children() pour obtenir les éléments enfants
La méthode children() renvoie tous les éléments enfants directs de l'élément sélectionné.
Syntaxe
$(selector).children(filter)
filtre Facultatif. Spécifie une expression de sélecteur qui restreint la recherche d'éléments enfants.
2. Utilisez la méthode Remove() pour supprimer des éléments
La méthode Remove() supprime les éléments sélectionnés, y compris tous les textes et nœuds enfants.
Cette méthode supprimera également les données et événements de l'élément sélectionné.
Grammar
$(selector).remove()
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").children().remove();
});
});
</script>
</head>
<body >
<table border="1">
<tr>
<td>Cell<i>A</i></td>
<td>Cell<i>B</i></td>
</tr>
</table>
<button>移除td子元素</button>
</body>
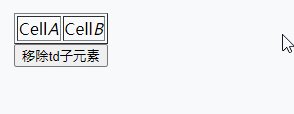
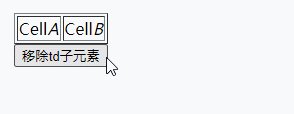
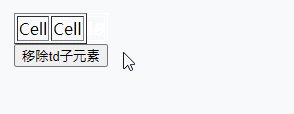
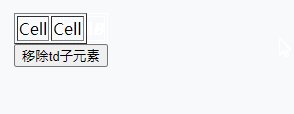
</html>Résultat de sortie :

Recommandation de didacticiel vidéo associé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

