Maison >interface Web >Questions et réponses frontales >Que signifie chacun dans jquery
Que signifie chacun dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-10 14:43:543020parcourir
Dans jquery, each signifie "faire une boucle sur un ensemble d'éléments" ; la fonction de la méthode each() est de parcourir les objets et les tableaux spécifiés, ce qui est équivalent à la boucle for du programme qui peut être utilisée pour arrêter. la boucle au début. La syntaxe est : "$.each (objet ou tableau à parcourir, fonction utilisée pour l'exécution de la boucle)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Que signifie chacun dans jquery
Cela signifie parcourir un ensemble d'éléments sélectionnés, ce qui est équivalent à la boucle for du programme
La fonction jQuery.each() est utilisée pour parcourir des objets et des tableaux spécifiés.
Syntaxe
$.each( object, callback )
object Le type d'objet spécifie l'objet ou le tableau qui doit être parcouru.
callback Function type spécifie la fonction utilisée pour l'exécution de la boucle. La méthode
each() spécifie une fonction à exécuter pour chaque élément correspondant.
Astuce : retourner false peut être utilisé pour arrêter la boucle plus tôt.
L'exemple est le suivant :
Parcourir le tableau :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div {
color: blue;
}
div#five {
color: red;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
<div id="four"></div>
<div id="five"></div>
<script>
$(function () {
var arr = [ "one", "two", "three", "four", "five" ];
var obj = { one: 1, two: 2, three: 3, four: 4, five: 5 };
$.each( arr, function( i, val ) {
$( "#" + val ).text( "我的是 " + val + "." );
// 在 "three" 之后将停止运行
return ( val !== "three" );
});
$.each( obj, function( i, val ) {
$( "#" + i ).append( document.createTextNode( " - " + val ) );
});
})
</script>
</body>
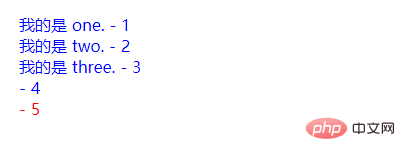
</html>Résultat de sortie :

Parcourir l'objet :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script>
$(function () {
var obj = {
"flammable": "inflammable",
"duh": "no duh"
};
$.each( obj, function( key, value ) {
alert( key + ": " + value );
});
})
</script>
</body>
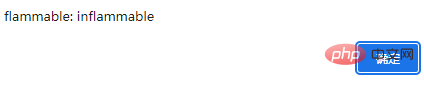
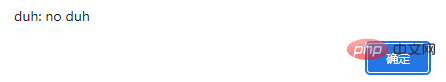
</html>Résultat de sortie :


Recommandation de didacticiel vidéo connexe : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

