Maison >interface Web >Questions et réponses frontales >Par quoi commence le sélecteur jquery
Par quoi commence le sélecteur jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-05-10 15:23:123921parcourir
Le sélecteur jquery commence par le signe dollar ($()) ; le signe "$" signifie sélection et est utilisé pour obtenir l'objet élément. Ce n'est qu'en obtenant l'objet élément que la méthode jquery peut être utilisée pour le faire fonctionner, et il est utilisé. peut être utilisé selon le "()". Les paramètres sont utilisés pour rechercher et sélectionner des éléments dans le document html, le sélecteur doit donc commencer par le symbole "$".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Par quoi commencent les sélecteurs jquery ?
Tous les sélecteurs dans jQuery commencent par un signe dollar : $(). Le symbole
$ est principalement utilisé pour obtenir l'objet élément. En obtenant l'objet, vous pouvez utiliser la méthode jquery pour le faire fonctionner
Dans JQuery, c'est un autre nom pour jQuery. bibliothèque et est défini comme "select" , est l'abréviation de "selector" ; la syntaxe "(selector)" est utilisée pour rechercher et sélectionner des éléments dans le document HTML en fonction des paramètres dans "()".
Les sélecteurs jQuery vous permettent d'opérer sur des groupes d'éléments HTML ou des éléments individuels.
Les sélecteurs jQuery « recherchent » (ou sélectionnent) des éléments HTML en fonction de l'identifiant, de la classe, du type, des attributs, des valeurs d'attribut de l'élément, etc.
Les exemples sont les suivants :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
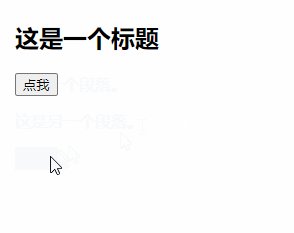
</html>Résultats de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

