true | pnpm | vitedefaulttrue | fausse police d'icônes | true |
|
TypeScript
Popularité : 100%
Cette tendance populaire est devenue inévitable, et désormais de plus en plus d'interviews sont liées à TS. 流行度:100%
这个流行趋势已经成必然了,现在面试也有越来越多的 TS 相关。
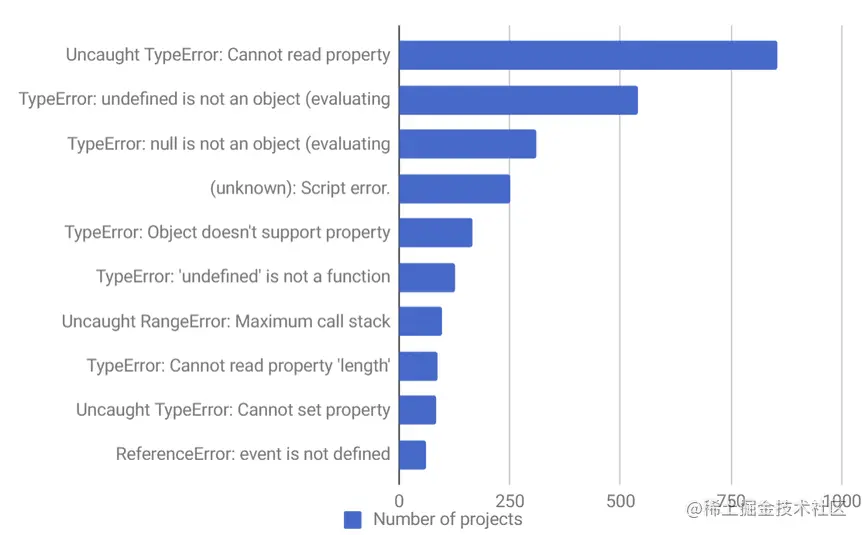
rollbar 是一个异常监控平台,rollbar 于 2018 年统计了前端项目中Top10 的错误类型:

这里有很多错误都是空的或未定义的。如果使用 TypeScript 就可以简单的避免这些错误。
使用 TypeScript 可以避免 80% 的相关错误,当然 anyScript 不行。。
另外 TypeScript 的优势不止于此,比如 IDE 的智能提示,项目更容易维护等等。如果你还没有用 过 TS,那最好现在开始尝试使用。
Monorepo
流行度:55%
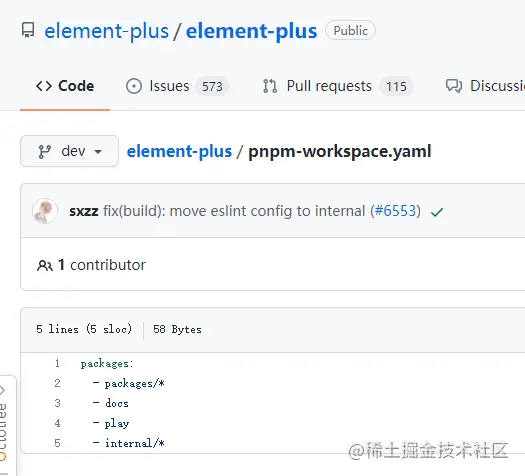
包括 vue、Reac、Babel 等越来越多的项目都开始使用 Monorepo


Monorepo,就是指将所有代码放到一个代码仓库中的项目管理策略。
Monorepos 的优点
-
依赖管理:共享依赖,所有的代码都在一个仓库。版本管理非常方便。
-
代码复用:所有的代码都在一个仓库,很容易抽离出各个项目共用的业务组件或工具,并通过 TypeScript 在代码内引用。
-
一致性:所有代码在一个仓库,代码质量标准和统一风格会更容易。
-
透明度:所有人都能看到全部代码,跨团队协作和贡献更容易。
Monorepos 的缺点
-
性能:代码越来越多,
Git、IDE 之类的工具会越来越卡。
-
权限:管理文件权限会更具挑战,
Git 目录并没有内置的权限管理系统,整个项目是没办法区分某些部门开放哪个项目,某些部门关闭的。
-
学习成本:对新人来说,项目变大了,学习成本自然会更高。
Monorepo 绝对不是银弹,Monorepo 策略也不完美,但某些方面来说确实解决了一些项目的维护和开发体验。
如果你的项目有多个关联仓库,或者还在用 submodule 方式管理多个仓库,那可以试一试Monorepo。
包管理器
有 55% 使用 非npm,剩下 45% 看不出来使用什么包管理工具,最主要的是居然都没有 lock 文件,这个是真没看懂,作为开源项目不需要统一依赖版本的吗?
npm v1-v2
初代的 npm 会导致重复安装依赖,比如 A 依赖 C,B 也依赖 C,这时会安装两次 C。(是安装两次,不是下载两次。会下载到本地缓存。)
因为是树型结构,node_modules嵌套层级过深(会导致文件路径过长的问题)
模块实例不能共享。比如 React 有一些内部变量,在两个不同包引入的 React 不是同一个模块实例,因此无法共享内部变量,导致一些不可预知的 bug。
npm v3 / yarn
从 npm3 和 yarn 开始,都来通过扁平化依赖的方式来解决上面的这个问题。
所有的依赖都被拍平到node_modules目录下,不再有很深层次的嵌套关系。这样在安装新的包时,根据 node require 机制,会不停往上级的node_modules当中去找,如果找到相同版本的包就不会重新安装,解决了大量包重复安装的问题,而且依赖层级也不会太深。
但同时,这样也带来了新的问题
-
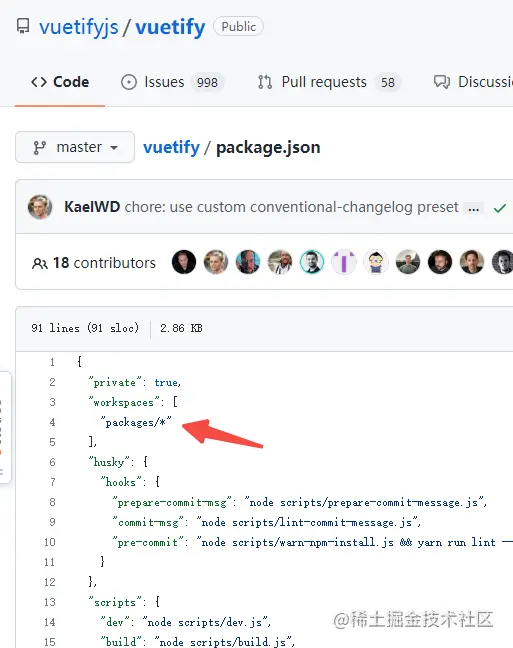
幽灵依赖 - package.json
rollbar est une plateforme de surveillance des anomalies. Rollbar a compté des Top10 des types d'erreurs dans les projets front-end : 🎜🎜 🎜
🎜🎜Beaucoup d'erreurs ici sont vides ou indéfinies. Ces erreurs peuvent être facilement évitées si vous utilisez TypeScript. 🎜
🎜L'utilisation de TypeScript peut éviter 80 % des erreurs associées, bien sûr, anyScript ne le peut pas. . 🎜🎜De plus, les avantages de TypeScript ne s'arrêtent pas là, comme les invites intelligentes de l'IDE, une maintenance de projet plus facile, etc. Si vous n'avez pas encore utilisé TS, c'est une bonne idée de l'essayer maintenant. 🎜🎜Monorepo🎜🎜🎜Popularité : 55 %🎜🎜Y compris vue, Reac, Babel et de plus en plus de projets ont commencé à utiliser Monorepo🎜🎜 🎜🎜
🎜🎜 🎜🎜Monorepo fait référence à la stratégie de gestion de projet consistant à regrouper tout le code dans un seul entrepôt de code. 🎜
🎜🎜Monorepo fait référence à la stratégie de gestion de projet consistant à regrouper tout le code dans un seul entrepôt de code. 🎜🎜Avantages de Monorepos🎜
- 🎜Gestion des dépendances🎜 : Dépendances partagées, tout le code est dans un seul entrepôt. La gestion des versions est très pratique.
- 🎜Réutilisation du code🎜 : tout le code se trouve dans un seul entrepôt, et il est facile d'extraire des composants métier ou des outils communs à divers projets et de les référencer dans le code via TypeScript.
- 🎜Cohérence🎜 : avec tout le code dans un seul entrepôt, les normes de qualité du code et le style unifié seront plus faciles.
- 🎜Transparence🎜 : tout le monde peut voir tout le code, ce qui facilite la collaboration et la contribution entre les équipes.
🎜Inconvénients de Monorepos🎜
- 🎜Performance🎜 : De plus en plus de codes,
Git, Outils comme l'IDE deviendra de plus en plus bloqué.
- 🎜Permissions🎜 : La gestion des autorisations de fichiers sera plus difficile. Le répertoire
Git n'a pas de système de gestion des autorisations intégré. L'ensemble du projet n'a aucun moyen de distinguer quels projets. sont ouverts par certains départements. Certains départements sont fermés.
- 🎜Coût d'apprentissage🎜 : Pour les nouveaux arrivants, à mesure que le projet prend de l'ampleur, le coût d'apprentissage sera naturellement plus élevé.
🎜Monorepo n'est certainement pas une solution miracle, et la stratégie Monorepo n'est pas parfaite, mais à certains égards, elle résout l'expérience de maintenance et de développement de certains projets. 🎜🎜Si votre projet a plusieurs entrepôts associés, ou si vous utilisez toujours le sous-module pour gérer plusieurs entrepôts, vous pouvez essayer Monorepo. 🎜🎜Le gestionnaire de packages 🎜🎜🎜 a 55 % en utilisant non-npm, laissant 45 % code> Je ne peux pas dire quel outil de gestion de packages est utilisé. La chose la plus importante est qu'il n'y a pas de fichier lock. Je ne comprends vraiment pas cela. En tant que projet open source. Est-il nécessaire d'avoir des dépendances de version unifiées ? 🎜🎜npm v1-v2🎜
- 🎜La première génération de
npm entraînera l'installation répétée des dépendances. Par exemple, A dépend de C et B dépend également de C. Dans ce cas, C sera installé deux fois. (Il est installé deux fois, pas téléchargé deux fois. Il sera téléchargé dans le cache local.)🎜
- 🎜Parce qu'il s'agit d'une structure arborescente,
node_modules est imbriqué trop profondément (cela cause files Problème de chemin trop long)🎜
- 🎜Les instances de module ne peuvent pas être partagées. Par exemple, React a certaines variables internes. React introduit dans deux packages différents n'est pas la même instance de module, donc les variables internes ne peuvent pas être partagées, ce qui entraîne des bugs imprévisibles. 🎜
🎜npm v3/yarn🎜
🎜De npm3 et yarn Tout d’abord, résolvons le problème ci-dessus en aplatissant les dépendances. 🎜🎜Toutes les dépendances ont été aplaties dans le répertoire node_modules et il n'y a plus de relation d'imbrication profonde. De cette façon, lors de l'installation d'un nouveau package, selon le mécanisme node require, il continuera à rechercher les node_modules supérieurs si la même version du package est trouvée. , il ne sera pas réinstallé. Cela résout le problème de l'installation répétée d'un grand nombre de packages et le niveau de dépendance n'est pas trop profond. 🎜🎜Mais en même temps, cela entraîne également de nouveaux problèmes🎜
- 🎜Ghost dependency-
package.json n'est pas écrit en Le package importé peut réellement être utilisé dans le projet. 🎜
Dépendance de clone - Par exemple, A et B dépendent tous deux de C, mais ils dépendent de différentes versions de C L'une est 1.0.0 et l'autre est <. code>2.0.0. À l'heure actuelle, en fonction des positions de A et B dans package.json, le C utilisé peut être la version 1.0.0, ou il peut s'agir de la version 2.0.0. C 的版本不一样,一个是 1.0.0,一个是 2.0.0。这时取决于 A 和 B 在package.json中的位置,使用的 C 有可能是 1.0.0 版本,也可能是 2.0.0 版本。
平铺减少安装没有减省时间,因为算法的原因,时间居然还增加了。
npm v5 / yarn
该版本引入了一个lock文件,以解决node_modules安装中的不确定因素。 这使得无论你安装多少次,都能有一个一样结构的node_modules。
然而,平铺式的算法的复杂性,幽灵依赖之类的问题还是没有解决。
yarn v2 PnP
在 yarn 的 2.x 版本重点推出了 Plug’n’Play(PnP)零安装模式,放弃了node_modules,更加保证依赖的可靠性,构建速度也得到更大的提升。
yarn 2.x 摆脱 node_modules,安装、模块速度加载快;所有 npm 模块都会存放在全局的缓存目录下,避免多重依赖;严格模式下子依赖不会提升,也避免了幽灵依赖。
但是,自建 resolver 处理 Node require 方法,脱离Node现存生态,兼容性不太好。
pnpm
pnpm 具有安装速度快、节约磁盘空间、安全性好等优点,它的出现也是为了解决 npm 和yarn 存在的问题。
1、pnpm通过硬链接与符号链接结合的方式,来解决 yarn和 npm 的问题。
-
硬链接:硬链接可以理解为源文件的副本,
pnpm 会在全局 store 存储项目 node_modules 文件的硬链接。硬链接可以使得不同的项目可以从全局 store 寻找到同一个依赖,大大节省了磁盘空间。
-
软链接:软链接可以理解为快捷方式,
pnpm在引用依赖时通过符号链接去找到对应磁盘目录(.pnpm)下的依赖地址。
比如 A 依赖 B,A 下面是没有 node_modules的,而是一个软链接。实际真正的文件位于.pnpm 中对应的 A@1.0.0/node_modules/A目录并硬链接到全局 store 中。
而 B 的依赖存在于 .pnpm/B@1.0.0/node_modules/B。
而 A 依赖的 B,用软链接链到上面的地址,也就是 B --> ../../B@1.0.0/node_modules/B
node_modules
├── A --> .pnpm/A@1.0.0/node_modules/A
└── .pnpm
├── B@1.0.0
│ └── node_modules
│ └── B ==> <store> /B
└── A@1.0.0
└── node_modules
├── B --> ../../B@1.0.0/node_modules/B
└── A ==> <store> /A--> 代表软链接,==》代表硬链接
而这种嵌套node_modules结构的好处在于只有真正在依赖项中的包才能访问,很好地解决了幽灵依赖的问题。此外,因为依赖始终都是存在store目录下的硬链接,相同的依赖始终只会被安装一次,多重依赖的问题也得到了解决。
2、当然 pnpm 也存在一些局限。
-
pnpm-lock.yaml 和 package-lock.json 不一致,不能兼容。
- 一些场景不兼容,比如
Electron。
- 不同应用的依赖是硬链接到同一份文件,所以不能直接修改依赖文件,否则会影响其他项目。而且因为安装结构不同,原来的
patch-package 之类的工具也不能用了。
虽然还有种种问题,但总体来说瑕不掩瑜。
其他
ni可以理解为包管理器的管理器,ni 假设您使用锁文件(并且您应该),在它运行之前,它会检测你的 yarn.lock / pnpm-lock.yaml / package-lock.json 以了解当前的包管理器,并运行相应的命令。
cnpmcnpm 和 npm 以及 yarn 之间最大的区别就在于生成的 node_modules 目录结构不同,这在某些场景下可能会引发一些问题。此外也不会生成 lock 文件。但是 cnpm 保持了 node_modules 的目录结构清晰,可以说是在嵌套模式和扁平模式之间找到了一个平衡。
很多面试会问 pnpm 为啥快,除了上面的store保证全局只安装一次,还有软连接
🎜🎜Le carrelage pour réduire l'installation ne fait pas gagner de temps. À cause de l'algorithme, le temps augmente en fait. 🎜🎜
npm v5/yarn
🎜Cette version introduit un fichier lock pour résoudre les incertitudes dans l'installation de node_modules. Cela vous permet d'avoir la même structure de node_modules quel que soit le nombre de fois que vous l'installez. 🎜🎜Cependant, la complexité de l'algorithme de carrelage et les problèmes tels que les dépendances fantômes ne sont toujours pas résolus. 🎜yarn v2 PnP
🎜Dans la version 2.x de yarn, le Plug' est lancé n'Play (PnP) le mode d'installation zéro abandonne les node_modules, ce qui garantit encore la fiabilité des dépendances et améliore considérablement la vitesse de construction. 🎜🎜yarn 2.x Débarrassez-vous des node_modules, l'installation et le chargement des modules sont rapides ; tous les modules npm seront stockés dans le répertoire de cache global pour éviter les sous-dépendances ; dépendances en mode strict Il n'y aura pas de promotion et la dépendance fantôme est évitée. 🎜🎜Cependant, le resolver auto-construit gère la méthode Node require, qui rompt avec l'écosystème Node existant et a une mauvaise compatibilité. 🎜pnpm
🎜pnpm présente les avantages d'une installation rapide, d'une économie d'espace disque et d'une bonne sécurité. L'émergence de est également destinée à résoudre les problèmes existants avec npm et yarn. 🎜🎜1. pnpm résout les problèmes de yarn et npm en combinant des liens physiques et des liens symboliques. 🎜🎜Lien physique : Le lien physique peut être compris comme une copie du fichier source, pnpm stockera le projet node_modules dans le <code> global store Lien physique vers le fichier. Les liens physiques permettent à différents projets de trouver la même dépendance dans le store global, ce qui économise considérablement de l'espace disque. 🎜🎜Lien logiciel : Le lien logiciel peut être compris comme un raccourci lors du référencement des dépendances, pnpm utilise des liens symboliques pour trouver l'adresse de la dépendance dans le répertoire disque correspondant (.pnpm). . 🎜
🎜Par exemple, A dépend de B. Il n'y a pas de node_modules sous A, mais un lien symbolique. Le fichier réel réel se trouve dans le répertoire A@1.0.0/node_modules/A correspondant dans .pnpm et est lié en dur au store global. code>. 🎜🎜Les dépendances de B existent dans .pnpm/B@1.0.0/node_modules/B.
Et B, dont A dépend, utilise un lien symbolique vers l'adresse ci-dessus B --> /node_modules/ B🎜rrreee🎜--> représente un lien logiciel, ==》 représente un lien physique🎜
🎜 Et cette imbrication L'avantage de la structure node_modules est que seuls les packages qui sont réellement dans des dépendances sont accessibles, ce qui résout très bien le problème des dépendances fantômes. De plus, comme les dépendances sont toujours des liens physiques dans le répertoire store, la même dépendance ne sera installée qu'une seule fois et le problème des dépendances multiples est également résolu. 🎜🎜2. Bien sûr, pnpm a également certaines limites. 🎜🎜pnpm-lock.yaml et package-lock.json sont incohérents et incompatibles. 🎜🎜Certains scénarios sont incompatibles, comme Electron. 🎜🎜Les dépendances des différentes applications sont liées en dur au même fichier, les fichiers dépendants ne peuvent donc pas être modifiés directement, sinon cela affectera d'autres projets. Et comme la structure d'installation est différente, le patch-package d'origine et les autres outils ne peuvent pas être utilisés. 🎜
🎜Bien qu'il subsiste divers problèmes, dans l'ensemble, les défauts ne sont pas cachés. 🎜Autre
🎜ni peut être compris comme le gestionnaire du gestionnaire de paquets, ni En supposant que vous utilisez un fichier de verrouillage (et vous devriez le faire), avant son exécution, il détectera votre <code>yarn.lock / pnpm-lock.yaml / package-lock.json pour en savoir plus sur le gestionnaire de packages actuel et exécuter la commande appropriée. 🎜🎜cnpmcnpm La plus grande différence entre npm et yarn réside dans les node_modules générés. La structure des répertoires est différente, ce qui peut entraîner des problèmes dans certains scénarios. De plus, les fichiers lock ne sont pas générés. Mais cnpm garde la structure des répertoires de node_modules claire, ce qui peut être considéré comme ayant trouvé un équilibre entre le mode imbriqué et le mode plat. 🎜🎜De nombreuses interviews demanderont pourquoi pnpm est si rapide. En plus du store ci-dessus garantissant qu'il n'est installé qu'une seule fois globalement, il existe également un lien logiciel. cela garantit aucune installation répétée. Une autre raison est que lors de l'installation de différentes versions de la même dépendance, seules les différentes parties seront réenregistrées. 🎜
Il est recommandé, quel que soit l'outil de gestion de packages que vous utilisez, d'ajouter un fichier lock pour mettre à niveau les dépendances lors des mises à jour de version. pour une meilleure sécurité. lock 文件,在版本更新期间去升级依赖。以便能获得更好的安全性。
esbuild
流行度:89%
esbuild 是一个用 go 语言写的 javascript、typescript 打包工具,速度比 webpack 快 100 倍以上。
虽然打包工具用的各不相同,有 vite、webpack、Rollup,但最终都用到了 esbuild 打包。只有一个vuetify没用,不过vuetify还没有正式发布,后面也说不定会换。
未来 ESM 标准会越来越流行,所以相对应的工具链也会越来越流行。
vite 严格来说不是打包工具,而是一个前端构建工具,vite 实际使用 Rollup 和 esbuild 打包。
SVG Icon
流行度:55%
关于Icon Font的缺陷,可以看这篇Inline SVG vs Icon Fonts 文章。主要有以下几方面:
浏览器将其视为文字进行抗锯齿优化,有时得到的效果并没有想象中那么锐利。 尤其是在不同系统下对文字进行抗锯齿的算法不同,可能会导致显示效果不同。
Icon Font 作为一种字体,Icon 显示的大小和位置可能要受到font-size、line-height、word-spacing 等等 CSS 属性的影响。 Icon 所在容器的 CSS 样式可能对 Icon 的位置产生影响,调整起来很不方便。
使用上存在不便。首先,加载一个包含数百图标的 Icon Font,却只使用其中几个图标,非常浪费加载时间。 自己制作 Icon Font 以及把多个 Icon Font 中用到的图标整合成一个 Font 也非常不方便。
为了实现最大程度的浏览器支持,可能要提供至少四种不同类型的字体文件。包括TTF、WOFF、EOT 以及一个使用 SVG 格式定义的字体。
网络延时会导致 Icon 会先加载出来一个 string。
SVG Icon 的优势可以用组件文档的描述
SVG Icon的劣势,比如兼容性。(IE:啥?)
当然总体来说,Icon Font 对性能的影响没有那么大。这也可能是没那么流行的原因?
CSS变量
流行度:75%
计算总数按 8 个计,naive-ui 我没看懂。后面可能会修正。
虽然编写还是使用的预处理语言,但是最后都想办法转成了 CSS var。就性能来说,肯定是浏览器支持的 W3C
esbuild
Popularité : 89 %
esbuild est un javascript, typescript écrits en langage go sont plus de 100 fois plus rapides que webpack. Bien que différents outils d'empaquetage soient utilisés, notamment vite, webpack et Rollup, en fin de compte, esbuildest code utilisé> package. Il n'y a qu'un seul vuetify qui est inutile, mais vuetify n'a pas encore été officiellement publié et il pourrait être remplacé plus tard. À l'avenir, la norme ESM deviendra de plus en plus populaire, donc la chaîne d'outils correspondante deviendra également de plus en plus populaire.
Vite n'est strictement pas un outil d'empaquetage, mais un outil de construction front-end qui utilise en fait Rollup et esbuild pour l'empaquetage.
Icône SVG
Popularité : 55 %À propos de Icon Font code > défauts, vous pouvez lire ceci <a href="https://css-tricks.com/icon-fonts-vs-svg/" target="_blank" rel="nofollow noopener noreferrer" ref="nofollow noopener noreferrer"> Article SVG en ligne vs polices d'icônes</a>. Les principaux aspects sont les suivants : <a href="https://www.php.cn/course/list/91.html" target="_blank" textvalue="编程基础视频"><ul style="list-style-type: disc;"><li></ul></a>Le navigateur le traite comme du texte pour l'optimisation de l'anti-aliasing, et parfois l'effet obtenu n'est pas aussi net que prévu . En particulier, différents algorithmes d'anticrénelage de texte sous différents systèmes peuvent conduire à des effets d'affichage différents.
🎜Police d'icône En tant que police, la taille et la position affichées par Icône peuvent être affectées par font-size , L'influence des propriétés CSS telles que line-height, word-spacing et ainsi de suite. Le style CSS du conteneur où se trouve Icône peut affecter la position de Icône, ce qui rend son ajustement peu pratique. 🎜
🎜Il n'est pas pratique à utiliser. Premièrement, charger une Icon Font qui contient des centaines d'icônes mais n'en utiliser que quelques-unes fait perdre du temps de chargement. Il est également très peu pratique de créer votre propre Icon Font et d'intégrer les icônes utilisées dans plusieurs Icon Font en une seule Police. 🎜
🎜Pour obtenir une prise en charge maximale du navigateur, au moins quatre types différents de fichiers de polices peuvent être fournis. Comprend TTF, WOFF, EOT et une police définie à l'aide du format SVG. 🎜
🎜Le retard du réseau amènera Icône à charger d'abord une chaîne. 🎜🎜Les avantages de SVG Icon peuvent être décrits dans la documentation du composant🎜
- 🎜Complètement hors ligne En l'utilisant, il n'est pas nécessaire de télécharger les fichiers de polices à partir du CDN, les icônes n'apparaîtront pas carrées en raison de problèmes de réseau et il n'est pas nécessaire de déployer les fichiers de polices localement. 🎜
- 🎜 SVG a une meilleure clarté sur les appareils bas de gamme. 🎜
- 🎜Prise en charge des icônes multicolores. 🎜
- 🎜Plus d'API peuvent être fournies pour remplacer les icônes intégrées sans avoir besoin de remplacements de style. 🎜
🎜Inconvénients de l'Icône SVG, tels que la compatibilité. (IE : Quoi ?) 🎜🎜Bien sûr, dans l'ensemble, Icon Font n'a pas un impact si important sur les performances. C'est peut-être pour ça que ce n'est pas si populaire ? 🎜Variables CSS
🎜Popularité : 75 %🎜🎜Le nombre total est calculé comme étant 8, naive-ui Je ne comprends pas. Cela pourra être corrigé ultérieurement. 🎜🎜Bien que j'utilise toujours le langage de prétraitement pour l'écriture, j'ai finalement trouvé un moyen de le convertir en CSS var. En termes de performances, la spécification W3C supportée par le navigateur est nettement meilleure. 🎜🎜Mais à l'heure actuelle, de nombreuses fonctions du langage de prétraitement et autres fonctions ne sont pas bien prises en charge de manière native. Par conséquent, les langages de prétraitement sont toujours nécessaires. 🎜🎜D'accord, c'est tout le contenu de cet article, merci à tous d'avoir regardé. 🎜🎜Je suis une recrue front-end qui travaille dur pour grandir. 🎜🎜🎜Adresse originale : https://juejin.cn/post/7092766235380678687🎜🎜Auteur : ARRON🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜