Maison >interface Web >Voir.js >Pourquoi vue3 est-il rapide ? Dans quels aspects l'efficacité de vue3 s'améliore-t-elle principalement ?
Pourquoi vue3 est-il rapide ? Dans quels aspects l'efficacité de vue3 s'améliore-t-elle principalement ?
- 青灯夜游avant
- 2022-04-26 10:54:113673parcourir
Pourquoi vue3 est-il rapide ? Dans quels aspects l'efficacité de vue3 s'améliore-t-elle principalement ? L'article suivant vous présentera les optimisations apportées par vue3 par rapport à vue2. J'espère qu'il vous sera utile !

En présentant vue3, You Dada a déclaré que l'efficacité de rendu du client est 1,3 à 2 fois supérieure à celle de vue2 et que l'efficacité de rendu SSR est 2 à 3 fois supérieure à celle de vue2.
Amélioration des nœuds statiques
Qu'est-ce qu'un nœud statique ?
Le nœud dit statique est la template 模板中的 标签 并且该标签没有使用 v-bind 绑定属性, 在 vue3 就认为是 静态节点。(学习视频分享:vuejs教程)
<template >
<img src="/_assets/logo.102c1acc.jpg" alt="logo"> // 静态节点 没有绑定任何属性
<h1>Hello World</h1> // 静态节点 没有绑定任何属性
<h1>{{ text }}</h1>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
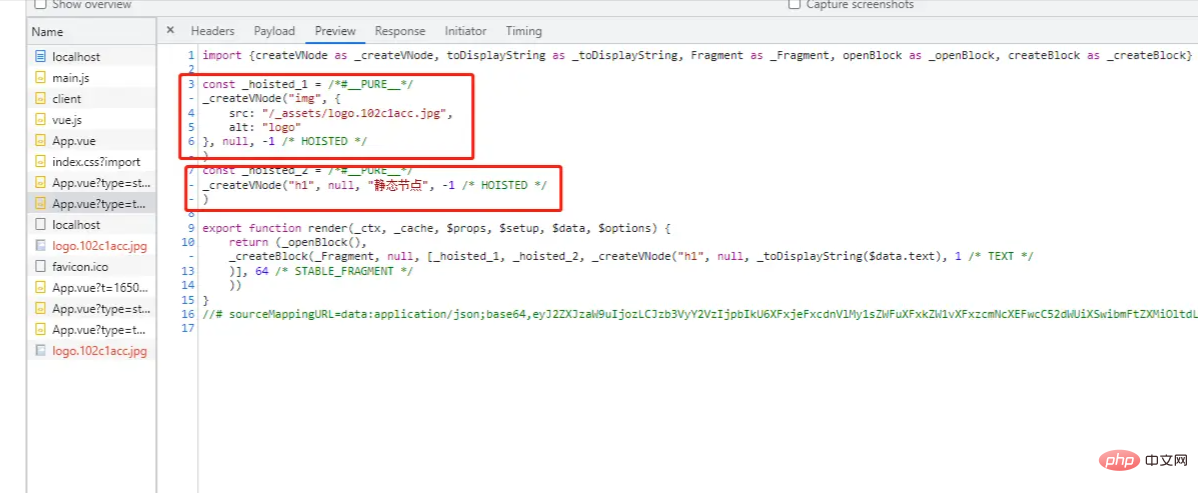
</script>vue3 就会在 render 函数中将 静态节点 用变量保存下来, 所以该静态节点只会创建一次。
// vue2 的静态节点
render(){
createVNode("h1", null , "Hello World")
}
// vue3 的静态节点
const h1 = createVNode("h1", null , "Hello World")
render(){
// 直接使用即可
}为了证明这一点, 本地创建一个 vue3 的项目, 看网络请求

静态属性也会被提升
<template >
<div class="container"> //container 这是一个静态属性
{{ text }} // 内容是动态的
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>container 也会使用变量保存
预字符串化
在实际的开发中, template 中实际很大一部分都是静态节点
<template >
<div class="container">
<div class="logo">
<h1>logo</h1>
</div>
<ul class="nav">
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
</ul>
<div class="user">
{{ user.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: '张三'
}
}
},
}
</script>vue3 的编译器遇到大量的连续的静态节点, 会直接将其编译为一个普通的字符创节点
.logo .nav 整个 div 都是静态节点, 如果按照 vue2 的处理方式会进行 递归创建处理
而在 vue3 直接转化为一个字符串, 然后在创建真实 dom 是赋值给 innerHTML 属性, 就减少了 vue2 中的递归创建时间
预字符串化的性能提升不紧紧在第一次创建时的提升, 当在 render 函数重新渲染时的提升减少了大量的虚拟节点的对比时间(非常恐怖)
缓存事件处理函数
<template >
<button @click="handleClick">点一下</button>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick() {
console.log('点击了')
}
},
}
</script>handleClick事件,对比一下 vue2 和 vue3 的处理方式
// vue2
render(ctx){
return createVNode("button",{
onclick: function ($event) {
console.log('点击了')
}
})
}
// vue3
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(),
_createBlock("button", {
onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args)))
}, "点一下"))
}_cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args))) 这段代码就是对事件函数的缓存
Block Tree
vue3 在对虚拟节点树对比时也做了优化
vue2 在对比新旧节点树时, 并不知道那些节点是静态的, 那些节点是动态的, 因此只能一层一层的比较,这就导致浪费了大量的时间在静态节点对比上
vue3 是如何进行对比的, 其实在当在创建节点时有有一个标记记录了该节点的类型

这里的 -1 其实就是标记该节点的类型, 所以当在 Block Tree 时, 根据该标记就能直接跳过对静态节点的对比, 从而达到减少对比的时间。
PatchFlag
PatchFlag 是对 Block Tree 进一步优化, 在对比单个节点的时, 会对比属性, 内容等等。
vue2 在单个节点对比时不知道那些是要对比的所以全部对比一次
vue3 就知道那些属性是动态的, 每次更新只对比动态的属性
<template >
<div class="logo">
<h1>{{ text }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>l.logo中只有 h1tag
template dans vue, et la balise ne l'est pas utilisez l'attribut de liaison v-bind, dans vue3
. (Partage de vidéos d'apprentissage : tutoriel vuejs)rrreeevue3
Lenœud statique
sera enregistré dans une variable de la fonctionrender, le nœud statique ne sera donc créé qu'une seule fois. rrreeePour le prouver, créez un projet vue3
localement et consultez la requête réseauLes propriétés statiques seront également promuesrrreeeconteneur sera également utilisé Sauvegarde variable🎜 🎜
🎜 Pré-stringification🎜🎜Dans le développement réel, une grande partie du template est en fait des nœuds statiques🎜rrreee🎜🎜vue3🎜 compilateur Lorsque vous rencontrez 🎜un grand nombre de nœuds statiques continus🎜, il sera directement compilé en un nœud de création de personnage ordinaire🎜🎜.logo .nav Le div entier est un nœud statique, s'il est traité selon 🎜vue2🎜 La méthode effectuer un traitement de création récursive🎜🎜 Dans 🎜vue3🎜, il est directement converti en chaîne, puis lors de la création du vrai 🎜dom🎜, il est affecté à l'attribut 🎜innerHTML🎜, ce qui réduit le temps de création récursive dans 🎜vue2🎜. 🎜🎜 🎜🎜Pré -stringified L'amélioration des performances n'est pas seulement l'amélioration lors de la première création, mais l'amélioration lors du nouveau rendu dans la fonction de rendu réduit le temps de comparaison d'un grand nombre de nœuds virtuels (très effrayant)🎜
🎜🎜Pré -stringified L'amélioration des performances n'est pas seulement l'amélioration lors de la première création, mais l'amélioration lors du nouveau rendu dans la fonction de rendu réduit le temps de comparaison d'un grand nombre de nœuds virtuels (très effrayant)🎜Fonction de gestion des événements de cache 🎜rrreee🎜handleClick, comparez les méthodes de traitement de 🎜vue2🎜 et 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) Ce code est le cache de la fonction événementielle🎜Block Tree🎜🎜🎜vue3🎜 a également été optimisé lors de la comparaison des arbres de nœuds virtuels🎜🎜🎜vue2🎜 Lorsque nous comparons les anciens et les nouveaux arbres de nœuds, nous ne savons pas quels nœuds sont statiques et quels nœuds sont dynamiques, nous pouvons donc comparez-les uniquement couche par couche, ce qui entraîne une perte de temps considérable en comparaison de nœuds statiques🎜🎜🎜vue3🎜Comment comparer, en fait, lors de la création d'un nœud, il y a une marque enregistrant le type du nœud. node🎜🎜 🎜🎜 Ici🎜-1🎜 En fait, il s'agit de marquer le type du nœud, donc lorsque vous êtes dans 🎜Block Tree🎜, vous pouvez directement ignorer la comparaison des nœuds statiques basée sur cette marque, réduisant ainsi le temps de comparaison. 🎜
🎜🎜 Ici🎜-1🎜 En fait, il s'agit de marquer le type du nœud, donc lorsque vous êtes dans 🎜Block Tree🎜, vous pouvez directement ignorer la comparaison des nœuds statiques basée sur cette marque, réduisant ainsi le temps de comparaison. 🎜PatchFlag🎜🎜🎜PatchFlag🎜 est une optimisation supplémentaire de 🎜Block Tree🎜 Lors de la comparaison d'un seul nœud, il comparera les attributs, le contenu, etc. 🎜🎜🎜vue2🎜 Lorsque je compare un seul nœud, je ne sais pas lesquels doivent être comparés, donc je les compare tous une fois 🎜🎜🎜vue3🎜 Ensuite, je sais que ces attributs sont dynamiques, et seuls les attributs dynamiques sont comparés pour chacun update🎜rrreee🎜l. Seul le contenu de <code>h1 dans le logo est dynamique, donc lors de la création du nœud virtuel du logo, il est marqué 🎜🎜🎜🎜🎜 ici 🎜1🎜 est de marquer que le contenu est dynamique, donc dans Lors de la comparaison, comparez uniquement si le 🎜contenu🎜 a changé, ce qui réduit considérablement le temps de comparaison (horrible)🎜🎜Résumé🎜🎜Les optimisations ci-dessus reposent toutes sur le puissant compilateur de 🎜vue3 🎜horrible🎜🎜(Apprenez le partage de vidéos : 🎜développement web front-end🎜, 🎜Introduction à la programmation🎜)🎜
template est en fait des nœuds statiques🎜rrreee🎜🎜vue3🎜 compilateur Lorsque vous rencontrez 🎜un grand nombre de nœuds statiques continus🎜, il sera directement compilé en un nœud de création de personnage ordinaire🎜🎜.logo .nav Le div entier est un nœud statique, s'il est traité selon 🎜vue2🎜 La méthode effectuer un traitement de création récursive🎜🎜 Dans 🎜vue3🎜, il est directement converti en chaîne, puis lors de la création du vrai 🎜dom🎜, il est affecté à l'attribut 🎜innerHTML🎜, ce qui réduit le temps de création récursive dans 🎜vue2🎜. 🎜🎜 🎜🎜Pré -stringified L'amélioration des performances n'est pas seulement l'amélioration lors de la première création, mais l'amélioration lors du nouveau rendu dans la fonction de rendu réduit le temps de comparaison d'un grand nombre de nœuds virtuels (très effrayant)🎜
🎜🎜Pré -stringified L'amélioration des performances n'est pas seulement l'amélioration lors de la première création, mais l'amélioration lors du nouveau rendu dans la fonction de rendu réduit le temps de comparaison d'un grand nombre de nœuds virtuels (très effrayant)🎜Fonction de gestion des événements de cache 🎜rrreee🎜handleClick, comparez les méthodes de traitement de 🎜vue2🎜 et 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) Ce code est le cache de la fonction événementielle🎜Block Tree🎜🎜🎜vue3🎜 a également été optimisé lors de la comparaison des arbres de nœuds virtuels🎜🎜🎜vue2🎜 Lorsque nous comparons les anciens et les nouveaux arbres de nœuds, nous ne savons pas quels nœuds sont statiques et quels nœuds sont dynamiques, nous pouvons donc comparez-les uniquement couche par couche, ce qui entraîne une perte de temps considérable en comparaison de nœuds statiques🎜🎜🎜vue3🎜Comment comparer, en fait, lors de la création d'un nœud, il y a une marque enregistrant le type du nœud. node🎜🎜 🎜🎜 Ici🎜-1🎜 En fait, il s'agit de marquer le type du nœud, donc lorsque vous êtes dans 🎜Block Tree🎜, vous pouvez directement ignorer la comparaison des nœuds statiques basée sur cette marque, réduisant ainsi le temps de comparaison. 🎜
🎜🎜 Ici🎜-1🎜 En fait, il s'agit de marquer le type du nœud, donc lorsque vous êtes dans 🎜Block Tree🎜, vous pouvez directement ignorer la comparaison des nœuds statiques basée sur cette marque, réduisant ainsi le temps de comparaison. 🎜PatchFlag🎜🎜🎜PatchFlag🎜 est une optimisation supplémentaire de 🎜Block Tree🎜 Lors de la comparaison d'un seul nœud, il comparera les attributs, le contenu, etc. 🎜🎜🎜vue2🎜 Lorsque je compare un seul nœud, je ne sais pas lesquels doivent être comparés, donc je les compare tous une fois 🎜🎜🎜vue3🎜 Ensuite, je sais que ces attributs sont dynamiques, et seuls les attributs dynamiques sont comparés pour chacun update🎜rrreee🎜l. Seul le contenu de <code>h1 dans le logo est dynamique, donc lors de la création du nœud virtuel du logo, il est marqué 🎜🎜🎜🎜🎜 ici 🎜1🎜 est de marquer que le contenu est dynamique, donc dans Lors de la comparaison, comparez uniquement si le 🎜contenu🎜 a changé, ce qui réduit considérablement le temps de comparaison (horrible)🎜🎜Résumé🎜🎜Les optimisations ci-dessus reposent toutes sur le puissant compilateur de 🎜vue3 🎜horrible🎜🎜(Apprenez le partage de vidéos : 🎜développement web front-end🎜, 🎜Introduction à la programmation🎜)🎜
 🎜🎜 Ici🎜-1🎜 En fait, il s'agit de marquer le type du nœud, donc lorsque vous êtes dans 🎜Block Tree🎜, vous pouvez directement ignorer la comparaison des nœuds statiques basée sur cette marque, réduisant ainsi le temps de comparaison. 🎜
🎜🎜 Ici🎜-1🎜 En fait, il s'agit de marquer le type du nœud, donc lorsque vous êtes dans 🎜Block Tree🎜, vous pouvez directement ignorer la comparaison des nœuds statiques basée sur cette marque, réduisant ainsi le temps de comparaison. 🎜PatchFlag🎜🎜🎜PatchFlag🎜 est une optimisation supplémentaire de 🎜Block Tree🎜 Lors de la comparaison d'un seul nœud, il comparera les attributs, le contenu, etc. 🎜🎜🎜vue2🎜 Lorsque je compare un seul nœud, je ne sais pas lesquels doivent être comparés, donc je les compare tous une fois 🎜🎜🎜vue3🎜 Ensuite, je sais que ces attributs sont dynamiques, et seuls les attributs dynamiques sont comparés pour chacun update🎜rrreee🎜l. Seul le contenu de <code>h1 dans le logo est dynamique, donc lors de la création du nœud virtuel du logo, il est marqué 🎜🎜🎜🎜🎜 ici 🎜1🎜 est de marquer que le contenu est dynamique, donc dans Lors de la comparaison, comparez uniquement si le 🎜contenu🎜 a changé, ce qui réduit considérablement le temps de comparaison (horrible)🎜🎜Résumé🎜🎜Les optimisations ci-dessus reposent toutes sur le puissant compilateur de 🎜vue3 🎜horrible🎜🎜(Apprenez le partage de vidéos : 🎜développement web front-end🎜, 🎜Introduction à la programmation🎜)🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Enregistrez un processus de développement du plug-in Fimga à l'aide de Vue 3
- Comment les propriétés calculées de Vue3 sont-elles implémentées ? Parlons des principes de mise en œuvre
- Comprendre le flux de données à élément unique et la liaison de données bidirectionnelle dans Vue. Les deux sont-ils en conflit ?
- Vous guidez étape par étape pour développer une application CRUD simple à l'aide de Vue + Laravel
- Résumez et partagez les différentes manières de mettre en œuvre la communication entre les composants dans Vue, pour ne plus avoir peur des entretiens !
- Comment encapsuler élégamment des composants tiers dans Vue ? Introduction aux méthodes de conditionnement


