Maison >interface Web >Voir.js >Existe-t-il un mécanisme de mise en cache dans Vue ?
Existe-t-il un mécanisme de mise en cache dans Vue ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-26 17:22:433705parcourir
Il existe un mécanisme de mise en cache dans vue. Vous pouvez utiliser « keep-alive » pour conserver le composant commuté en mémoire, conserver l'état du composant ou éviter le nouveau rendu, et implémenter la mise en cache des pages ; abstraction intégrée de vue Les composants sont utilisés pour mettre en cache les composants afin d'éviter de charger les mêmes composants plusieurs fois et de réduire la consommation de performances.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Y a-t-il un mécanisme de mise en cache dans vue ?
La mise en cache, que ce soit sur PC ou mobile, est un problème inévitable. Il existe un keepAlive dans vue. Cette API peut essentiellement répondre à certains de nos besoins de développement.
Une brève introduction à keep-alive :
1. Conservez le composant commuté en mémoire, ce qui peut conserver son état ou éviter le nouveau rendu et implémenter la mise en cache des pages
2.
3. Lorsqu'un composant est basculé dans
Remarque : dans les versions 2.2.0 et supérieures, l'activation et la désactivation seront déclenchées dans tous les composants imbriqués dans l'arborescence
keep-alive est un composant intégré de Vue Lorsqu'il encapsule un composant dynamique, il met en cache les instances de composants inactives au lieu de les détruire.
Fonction :
est utilisé pour mettre en cache les composants, éviter de charger les mêmes composants plusieurs fois, réduire la consommation de performances et améliorer l'expérience utilisateur.
Exemple d'utilisation :
Utilisez la balise keep-alive dans App.vue pour mettre en cache toutes les pages
<div id="app">
<keep-alive>
<tar-bar></tar-bar>
<div class="container">
<left-menu></left-menu>
<Main />
</div>
</keep-alive>
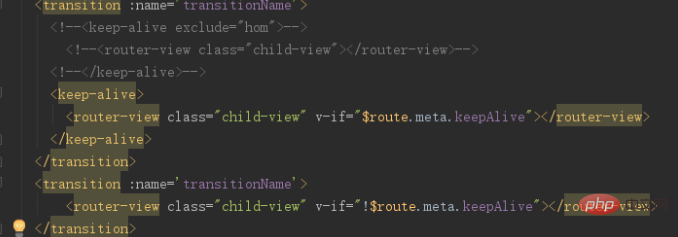
</div>Cache certaines pages


Remarque : La transition est directement enveloppée en dehors de ces deux-là. Une erreur sera signalé ; l’utilisation directe de transition-group signalera également une erreur et deux transitions doivent être utilisées.
【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment optimiser les performances dans Vue.js ? 9 conseils à partager
- Comment les propriétés calculées de Vue3 sont-elles implémentées ? Parlons des principes de mise en œuvre
- Comprendre le flux de données à élément unique et la liaison de données bidirectionnelle dans Vue. Les deux sont-ils en conflit ?
- Vous guidez étape par étape pour développer une application CRUD simple à l'aide de Vue + Laravel
- Résumez et partagez les différentes manières de mettre en œuvre la communication entre les composants dans Vue, pour ne plus avoir peur des entretiens !

