Maison >interface Web >Voir.js >Vous guidez étape par étape pour développer une application CRUD simple à l'aide de Vue + Laravel
Vous guidez étape par étape pour développer une application CRUD simple à l'aide de Vue + Laravel
- 青灯夜游avant
- 2022-04-15 20:55:343930parcourir
Cet article partagera avec vous un tutoriel de développement Vue+Laravel et vous présentera comment utiliser Vue.js et Laravel pour créer une application CRUD simple. J'espère que cela sera utile à tout le monde !

CURD (ajouter, supprimer, modifier, rechercher) est une opération de base du stockage de données, et c'est aussi l'une des premières choses que vous devez apprendre en tant que développeur Laravel
Cependant, à quoi devez-vous faire attention si vous souhaitez combiner une application avec Vue.js comme frontal Quel est le problème ? Premièrement, puisque l'opération en cours n'actualise pas la page, vous avez besoin d'un CURD asynchrone. Par conséquent, vous devez garantir la cohérence des données tant sur le front-end que sur le back-end. (Partage vidéo d'apprentissage : tutoriel vuejs)
Dans ce tutoriel, je vais montrer comment développer une application Laravel&Vue.js complète avec des exemples de chaque CURD. AJAX est la clé pour connecter le front-end et le back-end, j'utiliserai donc Axios comme client HTTP. Je vais également vous montrer quelques façons de gérer les pièges de l'expérience utilisateur de cette architecture.
Vous pouvez voir le projet complet dans GitHub.
https://github.com/anthonygore/vue-laravel-crud
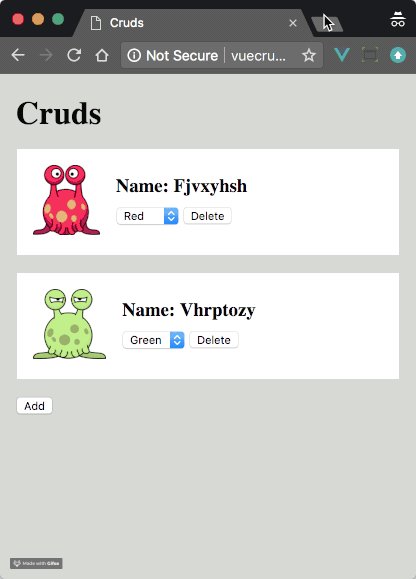
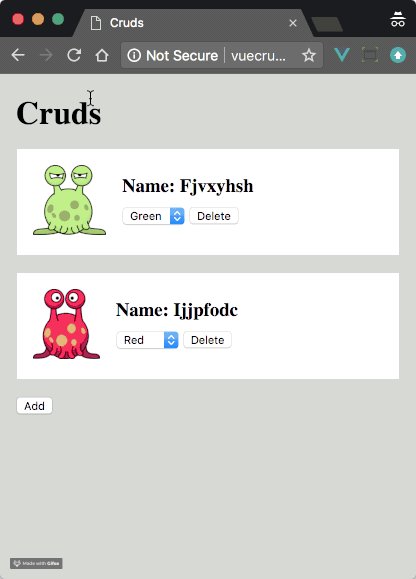
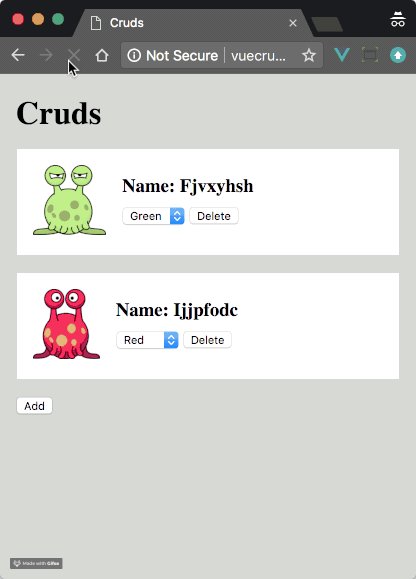
Application de démonstration
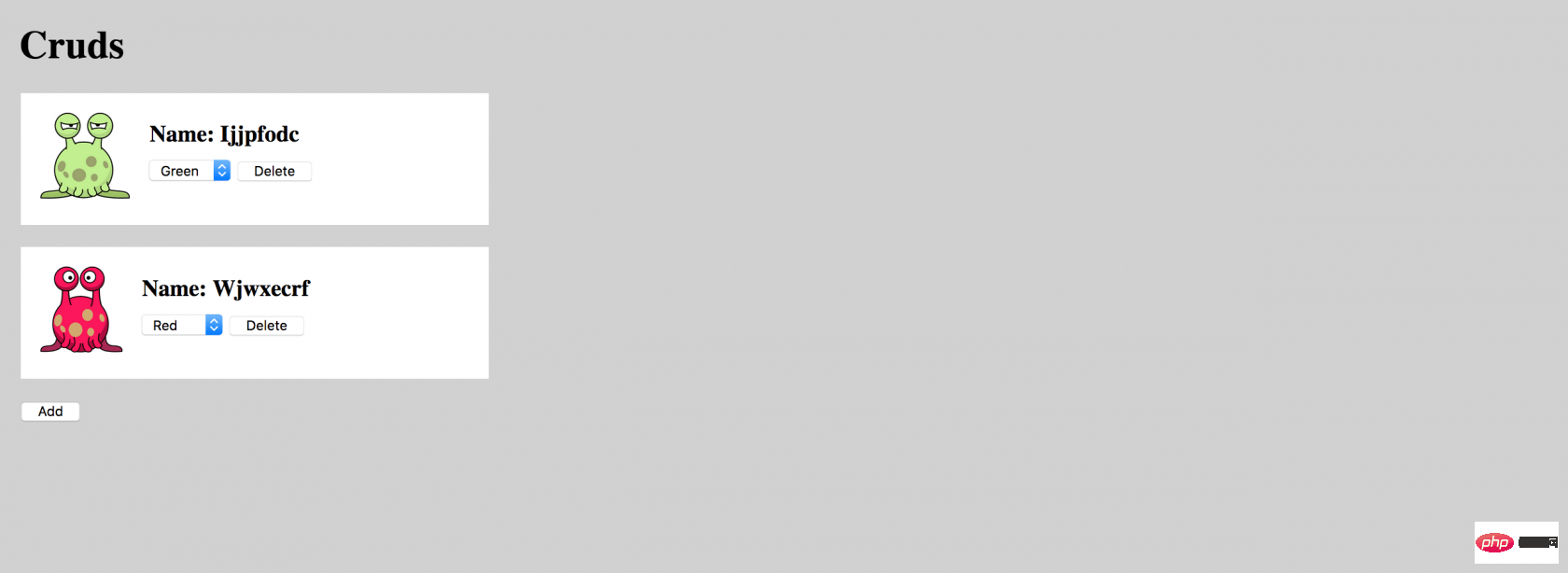
Il s'agit d'une application full-stack qui permet aux utilisateurs de créer un "Cruds". Beaucoup de choses incroyables seront créées. Les extraterrestres ont des noms uniques et peuvent être librement convertis en rouge, vert et noir.
L'application Cruds est affichée sur la page d'accueil, vous pouvez ajouter des Cruds via le bouton Ajouter, les supprimer via le bouton Supprimer ou mettre à jour leur couleur.

CRUD avec le backend Laravel
Nous commencerons ce tutoriel en utilisant le backend Laravel pour effectuer les opérations CRUD. Je garderai cette section courte, car CRUD avec Laravel est un sujet largement traité ailleurs
En résumé, nous complétons ce qui suit
- Configurer la base de données
- Écrire les routes pour une API RESTful via le contrôleur de ressources
- . Dans le contrôleur, définissez les méthodes pour effectuer les opérations CRUD
Base de données
La première est la migration. Nos Cruds ont deux attributs : le nom et la couleur, que nous définissons sur le type de texte
2018_02_02_081739_create_cruds_table.php
<?php ...
class CreateCrudsTable extends Migration
{
public function up()
{
Schema::create('cruds', function (Blueprint $table) {
$table->increments('id');
$table->text('name');
$table->text('color');
$table->timestamps();
});
}
...
}
...
. API
Maintenant, configurons les routes de l'API RESTful. Ceciresource 方法将自动创建我们所需要的所有操作. 但是, 我们不需要 edit, show 和 store ces routes, nous devons donc les exclure.
routes/api.php
<?php Route::resource('/cruds', 'CrudsController', [ 'except' => ['edit', 'show', 'store'] ]);
Avec celles-ci, nous pouvons maintenant utiliser les routes suivantes dans l'API. :
| Méthode HTTP | Adresse | Méthode | Nom de la route |
|---|---|---|---|
| GET | /api/cruds | index | cruds.index |
| GET | /api/cruds /create | create | cruds.create |
| PUT | /api/cruds/{id} | update | cruds.update |
| DELETE | /api/cruds /{id} | détruire | cruds.destroy |
控制器
我们现在需要在控制器中实现这些操作:
app/Http/Controllers/CrudsController.php
<?php namespace App\Http\Controllers;
use App\Crud;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use Faker\Generator;
class CrudsController extends Controller
{
// Methods
}我们先简要概述下每种方法:
create 方法。我们使用 Laravel 附带的 Faker 包,为 Crud 随机生成名称和颜色字段 。随后,我们将新生成的数据作为 JSON 返回。
<?php ...
public function create(Generator $faker)
{
$crud = new Crud();
$crud->name = $faker->lexify('????????');
$crud->color = $faker->boolean ? 'red' : 'green';
$crud->save();
return response($crud->jsonSerialize(), Response::HTTP_CREATED);
}index方法。我们使用 index 方法返回 Cruds 的全部数据。在一个更严肃的应用中,我们会使用分页,但是现在我们尽量保持简洁。
<?php ...
public function index()
{
return response(Crud::all()->jsonSerialize(), Response::HTTP_OK);
}update。此方法允许客户端更改 Crud 的颜色。
<?php ...
public function update(Request $request, $id)
{
$crud = Crud::findOrFail($id);
$crud->color = $request->color;
$crud->save();
return response(null, Response::HTTP_OK);
}destroy。 删除 Cruds 的方法。
<?php ...
public function destroy($id)
{
Crud::destroy($id);
return response(null, Response::HTTP_OK);
}Vue.js 应用
现在开始处理 Vue 页面展示部分。先来创建一个组件 --- CrudComponent.vue,用来展示 Cruds 的内容。

这个组件主要是展示的功能,没有太多的业务逻辑。主要有以下几个重点:
- 展示一张图片,图片的颜色取决于 Crud 的颜色( 也就是展示 red.png 还是 green.png)
- 有一个删除按钮,当点击时会触发
del方法,继而触发一个delete事件,并携带当前 Crud 的 ID 作为参数 - 有一个 HTML 选择器 ( 用来选择颜色 ),当发生选择时,会触发
update方法,继而触发一个update事件,并携带当前 Crud 的 ID 和新选择的颜色作为参数
resources/assets/js/components/CrudComponent.vue
<template>
<p>
</p>
<p>
<img src="/static/imghwm/default1.png" data-src="image" class="lazy" alt="Vous guidez étape par étape pour développer une application CRUD simple à l'aide de Vue + Laravel" >
</p>
<p>
</p>
<h3>Name: {{ name | properCase }}</h3>
<select>
<option>{{ col | properCase }}</option>
</select>
<button>Delete</button>
</template>
<script>
export default {
computed: {
image() {
return `/images/${this.color}.png`;
}
},
methods: {
update(val) {
this.$emit('update', this.id, val.target.selectedOptions[0].value);
},
del() {
this.$emit('delete', this.id);
}
},
props: ['id', 'color', 'name'],
filters: {
properCase(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
}
}
</script>
<style>...</style>
在这个项目中还有一个组件 App.vue。它在整个项目中的地位非常重要,所有主要的逻辑都写在这里。下面就来逐步分析这个文件。
先从 template 标签开始, 它主要处理了下面这些业务:
- 为我们上面提到的
crud-component组件占位 - 遍历包含 Crud 对象的数组(也就是
cruds数组 ),数组中的每个元素都对应着一个crud-component组件。我们以 props 的形式把每个 Crud 的属性传递给这个组件,并且监听来自这个组件的update和delete事件 - 设置一个 Add 按钮,当点击时,会触发
create方法,从而创建新的 Cruds
resources/assets/js/components/App.vue
<template> <p> </p> <p> </p> <h1>Cruds</h1> <crud-component></crud-component> <p> <button>Add</button> </p> </template>
下面来看 App.js 文件的 script 部分:
- 首先通过
Crud函数创建用于展示 Cruds 的对象, 包括 ID, 颜色和姓名 - 然后, 引入
CrudComponent组件 - 组件的
cruds数组作为data的属性。 关于对 CRUD 的增删改查的具体操作, 会在下一步展开说明。
resources/assets/js/components/App.vue
<template>...</template>
<script>
function Crud({ id, color, name}) {
this.id = id;
this.color = color;
this.name = name;
}
import CrudComponent from './CrudComponent.vue';
export default {
data() {
return {
cruds: []
}
},
methods: {
create() {
// 待完善
},
read() {
// 待完善
},
update(id, color) {
// 待完善
},
del(id) {
// 待完善
}
},
components: {
CrudComponent
}
}
</script>
前端通过 AJAX 触发 CURD
在一个完整的项目中,所有的 CRUD 操作都是在后端完成的,因为数据库是跟后端交互的。然而,触发 CRUD 的操作几乎都是在前端完成的。
因此,一个 HTTP 客户端(也就是负责在前后端之间交互数据的桥梁)的作用是非常重要的。被 Laravel 前端默认封装的 Axios, 就是一个非常好用的 HTTP 客户端。
再来看下资源表,每个 AJAX 请求都需要有一个明确的 API 接口:
| Verb | Path | Action | Route Name |
|---|---|---|---|
| GET | /api/cruds | index | cruds.index |
| GET | /api/cruds/create | create | cruds.create |
| PUT | /api/cruds/{id} | update | cruds.update |
| DELETE | /api/cruds/{id} | destroy | cruds.destroy |
Read
首先来看 read 方法。这个方法是负责在前端发起 Cruds 请求的,对应后端的处理在是控制器里的 index 方法,因此使用 GET 请求 /api/cruds。
由于 Laravel 前端默认把 Axios 设置为 window 的一个属性, 因此我们可以使用 window.axios.get 来发起一个 GET 请求。
对于像 get, post 等 Axios 方法的返回结果,我们可以再继续链式调用 then 方法,在 then 方法里可以获取到 AJAX 响应数据的主体 data 属性。
resources/assets/js/components/App.vue
...
methods() {
read() {
window.axios.get('/api/cruds').then(({ data }) => {
// console.log(data)
});
},
...
}
/*
Sample response:
[
{
"id": 0,
"name": "ijjpfodc",
"color": "green",
"created_at": "2018-02-02 09:15:24",
"updated_at": "2018-02-02 09:24:12"
},
{
"id": 1,
"name": "wjwxecrf",
"color": "red",
"created_at": "2018-02-03 09:26:31",
"updated_at": "2018-02-03 09:26:31"
}
]
*/
从上面的返回结果可以看出,返回的结果是 JSON 数组。Axios 会自动将其解析并转成 JavaScript 对象返给我们。这样方便我们在回调函数里对结果进行遍历,并通过 Crud 工厂方法创建新的 Cruds,并存到 data 属性的 cruds 数组中,例如 this.cruds.push(...)。
resources/assets/js/components/App.vue
...
methods() {
read() {
window.axios.get('/api/cruds').then(({ data }) => {
data.forEach(crud => {
this.cruds.push(new Crud(crud));
});
});
},
},
...
created() {
this.read();
}
注意:我们通过
created方法,可以使程序在刚一加载时就触发read方法,但这并非最佳实践。最好方案应该是直接去掉read方法,当程序第一次加载的时候,就把应用的初始状态都包含在文档投中。
通过上面的步骤,我们就能看到 Cruds 展示在界面上了:

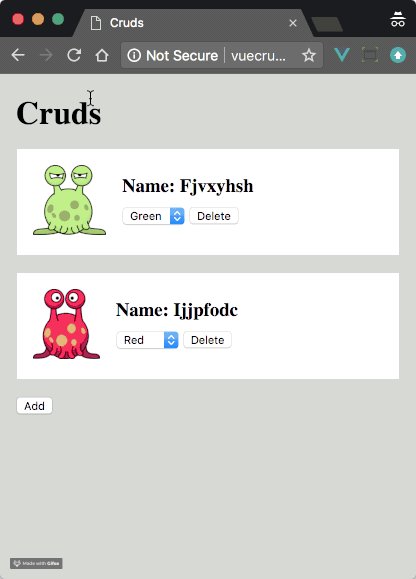
更新 (以及状态同步)
执行 update 方法需要发送表单数据,比如 color,这样控制器才知道要更新哪些数据。Crud 的 ID 是从服务端获取的。
还记得我在本文开篇就提到关于前后端数据一致的问题,这里就是一个很好的例子。
当需要执行 update 方法时,我们可以不用等待服务器返回结果,就在前端更新 Crud 对象,因为我们很清楚更新后应该是什么状态。
但是,我们不应该这么做。为什么?因为有很多原因可能会导致更新数据的请求失败,比如网络突然中断,或者更新的值被数据库拒绝等。
所以等待服务器返回更新成功的信息后,再刷新前端的状态是非常重要的,这样我们才能确保前后端数据的一致。
resources/assets/js/components/App.vue
methods: {
read() {
...
},
update(id, color) {
window.axios.put(`/api/cruds/${id}`, { color }).then(() => {
// 一旦请求成功,就更新 Crud 的颜色
this.cruds.find(crud => crud.id === id).color = color;
});
},
...
}
你可能会说这样非必要的等待会影响用户体验,但是我想说,我们在不确定的情况下更新状态,误导用户,这应该会造成更差的用户体验。
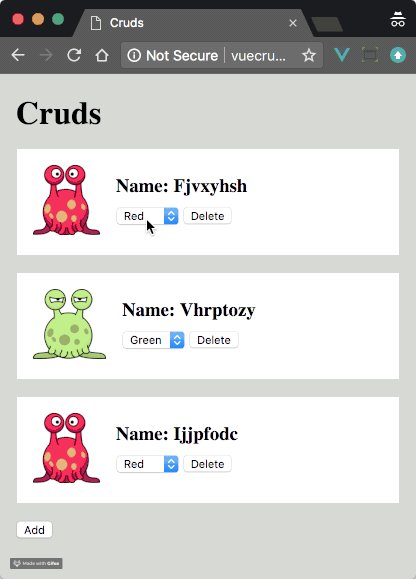
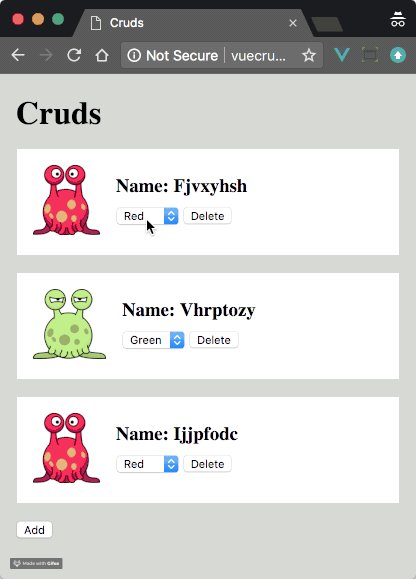
创建和删除
现在你已经明白整个架构的关键点了,剩下两个方法,不需要我解释,你也应该能够理解其中的逻辑了:
resources/assets/js/components/App.vue
methods: {
read() {
...
},
update(id, color) {
...
},
create() {
window.axios.get('/api/cruds/create').then(({ data }) => {
this.cruds.push(new Crud(data));
});
},
del(id) {
window.axios.delete(`/api/cruds/${id}`).then(() => {
let index = this.cruds.findIndex(crud => crud.id === id);
this.cruds.splice(index, 1);
});
}
}
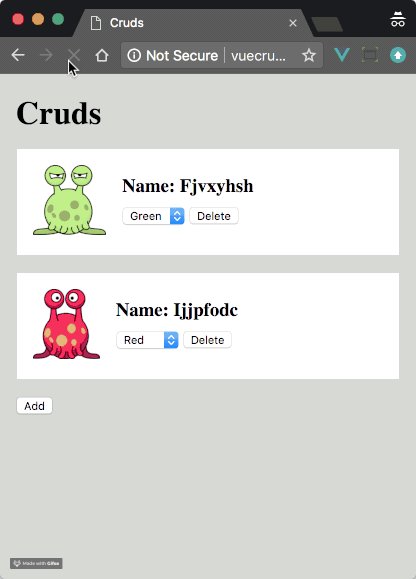
加载界面 和 禁止互动
你应该知道,我们这个项目VUE前端的CRUD操作都是异步方式的,所以前端AJAX请求服务器并等待服务器响应返回响应,总会有一点延迟。因为用户不知道网站在做什么,此空档期用户的体验不是很好,这学问关联到UX。
为了改善这UX问题,因此最好添加上一些加载界面并在等待当前操作解决时禁用任何交互。这可以让用户知道网站在做了什么,而且可以确保数据的状态。
Vuejs有很多很好的插件能完成这个功能,但是在此为了让学者更好的理解,做一些简单的快速的逻辑来完成这个功能,我将创建一个半透明的p,在AJAX操作过程中覆盖整个屏幕,这个逻辑能完成两个功能:加载界面和禁止互动。一石两鸟,完美~
resources/views/index.blade.php
<p></p> <p></p> <script></script>
当进行 AJAX 请求的时候,就把 mute 的值从 false 改为 true, 通过这个值的变化,控制半透明 p 的显示或隐藏。
resources/assets/js/components/App.vue
export default {
data() {
return {
cruds: [],
mute: false
}
},
...
}
下面就是在 update 方法中切换 mute 值的过程。当执行 update 方法时,mute 值被设为 true。当请求成功,再把 mute 值设为 false, 这样用户就可以继续操作应用了。
resources/assets/js/components/App.vue
update(id, color) {
this.mute = true;
window.axios.put(`/api/cruds/${id}`, { color }).then(() => {
this.cruds.find(crud => crud.id === id).color = color;
this.mute = false;
});
},
在 CRUDE 的每个方法里都要有这样的操作,在此,为了节约篇幅,我就不一一写明了。
为了保证大家不会忘记这个重要的操作,我们直接在 <p id="app"></p> 元素上方增加了 <p id="mute"></p> 元素。
从下面的代码可以看到,当 <p id="mute"></p> 元素被加上 class on 后,它将以灰色调完全覆盖整个应用,并阻止所有的点击事件:
resources/views/index.blade.php
nbsp;html> getLocale() }}">Cruds <p></p> <p></p> <script></script>
最后一个问题是对于 on class 的管理,我们可以在 mute 的值上加一个 watch,每当 mute 的值发生改变的时候,就加上或删除 on class:
export default {
...
watch: {
mute(val) {
document.getElementById('mute').className = val ? "on" : "";
}
}
}
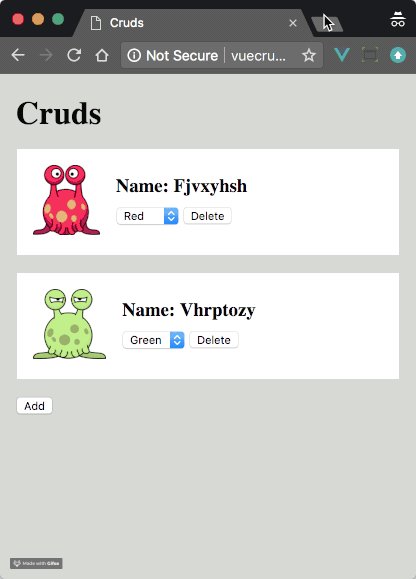
完成上面所有的步骤,你就可以拥有一个带有加载指示器的全栈Vue / Laravel CRUD 的应用程序了。再来看下完整效果吧:

你可以从 GitHub 获取代码,如果有任何问题或者想法,欢迎给我留言!
英文原文地址:https://vuejsdevelopers.com/2018/02/05/vue-laravel-crud/
译文地址:https://learnku.com/vuejs/t/24724
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Plongez en profondeur dans les événements personnalisés dans les composants Vue
- Qu'est-ce que les tests unitaires ? Comment tester unitairement les composants Vue ?
- Enregistrez un processus de développement du plug-in Fimga à l'aide de Vue 3
- Comment exécuter des composants vue dans un projet React ? Présentation de la méthode
- Comment optimiser les performances dans Vue.js ? 9 conseils à partager
- Comment les propriétés calculées de Vue3 sont-elles implémentées ? Parlons des principes de mise en œuvre

