Maison >interface Web >Voir.js >Parlons du nouvel outil de construction front-end de Vue, Vite (première expérience)
Parlons du nouvel outil de construction front-end de Vue, Vite (première expérience)
- 青灯夜游avant
- 2022-04-24 09:21:283706parcourir
Dans cet article, nous vous ferons découvrir pour la première fois le nouvel outil de construction front-end de Vue, Vite, et parlerons des différences entre le répertoire initialisé par vue-cli, etc. Nous espérons que cela vous sera utile à tout le monde !

Vite et Vue3 ne devraient pas être des nouveautés en 2022, mais il devrait y en avoir beaucoup comme moi qui ne sont pas encore entrés en contact avec ces deux "nouvelles choses" " " de. (Partage de vidéos d'apprentissage : tutoriel vuejsVite 和 Vue3 在 2022 年应该不算个新事物了,但应该也有很多像我一样还没有接触过这两个 “新鲜玩意” 的。(学习视频分享:vuejs教程)
这两样(Vite + Vue3)给我的感觉是完完全全的新鲜玩具,是新时代的潮流。
看着手里的 webpack + Vue2,想着会不会像几年前的 angularjs + gulp 一样,成为历史。
临近年关,也有了一些闲暇时间,来认识一下被人安利多次的新型前端构建工具 Vite + 全新升级的 Vue3 吧!
从 Vite 开始
先来看看 Vite 的官方介绍吧。

可以看出,在本地开发时,Vite 使用了 原生 ES 模块:现代浏览器(比如最新版谷歌)已经不需要依赖 webpack 管理包模块,而是可以和 Nodejs 一样具有模块管理能力,这就是 原生 ES 模块 能力。
所以,在本地开发时,Vite 省略了一些耗时的编译过程,热更新自然快。
在构建生产产物时,可以构建现代浏览器产物,也可以通过 Rollup 输出生产环境的高度优化过的静态资源。—— 这个高度优化到什么程度,我们可以在后面的文章里去探讨一下。
上手
Vite 的上手使用很简单,直接运行 npm create vite@latest 命令即可。
npm create其实就是npm init命令,而npm init命令带上包名执行的就是npm exec,也就是执行vite包的默认命令 ——初始化。
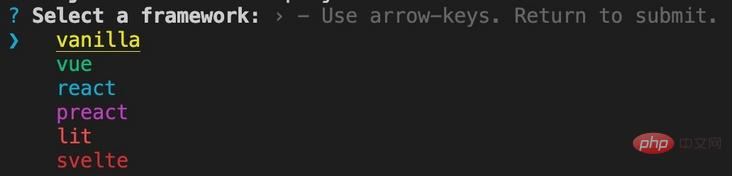
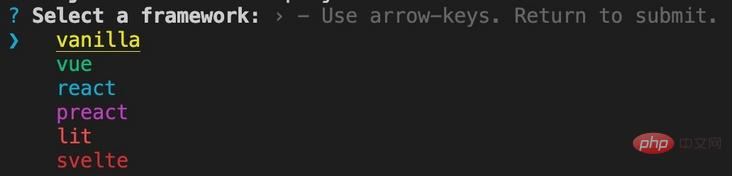
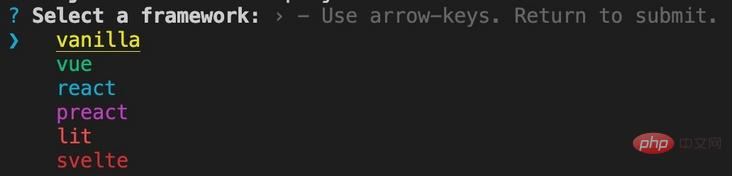
输入命令后,需要添加项目名称和技术栈,可以看到可供选择的技术栈有这么几种(如下图)

vite 支持的框架有 6 种,有一半我都不认识。
-
vanilla:Vanilla JS 是一个快速、轻量级、跨平台的JavaScript框架。Vanilla JS 是世界上最轻量的JavaScript框架(没有之一) —— 其实这玩意就是原生 JS。 -
vue/react:这两个应该不用过多介绍了吧。 -
preact:React 的轻量级替代方案。 -
lit:Lit 是一个简单的库,用于构建快速、轻量级的 Web 组件。(看了一眼语法,感觉还挺好玩的。) -
svelte:一个不使用Virtual DOM的库 —— 真酷。这个库的作者和Rollup的作者是同一人。
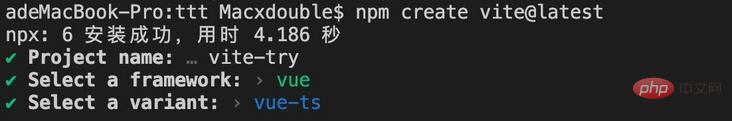
这里我选了 vue + ts 进行创建。

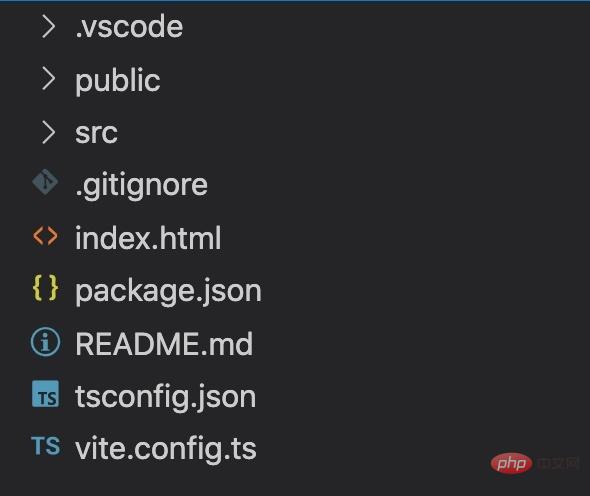
现在来看看,这个新建的项目目录长啥样吧。(如下图)

和用 vue-cli 初始化的目录有两处不同:
index.html入口文件被移到了根目录下。官方解释是:在开发期间 Vite 是一个服务器,而index.html是该 Vite 项目的入口文件。vite.config.ts替代了vue.config.js,作为vite项目的配置文件。
接下来,我们看看 package.json 的内容吧。(如下)
{
"name": "vite-try",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.25"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.0.0",
"typescript": "^4.4.4",
"vite": "^2.7.2",
"vue-tsc": "^0.29.8"
}
}从上面可以看出,使用 Vite 初始化的 Vue 项目,Vue 的版本已经是最新的 Vue3 了。而开发时依赖也从 vue-cli/webpack 系列切换到了 vite)
Vue3) me semble être un jouet complètement nouveau et la tendance de la nouvelle ère. 🎜🎜En regardant le webpack + Vue2 dans ma main, je me demande si ce sera comme le angularjs + gulp il y a quelques années. > Pareil, c'est devenu de l'histoire. 🎜🎜Alors que la nouvelle année approche et que j'ai du temps libre, faisons connaissance avec le nouvel outil de construction front-end Vite + la nouvelle mise à niveau Vue3 qui a été mentionnée plusieurs fois ! 🎜Commencez avec Vite
🎜Jetons d'abord un coup d'œil à l'introduction officielle deVite. 🎜🎜 🎜🎜On peut voir que lors du développement local,
🎜🎜On peut voir que lors du développement local, Vite utilise le module ES natif code> : les navigateurs modernes (comme la dernière version de Google) n'ont plus besoin de s'appuyer sur <code>webpack pour gérer les modules de packages, mais peuvent avoir les mêmes capacités de gestion de modules que Nodejs . Il s'agit des capacités du Module ES natif. 🎜🎜Ainsi, lors du développement local, Vite omet certains processus de compilation fastidieux et les mises à jour à chaud sont naturellement plus rapides. 🎜🎜Lors de la création de produits de production, vous pouvez créer des produits de navigateur modernes ou générer des ressources statiques hautement optimisées pour l'environnement de production via Rollup. ——Dans quelle mesure cela est hautement optimisé, nous pourrons en discuter dans un article ultérieur. 🎜Mise en route
🎜Vite est très simple à utiliser, exécutez simplement la commande npm create vite@latest directement. 🎜🎜Après avoir entré la commande, vous devez ajouter le nom du projet et la pile technologique. Vous pouvez voir qu'il existe plusieurs piles technologiques parmi lesquelles choisir (comme indiqué ci-dessous)🎜🎜.npm createest en fait la commandenpm init, et la commandenpm initavec le nom du package estnpm exec, c'est-à-dire exécuter la commande par défaut du package <code>vite-Initialize.
 🎜🎜
🎜🎜vite supporte 6 frameworks, dont la moitié je ne reconnais pas. 🎜-
vanilla: Vanilla JS est un framework JavaScript multiplateforme rapide, léger. Vanilla JS est le framework JavaScript le plus léger au monde (l'un des rares) - en fait, il s'agit d'un JS natif. -
vue/react: Ces deux-là ne devraient pas avoir besoin d'être trop présentés. -
preact: une alternative légère à React. -
lit: Lit est une bibliothèque simple permettant de créer des composants Web rapides et légers. (Après avoir jeté un œil à la syntaxe, je pense que c'est assez amusant.) -
svelte: Une bibliothèque qui n'utilise pas leVirtual DOM- donc cool. L'auteur de cette bibliothèque est la même personne que l'auteur deRollup.
vue + ts pour la création. 🎜🎜 🎜🎜Voyons maintenant à quoi ressemble ce nouveau répertoire de projet. (Comme indiqué ci-dessous) 🎜🎜
🎜🎜Voyons maintenant à quoi ressemble ce nouveau répertoire de projet. (Comme indiqué ci-dessous) 🎜🎜 🎜🎜Il y a deux différences par rapport au répertoire initialisé avec
🎜🎜Il y a deux différences par rapport au répertoire initialisé avec vue-cli : 🎜index.html Le fichier d'entrée a été déplacé vers le répertoire racine. L'explication officielle est la suivante : Vite est un serveur pendant le développement, et index.html est le fichier d'entrée du projet Vite. 🎜vite.config.ts remplace vue.config.js comme fichier de configuration du projet vite. 🎜package.json. (Ci-dessous) 🎜rrreee🎜Comme on peut le voir ci-dessus, pour le projet Vue initialisé à l'aide de Vite, la version de Vue est déjà la dernier Vue3 maintenant. Au cours du développement, les dépendances sont également passées de la série vue-cli/webpack à la série vite. 🎜Démarrez le projet
Avant de découvrir la nouvelle syntaxe de Vue3, démarrez d'abord le projet et voyez l'effet. Vue3 新语法之前,先把项目启动,看看效果吧。
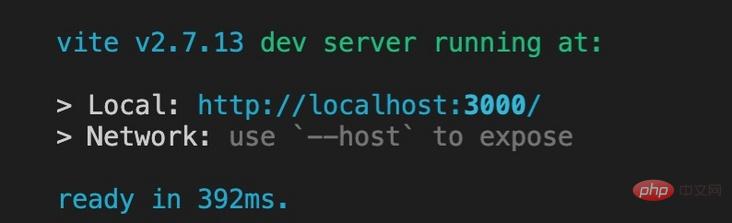
在使用 npm i 安装完依赖后,使用 npm run dev 即可启动 本地开发 模式了。

刚运行项目,启动速度着实让我吃了一惊。
这比 Vue2 初始化的项目启动也快太多了,刚一眨眼项目就已经启动了。
当然,我们从它的介绍可以得知,这是因为在本地开发时,Vite 使用了 原生 ES 模块,所以期间没有涉及模块编译过程,节约了不少时间。
查看本地运行的模块
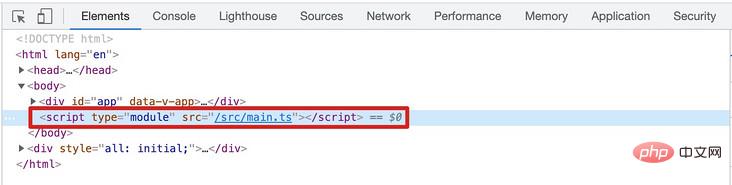
我们打开控制台,先看看我们的 html 文件。(如下图)

从上午可以看出,html 中引入了 main.ts,也就是我们这个项目的入口文件。(如下图)

从上面这张图可以看出,代码还是原生的 import,没有经过任何转译。
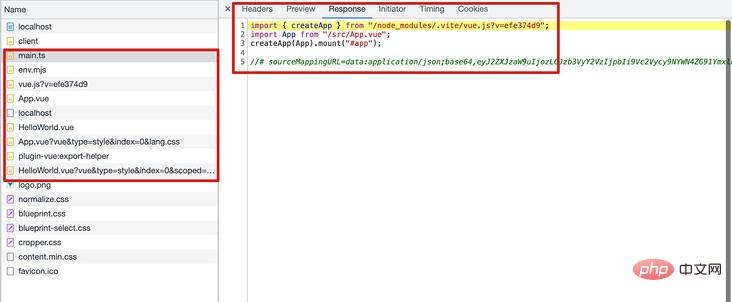
但是,在这里我看到请求的资源,有 ts 还有 vue。
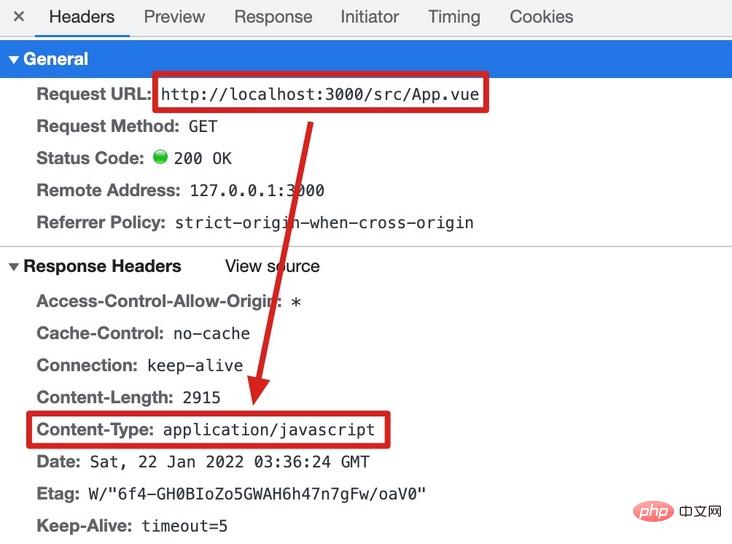
难道谷歌浏览器已经支持直接加载 ts 和 vue 文件了吗?其实并不是,这里的奥妙之处来自于文件的响应头 —— Content-Type,这决定了浏览器以什么样的方式处理该文件。(如下图)

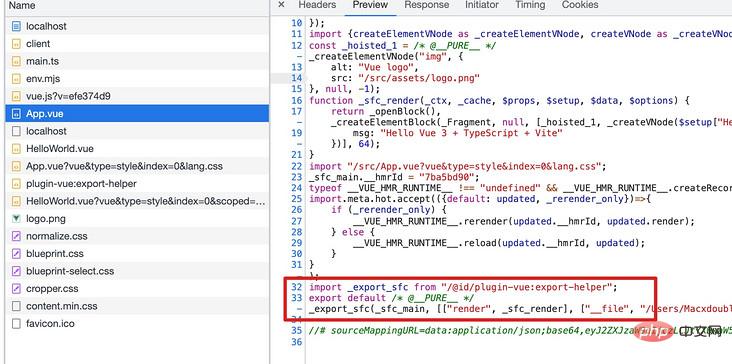
如果你点开其他 .vue 文件可以看出,.vue 文件还是经过编译,成为了可供浏览器识别的 js 类型,但模块还是使用了谷歌浏览器支持的 原生 ES 模块。(如下图)

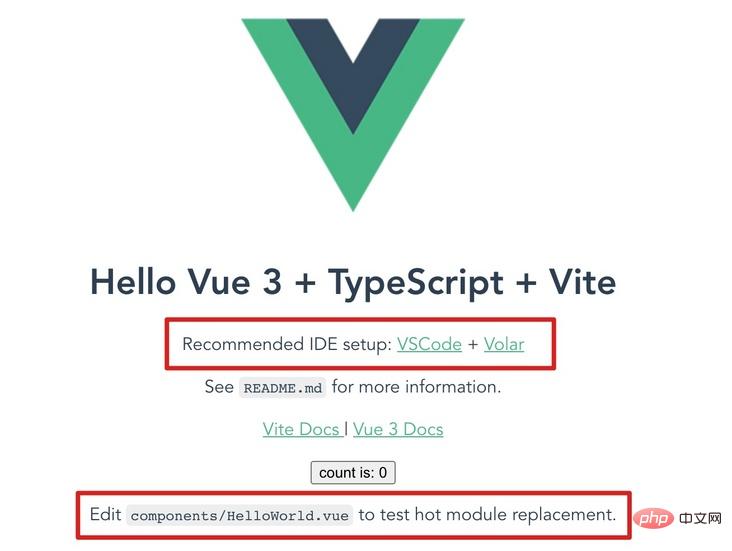
我们来看看页面长啥样吧。(如下图)

emmmmm,经典的 Vue 启动页。
上图的两行话引起了我的注意:
推荐使用的 IDE 是
vscode+volar。修改
components/HelloWorld.vue来测试本地热更新功能。
vscode + volar
vscode 是我一直用于写 vue 的代码编辑器,可 volar 是啥呢?
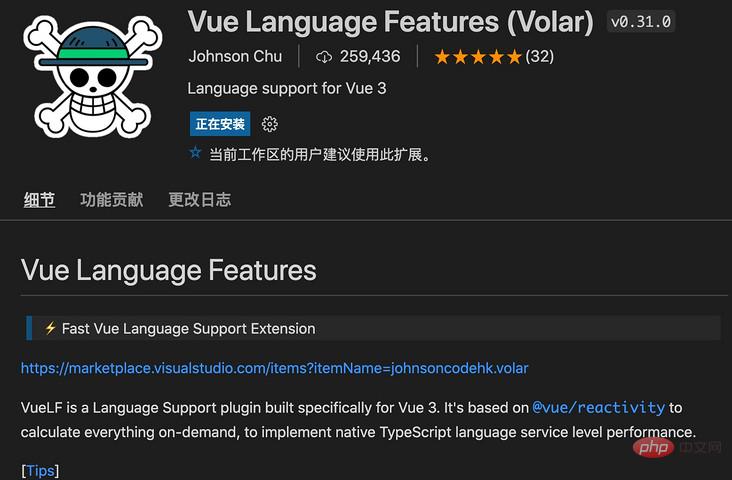
查了一下,原来是 vscode 中用于支持 vue3 语法的一个插件,可以用于智能语法提示和错误检查。(如下图)

果断安装一波。—— 学霸一把梭,差生文具多
文档中提到了,该插件可能会和 vetur 插件有冲突,建议两者只开启一个。(确实如此),所以在一个工作区内的话,只开一个插件吧,避免冲突。
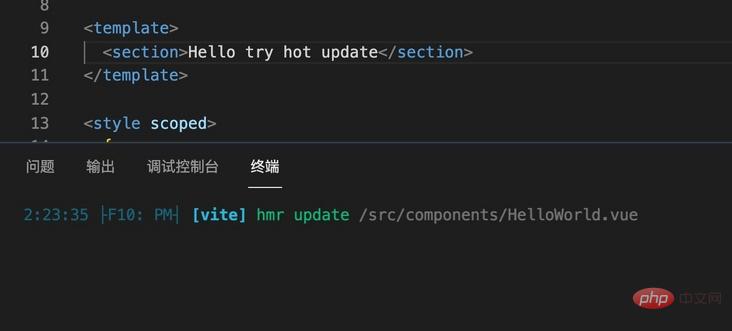
本地热更新
接下来,我来修改 components/HelloWorld.vue
npm i pour installer les dépendances, utilisez npm run dev pour démarrer le mode développement local.

 Je viens de lancer le projet et la vitesse de démarrage m'a vraiment surpris.
Je viens de lancer le projet et la vitesse de démarrage m'a vraiment surpris.
C'est beaucoup plus rapide que le démarrage du projet initialisé par Vue2. Le projet a été démarré en un clin d'œil.
Bien sûr, nous pouvons savoir dès son introduction que cela est dû au fait que lors du développement local,Viteutilise lemodule ES natif, donc aucun processus de compilation de module n'est impliqué. beaucoup de temps.
Afficher les modules exécutés localement
Nous ouvrons la console et jetons d'abord un œil à notre fichier html. (Comme indiqué ci-dessous)
 🎜🎜🎜Comme vous pouvez le voir dès le matin,
🎜🎜🎜Comme vous pouvez le voir dès le matin, html a introduit main.ts, qui est l'entrée de notre document de projet. (Comme indiqué ci-dessous) 🎜🎜🎜 🎜🎜🎜Comme vous pouvez le voir sur l'Parlons du nouvel outil de construction front-end de Vue, Vite (première expérience) ci-dessus, le code est toujours un
🎜🎜🎜Comme vous pouvez le voir sur l'Parlons du nouvel outil de construction front-end de Vue, Vite (première expérience) ci-dessus, le code est toujours un import natif sans aucune traduction. 🎜🎜Cependant, je vois ici les ressources demandées, notamment ts et vue. 🎜🎜Google Chrome prend-il déjà en charge le chargement direct des fichiers ts et vue ? En fait non, le secret ici vient de l'en-tête de réponse du fichier - Content-Type, qui détermine la manière dont le navigateur gère le fichier. (Comme indiqué ci-dessous) 🎜🎜🎜 🎜🎜🎜Si vous cliquez sur d'autres fichiers
🎜🎜🎜Si vous cliquez sur d'autres fichiers .vue vous pouvez voir que les fichiers .vue sont toujours compilés et devient de type js reconnu par les navigateurs, mais le module utilise toujours le module ES natif supporté par Google Chrome. (Comme indiqué ci-dessous) 🎜🎜🎜 🎜🎜🎜Voyons à quoi ressemble la page. (Comme indiqué ci-dessous) 🎜🎜🎜
🎜🎜🎜Voyons à quoi ressemble la page. (Comme indiqué ci-dessous) 🎜🎜🎜 🎜🎜🎜emmmmm, la page de démarrage classique de
🎜🎜🎜emmmmm, la page de démarrage classique de Vue. 🎜🎜Les deux lignes de l'Parlons du nouvel outil de construction front-end de Vue, Vite (première expérience) ci-dessus ont attiré mon attention : 🎜- 🎜L'IDE recommandé est
vscode+volar. 🎜 - 🎜Modifiez
components/HelloWorld.vuepour tester la fonction de mise à jour à chaud locale. 🎜
🎜vscode + volar🎜
🎜vscode est l'éditeur de code que j'ai toujours utilisé pour écrire vue. est-ce que volaire ? 🎜🎜Après vérification, il s'est avéré qu'il s'agissait d'un plug-in dans vscode pour prendre en charge la syntaxe vue3, qui peut être utilisée pour les invites de syntaxe intelligentes et la vérification des erreurs. (Comme indiqué ci-dessous) 🎜🎜🎜 🎜🎜🎜 Installation décisive. ——
🎜🎜🎜 Installation décisive. —— Un élève excellent a une navette, mais un élève pauvre a beaucoup de papeterie🎜🎜Le document mentionne que ce plug-in peut entrer en conflit avec le plug-in vetur, et il est recommandé de n'activer qu'un seul des deux. (En effet), donc si vous êtes dans un espace de travail, n'ouvrez qu'un seul plug-in pour éviter les conflits. 🎜🎜Mise à jour locale à chaud🎜
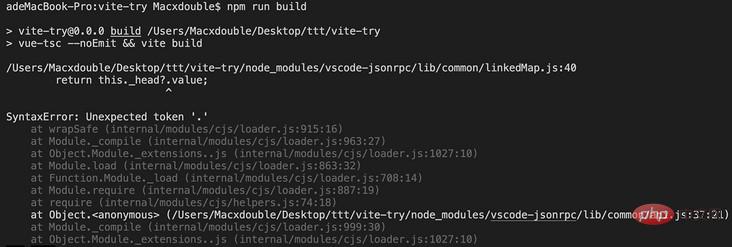
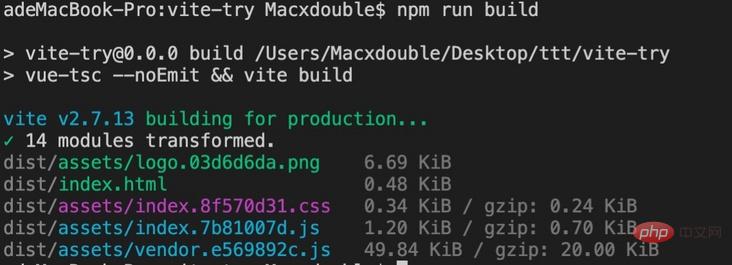
🎜Ensuite, je modifieraicomponents/HelloWorld.vue pour tester la fonction de mise à jour locale à chaud. 🎜🎜En fait, je ne pense pas que vous ayez besoin de l'essayer, ce sera certainement très rapide. 🎜🎜🎜🎜🎜🎜🎜Après avoir modifié le code, la mise à jour à chaud est terminée au moment où vous l'enregistrez, ce qui est presque imperceptible. 🎜🎜Ceci est également lié à la petite taille du projet. Pour les projets plus importants, la vitesse des mises à jour à chaud après modification du code doit être à nouveau vérifiée. 🎜🎜🎜Projets de construction🎜🎜🎜Vous avez déjà fait l'expérience du développement local, essayons maintenant de construire un projet et voyons à quoi ressemble le produit. 🎜Utilisez la commande npm run build pour construire le projet. Une erreur a été trouvée ici. (Comme indiqué ci-dessous) npm run build 命令可以构建项目。这里发现有个报错。(如下图)

我这是刚初始化的项目,怎么第一次构建就报错了呢?
这里看出报错是 可选链操作符 语法的报错,想了一下应该是 node 版本的问题。我本地的 node 版本是 v12.20.0,在官方文档找了找,确实有相关的问题记录。(如下图)

看来 vue + ts 的模板依赖的 node 版本需要更高,我这里将 node 版本切换到 v14.15.0,再次运行构建命令,就成功啦!(如下图)

最终构建的代码是由 Rollup 进行打包的,Rollup 其实我也没用过,还是看看他的官方介绍吧。

这里主要还是了解一下 rollup 和 webpack 的区别,rollup 的模块打包能力并没有 webpack 强大,但是利用了 tree-shaking 充分处理 js 文件,打包出来的 js 文件会比较 “干净”。
然后,我们进入 dist 目录,使用 anywhere(一个简单的 http 服务器) 运行一下项目看看。



从上图可以看出,vite 打包出来的文件,入口 js 是直接阻塞 DOM 渲染线程的。不过,这两个 js 的文件也不大,加起来才 53k。
当然,随着项目越来越大,这个体积也会越来越大的。
Vite 兼容性问题
一个新框架的推出,大家都比较关心它的社区活跃度,其次就是它的兼容性了。
我们来看看 Vite 打包出来的代码兼容性如何吧。(如下图)

据 Vite 官方介绍,默认配置构建出来的代码是只能支持现代浏览器的,也就是下面这些。

可以通过修改配置最低支持到 es2015,也就是 ES6 (也就是说,IE 不支持)。
但是可以通过一个插件 —— @vitejs/plugin-legacy 来支持传统浏览器(比如 IE11)。不过,IE11 好像也就是它的极限了,更低的版本可能会出现问题。
所以,如果你对于浏览器兼容要求比较严格的话,请谨慎使用 Vite。
小结
好了,到这里,这次 Vite 的初体验,到这里就结束了。
用 Vite 新建一个项目,然后修改代码,查看变更。最后,构建项目,本地预览。
这一切用 Vite 来做还是比较简单的,而且 很快!
我想,我会开始尝试用 Vite + Vue3 去写一些小项目练手,然后再看看有没有适合它的生产项目。
下次我再来聊聊我使用 Vue3
 🎜🎜Il s'agit d'un projet nouvellement initialisé. Pourquoi est-ce que j'obtiens une erreur lorsque je le construis pour la première fois ? 🎜🎜On peut voir ici que l'erreur signalée est une erreur dans la syntaxe
🎜🎜Il s'agit d'un projet nouvellement initialisé. Pourquoi est-ce que j'obtiens une erreur lorsque je le construis pour la première fois ? 🎜🎜On peut voir ici que l'erreur signalée est une erreur dans la syntaxe optional chain Operator. Après y avoir réfléchi, cela devrait être un problème avec la version node. Ma version locale de node est v12.20.0. J'ai recherché dans la documentation officielle et découvert qu'il existe effectivement des enregistrements de problèmes associés. (Comme indiqué ci-dessous) 🎜🎜 🎜🎜Il semble que le modèle de
🎜🎜Il semble que le modèle de vue + ts dépende du node La version doit être supérieure. J'ai basculé la version node vers v14.15.0 et j'ai réexécuté la commande build, et cela a réussi ! (Comme indiqué ci-dessous) 🎜🎜 🎜🎜Le code final construit est empaqueté par
🎜🎜Le code final construit est empaqueté par Rollup, Rollup En fait, je ne l'ai pas utilisé non plus, alors jetons un œil à son introduction officielle. 🎜🎜<span class="img-wrap"><img class="lazy" referrerpolicy="no-referrer" src="https://img.php.cn/upload/article/000/000/024/0cfcb6eee838e92699c8d438e53a7f87%20-17.jpg" alt="Parlons du nouvel outil de construction front-end de Vue, Vite (première expérience)" title="Parlons du nouvel outil de construction front-end de Vue, Vite (première expérience)"></span>🎜🎜L'essentiel ici est de comprendre la différence entre <code>rollup et webpack , la capacité d'empaquetage de modules de rollup n'est pas aussi puissante que celle de webpack, mais elle utilise le tree-shaking pour traiter entièrement js code> et emballez-les. Le fichier <code>js sera "plus propre". 🎜🎜Ensuite, nous entrons dans le répertoire dist et utilisons n'importe où (un simple serveur http) pour exécuter le projet et voir. 🎜🎜 🎜🎜
🎜🎜 🎜🎜
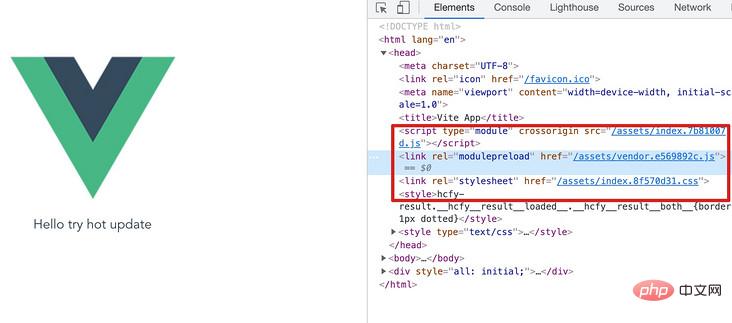
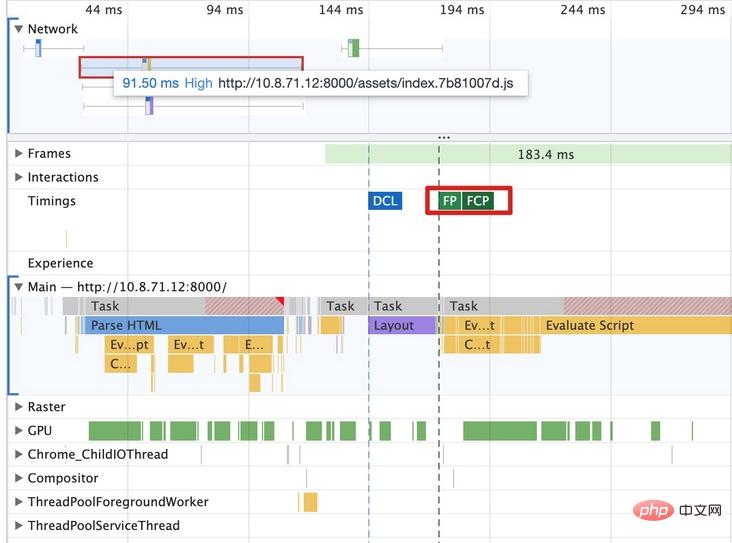
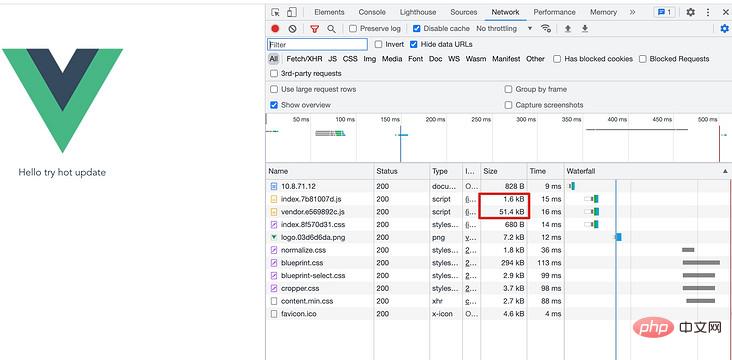
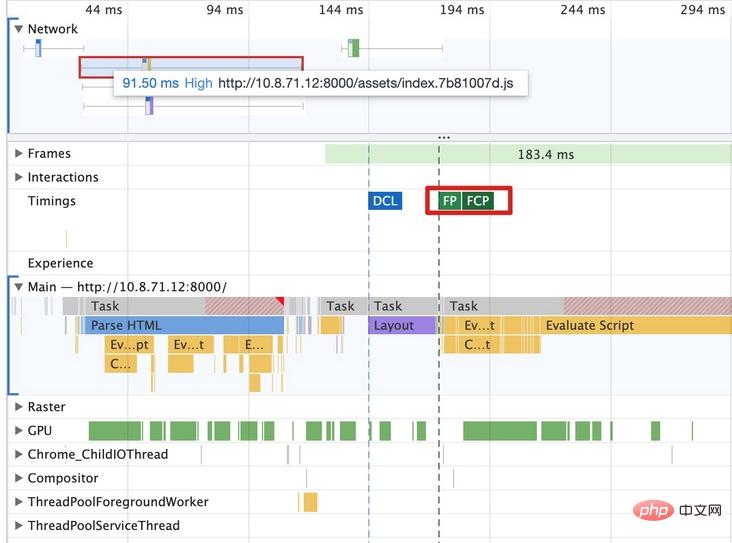
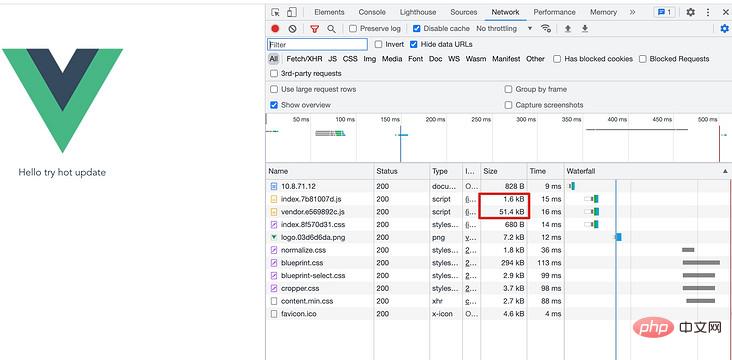
🎜🎜 🎜🎜Comme vous pouvez le voir sur l'Parlons du nouvel outil de construction front-end de Vue, Vite (première expérience) ci-dessus, l'entrée
🎜🎜Comme vous pouvez le voir sur l'Parlons du nouvel outil de construction front-end de Vue, Vite (première expérience) ci-dessus, l'entrée js du fichier empaqueté par vite bloque directement DOM pour le thread de rendu. Cependant, les fichiers de ces deux js ne sont pas volumineux, totalisant 53k. 🎜Bien sûr, à mesure que le projet grandit, ce volume deviendra de plus en plus gros.
Problèmes de compatibilité Vite
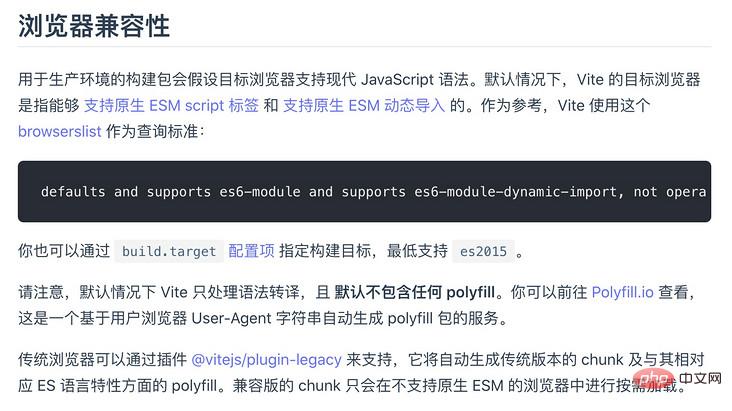
🎜Lorsqu'un nouveau framework est lancé, tout le monde se préoccupe davantage de son activité communautaire, puis de sa compatibilité. 🎜🎜Jetons un coup d'œil à la compatibilité du code packagé parVite. (Comme indiqué ci-dessous) 🎜🎜 🎜🎜Selon l'introduction officielle de
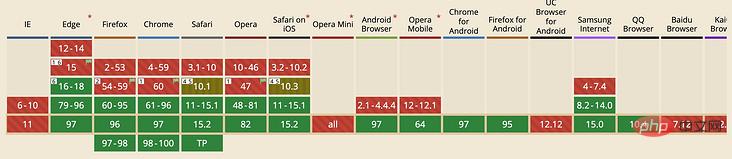
🎜🎜Selon l'introduction officielle de Vite, le code construit avec la configuration par défaut ne peut prendre en charge que les navigateurs modernes. Pour les navigateurs, voici les éléments suivants. 🎜🎜 🎜🎜Vous pouvez modifier la configuration pour prendre en charge au moins
🎜🎜Vous pouvez modifier la configuration pour prendre en charge au moins es2015, qui est ES6 (Autrement dit, IE ne le prend pas en charge). 🎜🎜Mais vous pouvez prendre en charge les navigateurs traditionnels (tels que IE11) via un plug-in - @vitejs/plugin-legacy. Cependant, IE11 semble être sa limite et des problèmes peuvent survenir dans les versions inférieures. 🎜🎜Donc, si vous avez des exigences strictes en matière de compatibilité des navigateurs, veuillez utiliser Vite avec prudence. 🎜Résumé
🎜 Bon, ça y est, cette première expérience deVite se termine ici. 🎜🎜Utilisez Vite pour créer un nouveau projet, puis modifiez le code et affichez les modifications. Enfin, créez le projet et prévisualisez-le localement. 🎜🎜Il est relativement simple d'utiliser Vite pour faire tout cela, et c'est rapide ! 🎜🎜Je pense que je vais commencer à essayer d'utiliser Vite + Vue3 pour écrire quelques petits projets à pratiquer, puis voir s'il existe des projets de production adaptés. 🎜🎜Je parlerai de ma première expérience avec Vue3 la prochaine fois. Tout le monde est invité à continuer à y prêter attention. 🎜(Partage de vidéos d'apprentissage : Développement web front-end, Introduction à la programmation)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que les tests unitaires ? Comment tester unitairement les composants Vue ?
- Comment exécuter des composants vue dans un projet React ? Présentation de la méthode
- Comment les propriétés calculées de Vue3 sont-elles implémentées ? Parlons des principes de mise en œuvre
- Comprendre le flux de données à élément unique et la liaison de données bidirectionnelle dans Vue. Les deux sont-ils en conflit ?

