Maison >interface Web >Questions et réponses frontales >Puis-je annuler la barre de défilement horizontale en CSS ?
Puis-je annuler la barre de défilement horizontale en CSS ?
- 青灯夜游original
- 2022-04-25 19:22:034858parcourir
CSS peut annuler la barre de défilement horizontale. Il vous suffit d'ajouter l'attribut overflow-x à l'élément parent de la barre de défilement et de définir la valeur de l'attribut sur "caché". La syntaxe est "élément parent {overflow-x : caché". ;}"; Cette méthode peut définir le contenu à recadrer directement sans fournir de mécanisme de défilement lorsque le contenu dépasse le bord gauche ou droit.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css peut annuler la barre de défilement horizontale.
En CSS, vous pouvez utiliser l'attribut overflow-x pour supprimer la barre de défilement horizontale.
l'attribut overflow-x spécifie s'il faut recadrer le bord gauche/droit du contenu lorsque l'élément déborde de la zone de contenu
Lorsque la valeur de l'attribut est définie sur "caché", le paramètre n'est pas fourni lorsque le contenu déborde du bord gauche ou droit. Mécanisme de défilement pour recadrer directement le contenu.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 1400px;
}
</style>
</head>
<body>
<div>
很长的内容...
</div>
</body>
</html>
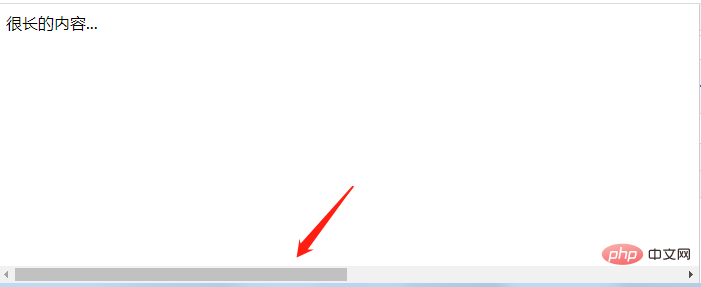
Vous pouvez voir qu'une barre de défilement horizontale apparaît.
Afin de masquer cette barre de défilement, nous pouvons définir l'attribut overflow-x sur l'élément parent de l'élément de barre de défilement (élément overflow). Voici l'élément body
body{
overflow-x: hidden;
}
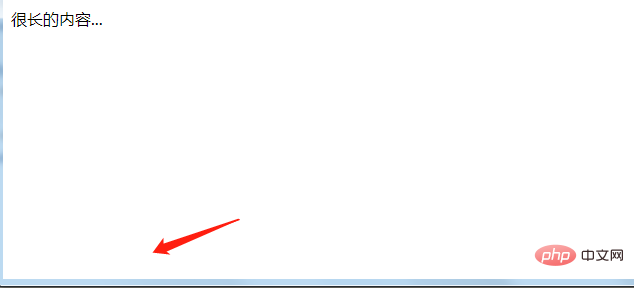
Vous pouvez voir que la barre de défilement sur la page a disparu.
Remarque : La barre de défilement masquée par cette méthode masquera également une partie du contenu lorsque le contenu est très long. Parce que vous devez y réfléchir attentivement, il est préférable de définir une largeur maximale et de le laisser s'enrouler automatiquement.
body{
overflow-x: hidden;
max-width: 1000px;
}(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

