Maison >interface Web >Questions et réponses frontales >Comment supprimer les points de la balise CSS ul
Comment supprimer les points de la balise CSS ul
- 青灯夜游original
- 2022-04-25 17:55:5313107parcourir
En CSS, vous pouvez utiliser l'attribut list-style-type pour supprimer le point de ul. La syntaxe est "ul{list-style-type:none}" ; l'attribut list-style-type peut définir le type. de la marque d'élément de liste Lorsque la valeur est "aucune", aucune marque ne peut être définie ou les marques existantes peuvent être supprimées.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La balise HTML ul peut être une liste non ordonnée, et chaque option de la liste est définie à l'aide de la balise li.
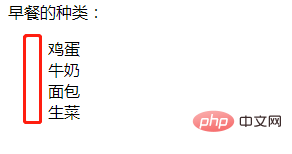
La liste non ordonnée HTML ul utilise des points comme balises d'option par défaut :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML无序列表</title>
</head>
<body>
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
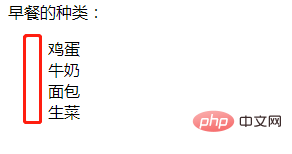
Alors, comment supprimer ces balises de points ? Vous pouvez utiliser CSS.
En CSS, vous pouvez utiliser l'attribut list-style-type pour supprimer le point de la liste non ordonnée.
L'attribut list-style-type peut définir le type de balise d'élément de liste. Lorsque la valeur de l'attribut est définie sur "aucun", la balise ne peut pas être définie ou la balise par défaut existante peut être supprimée.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML无序列表</title>
<style>
ul{
list-style-type:none;
}
</style>
</head>
<body>
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

