Maison >interface Web >Questions et réponses frontales >Comment remplacer les nœuds par jquery
Comment remplacer les nœuds par jquery
- 青灯夜游original
- 2022-04-22 13:06:364013parcourir
Comment remplacer des nœuds par jquery : 1. Utilisez replaceWith(), la syntaxe est "$(A).replaceWith(B)", et le nœud B peut être utilisé pour remplacer le nœud A 2. Utilisez replaceAll() ; , la syntaxe est "$(A). replaceAll(B)", le nœud A peut être utilisé pour remplacer le nœud B.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jQuery, si nous voulons remplacer des éléments de nœud, nous utilisons la méthode replaceWith() et la méthode replaceAll() pour y parvenir.
Méthode 1 : Utiliser replaceWith()
Dans jQuery, nous pouvons utiliser la méthode replaceWith() pour remplacer l'élément sélectionné par un autre élément.
Syntaxe :
$(A).replaceWith(B)
signifie remplacer A par B. Remarque : A et B doivent contenir des balises HTML
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
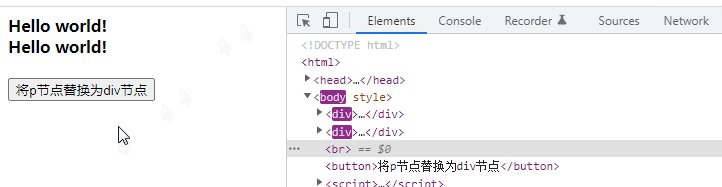
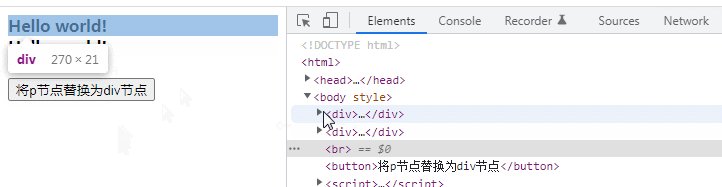
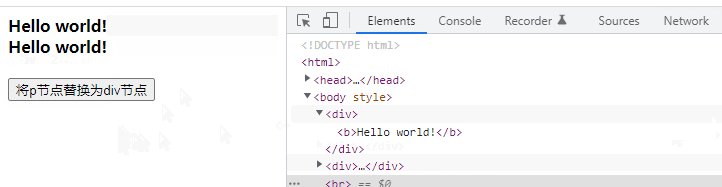
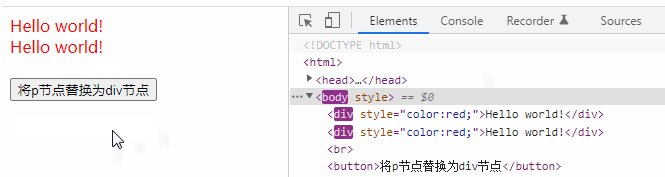
$("p").replaceWith("<div><b>Hello world!</b></div>")
})
})
</script>
</head>
<body>
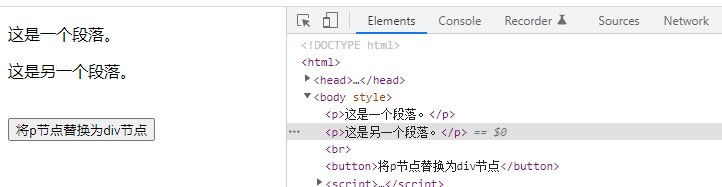
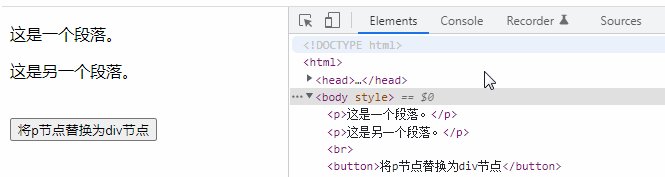
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>
Méthode 2 : utilisez replaceAll()
Dans jQuery, les deux méthodes replaceAll() et replaceWith() ont des fonctions différentes similaires, les deux remplacent un élément par un autre élément, mais les objets opérationnels des deux sont inversés.
Syntaxe
$(A).replaceAll(B)
signifie remplacer B par A.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
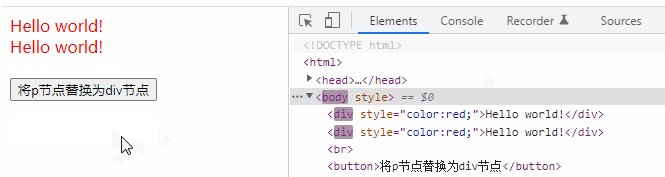
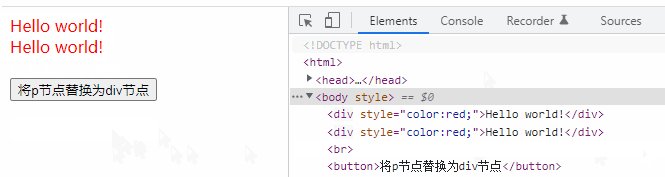
$("<div style='color:red;'>Hello world!</div>").replaceAll("p");
})
})
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer l'image d'arrière-plan du corps dans jquery
- Comment calculer le nombre d'éléments sous un certain élément dans jquery
- Comment supprimer tous les éléments sous un nœud dans jquery
- Comment ajouter un identifiant à un élément dans jquery
- Comment réaliser l'échange d'affichage et de masquage dans jquery

