Maison >interface Web >js tutoriel >Compréhension approfondie des problèmes de mémoire et de performances JavaScript
Compréhension approfondie des problèmes de mémoire et de performances JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-03-31 11:44:472285parcourir
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement les problèmes de mémoire et de performances de JavaScript, notamment comment résoudre des problèmes tels que trop de boutons, la suppression de gestionnaires d'événements, etc. J'espère qu'il sera utile à tout le monde.

Recommandations associées : Tutoriel Javascript
1. Qu'est-ce que la mémoire et les performances JavaScript
Étant donné que les gestionnaires d'événements peuvent être interactifs dans les applications Web modernes, de nombreux développeurs en utiliseront par erreur un grand nombre dans la page, dans JavaScript, le nombre de gestionnaires d'événements dans une page est directement lié aux performances globales de la page. Il y a de nombreuses raisons, telles que ① Chaque fonction est un objet et occupe de l'espace mémoire. Plus il y a d'objets, plus les performances sont mauvaises ; ② Le nombre de visites DOM requises pour un gestionnaire d'événements spécifié entraînera d'abord un retard dans l'ensemble ; interaction avec les pages.
2. Parlez des problèmes de performances d'innerHTML ?
1. Le matériel pédagogique négatif de l'utilisation de innerHTML
for(let value of values){
ul.innerHTML += '
Ce code est inefficace car innerHTML doit être défini une fois pour chaque itération. De plus, innerHTML doit être lu en premier pour chaque boucle, ce qui signifie qu'il doit l'être. accessible deux fois dans une boucle innerHTML.
2. Comment résoudre
let itemsHtml = "";for(let value of values){
itemsHtml += '
Après cette modification, l'efficacité sera beaucoup plus élevée. Seul innerHTML se verra attribuer une valeur une fois. Le code suivant peut également le faire : ul.innerHTML = valeurs. map(value => ; '<li>${value}</li>').join(' ');ul.innerHTML = values.map(value => '<li>${value}</li>').join(' ');
三、如何解决类似按钮过多问题?
过多事件处理程序的解决方案是使用事件委托。事件委托利用事件冒泡,可以只使用一个事件处理程序来管理一种类型的事件。例如,click事件冒泡到document。这意味着可以为整个页面指定一个onclick事件处理程序,而不是为每个可点击元素分别指定事件处理程序。
- 比比东
- 云韵
- 美杜莎
这里包含三个列表项,在被点击时应该执行某个操作,通常的方式是指定三个事件处理程序:
let item1 = document.getElementById("girl1");let item2 = document.getElementById("girl2");let item3 = document.getElementById("girl3");item1.addEventListener("click",(event) => {
console.log("我是比比东!");})item2.addEventListener("click",(event) => {
console.log("我是云韵!");})item3.addEventListener("click",(event) => {
console.log("我是美杜莎!");})
相同代码太多,代码过于丑陋了。
使用事件委托,只要给多有元素的共同的祖先节点添加一个事件处理程序,就可以解决丑陋!
let list = document.getElementById("myGirls");list.addEventListener("click",(event) => {
let target = event.target;
switch(target.id){
case "girl1":
console.log("我是比比东!");
break;
case "girl2":
console.log("我是云韵!");
break;
case "girl3":
console.log("我是美杜莎!");
break;
}})
四、事件委托的优点有哪些?
document对象随时可用,任何时候都可以为它添加一个事件处理程序(不用等待DOMContentLoaded或load事件),通过它处理页面中所有某种类型的事件。这意味着只要页面渲染出可点击的元素,就可以无延迟的起作用。
节省花在设置页面事件程序上的事件。
减少整个页面所需的内存,提升整体性能。
五、删除事件处理程序
把事件处理程序指定给元素后,在浏览器代码和负责页面交互的JavaScript代码之间就建立了联系。这种联系简历越多,页面性能就越差。除了通过事件委托来限制这种连接之外,还应该及时删除不用的事件处理程序。很多web应用性能不佳都是由于无用的事件处理程序长驻内存导致的。
导致这个问题的原因有两个:
1、删除带有事件处理程序的元素
比如通过的DOM方法removeChild()或replaceChild()删除节点。最常见的还是使用innerHTML整体替换页面的某一部分。这时候,被innerHTML删除的元素上如果有事件处理程序,也不会被垃圾收集程序正常清理。
所以,如果在得知某个元素会被删除之前,应手动删除它的事件处理程序,比如btn.onclick = null;//删除事件处理程序
La solution au trop grand nombre de gestionnaires d'événements est d'utiliser la délégation d'événements. La délégation d'événements exploite le bouillonnement d'événements, vous permettant d'utiliser un seul gestionnaire d'événements pour gérer un type d'événement. Par exemple, l'événement click remonte jusqu'au document. Cela signifie que vous pouvez spécifier un gestionnaire d'événements onclick pour la page entière, plutôt que de spécifier des gestionnaires d'événements distincts pour chaque élément cliquable. let ps = document.getElementsByTagName("p");for(let i = 0;i<ps.length let document.body.appendchild></ps.length>
Ceci contient trois éléments de liste qui doivent effectuer une certaine action lorsqu'ils sont cliqués. La manière habituelle consiste à spécifier trois gestionnaires d'événements :
let ps = document.getElementsByTagName("p");for(let i = 0,len=ps.length;i<len let document.body.appendchild><br>Il y a trop de codes identiques et le code est trop laid. Grâce à la délégation d'événements, vous pouvez résoudre ce problème en ajoutant simplement un gestionnaire d'événements au nœud ancêtre commun de plusieurs éléments ! 🎜<pre class="brush:php;toolbar:false">let ps = document.getElementsByTagName("p");for(let i = ps.length-1;i>=0;--i){
let p = document.createElement("p");
document.body.appendChild(p);}🎜 4. Quels sont les avantages de la délégation événementielle ? 🎜- 🎜L'objet document est disponible à tout moment, et vous pouvez y ajouter un gestionnaire d'événements à tout moment (sans attendre l'événement DOMContentLoaded ou load ) pour traiter la page à travers elle Tous les événements d'un certain type. Cela signifie que tant que la page affiche des éléments cliquables, elle fonctionnera sans délai. 🎜
- 🎜Gagnez du temps passé à configurer les routines d'événements de page. 🎜
- 🎜Réduisez la mémoire requise pour la page entière et améliorez les performances globales. 🎜
btn.onclick = null;//Delete event handler, la délégation d'événements aide également à résoudre ce problème. , si vous savez qu'un élément doit être remplacé par innerHTML, n'ajoutez pas de gestionnaire d'événements à l'élément, ajoutez-le simplement à un nœud de niveau supérieur. 🎜🎜🎜2. Le déchargement de la page peut également provoquer le problème des références résiduelles en mémoire 🎜🎜🎜Si les gestionnaires d'événements ne sont pas nettoyés après le déchargement de la page, ils resteront toujours en mémoire. Après cela, chaque fois que le navigateur charge et décharge la page (par exemple en avançant, en arrière ou en actualisant), le nombre d'objets résiduels en mémoire augmente car les gestionnaires d'événements ne sont pas recyclés. 🎜 De manière générale, il est préférable de supprimer tous les gestionnaires d'événements dans le gestionnaire d'événements onunload avant le déchargement de la page. L'avantage de la délégation d'événements est également visible à ce stade. Comme il y a peu de gestionnaires d'événements, il est facile de se rappeler lesquels supprimer. 🎜六、如何解决循环中动态添加p,造成的死循环问题?
表达式
let ps = document.getElementsByTagName("p");for(let i = 0;i<ps.length let document.body.appendchild><h3><strong>表达式</strong></h3><pre class="brush:php;toolbar:false">let ps = document.getElementsByTagName("p");for(let i = 0,len=ps.length;i<len let document.body.appendchild><p>表达式①中第一行取得了包含文档中所有<code><p></p></code>元素的HTMLCollection。因为这个集合是实时的,所以任何时候只要向页面中添加一个新的<code><p></p></code>元素,再查询这个集合就会多一项。因为浏览器不希望保存每次创建的集合,所以就会在每次访问时更新集合。每次循环都会求值<code>i ,这意味着要获取所有<code><p></p></code>元素的查询。因为循环体中创建并向文档中添加一个新的<code><p></p></code>元素,所以每次循环ps.length的值也会递增。因为两个值都会递增,所以i永远不会等于<code>ps.length</code>,因此表达式①会造成死循环。<br> 而表达式②中,又初始化了一个保存集合长度的变量len,因为len保存着循环开始集合的长度,而这个值不会随集合增大动态增长(<code>for循环中初始化变量处只会初始化一次</code>),所以就可以避免表达式①中出现的无穷循环问题。<br> 如果不想初始化一个变量,也可以使用反向迭代:</code></p>
<h3><strong>表达式</strong></h3>
<pre class="brush:php;toolbar:false">let ps = document.getElementsByTagName("p");for(let i = ps.length-1;i>=0;--i){
let p = document.createElement("p");
document.body.appendChild(p);}
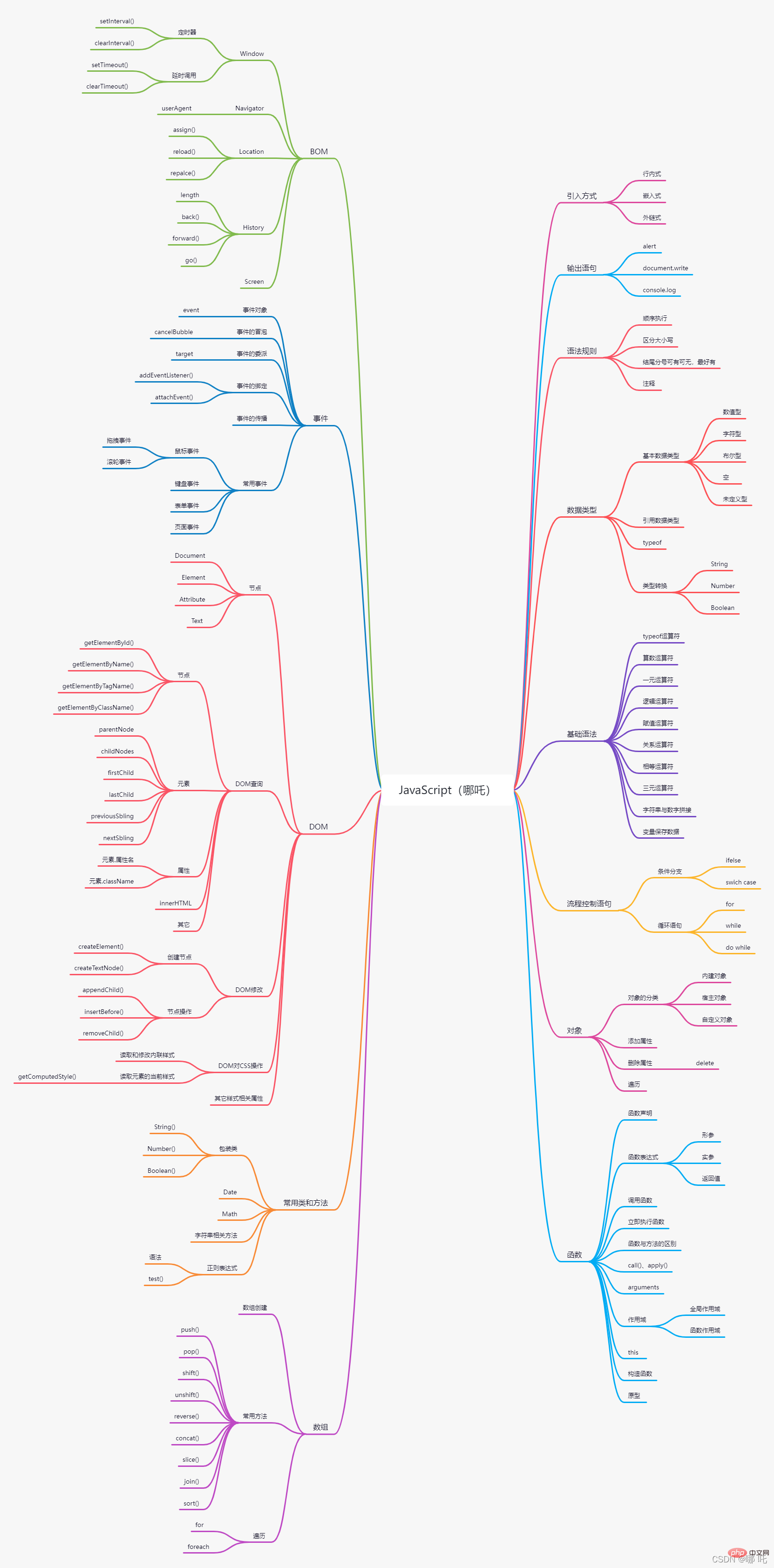
七、JavaScript思维导图

相关推荐:javascript教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

