Maison >interface Web >js tutoriel >Parlons de la façon de migrer tslint vers eslint dans Angular
Parlons de la façon de migrer tslint vers eslint dans Angular
- 青灯夜游avant
- 2022-03-31 11:44:143413parcourir
Cet article vous amènera à continuer à apprendre angular, à comparer tslint et eslint et à vous présenter comment migrer tslint vers eslint dans Angular. J'espère que cela sera utile à tout le monde !

Bonjour à tous, Angular a été mis à niveau de 12 à 13 récemment. Le responsable a automatiquement supprimé la configuration tslint dans angulaire.json, il est donc préférable pour nous de suivre l'arrangement officiel et d'utiliser eslint. [Recommandation de tutoriel connexe : "Tutoriel angulaire"]
tslint vs eslint
| type de lint | Utilisation | Situation actuelle |
|---|---|---|
| tslint | Plug-in pour vérifier les spécifications de la syntaxe ts | N'est plus maintenu ; Angular est obsolète à partir de 11 |
| eslint | Vérifiez les spécifications du code js/ts | Toujours maintenu, officiellement recommandé |
Comment migrer
1. Installez les dépendances eslint et exécutez la commande suivante :
ng add @angular-eslint/schematics
Exécutez les résultats :
- Le fichier .eslintrc.json est automatiquement généré à la racine, en utilisant
@angular-eslint plugin eslint. <code>@angular-eslinteslint插件。
{
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
"parserOptions": {
"project": [
"tsconfig.json"
],
"createDefaultProgram": true
},
"extends": [
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
},
{
"files": [
"*.html"
],
"extends": [
"plugin:@angular-eslint/template/recommended"
],
"rules": {}
}
]
}- 以下eslint相关的cli配置被添加至angular.json,今后如果通过ng命令行生成lib或者application,将会自动在该模块下生成.eslintrc.json
"cli": {
"defaultCollection": "@angular-eslint/schematics"
}2. 移除或替换tslint相关文件或者配置
- 删除根目录或模块下的tslint.json
- 删除tslint相关dev依赖包,如
tslint或者typescript-tslint-plugin
/* eslint-disable */ const some_un_used_var;
/* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var;

- . 2. Déplacez Supprimez ou remplacez les fichiers ou configurations liés à tslint
 Supprimez les packages de dépendances de développement liés à tslint, tels que
Supprimez les packages de dépendances de développement liés à tslint, tels que tslint ou typescript-tslint-plugin Attendez
(le cas échéant) pour supprimer la configuration liée au plugin tslint dans tsconfig.json, telle que
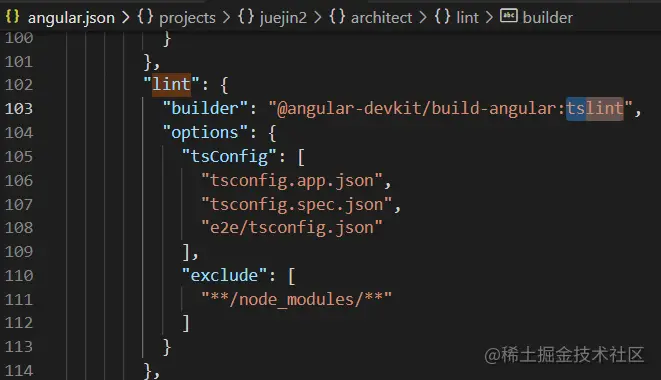
Modifiez la configuration tslint (le cas échéant) sous angulaire .json vers eslint, ce qui peut devoir être fait manuellement. Modifiez la configuration tslint d'origine :
- La configuration eslint modifiée (par exemple configurée pour exécuter lint dans le répertoire projets/lint-test) :
- 3. Si vous devez fermer temporairement un code ou une vérification eslint du fichier
- Ajoutez le commentaire suivant au-dessus du code pour désactiver temporairement la vérification eslint du code
ng lint
Vous pouvez ajouter la règle lorsque la vérification eslint signale une erreur dans le commentaire pour indiquer la raison de la désactivation temporaire de la vérification. Par exemple, dans le code suivant, vous ne voulez pas qu'une variable inutilisée soit vérifiée par eslint et génère une erreur"editor.codeActionsOnSave": { "source.fixAll.eslint": true }
introduction officielle
)- 4 Vérifiez si elle peut être utilisée pour exécuter la commande lintrrreee S'il s'exécute. avec succès, félicitations pour avoir terminé la migration !
- (Facultatif) Autres plug-ins Eslint pris en charge
- eslint-plugin-deprecation : Vérifiez si le code est obsolète
- eslint-plugin-header : Vérifiez si les commentaires d'en-tête du fichier suivent certaines règles (peuvent être utilisé pour la version, la vérification des brevets, etc.)
- eslint-plugin-import : Vérifiez l'orthographe de l'adresse d'importation ou les erreurs de nom, la grammaire, etc.
- eslint-plugin-prefer-arrow : Vérifiez à l'aide de la fonction flèche
- eslint-plugin-unicorn
peut être configuré dans .eslintrc.json (document officiel)
(facultatif) configurer le code VS
Installer le plug-in eslint
Le code VS corrige automatiquement les problèmes liés à eslint lors de l'enregistrement
Définir dans .vscode/settings.jsonrrreee
ou dans Fichier->Préférences->Recherchez les paramètres de sauvegarde sous Paramètres pour trouver les paramètres liés à Eslint🎜🎜🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- A travers un combat pratique, voyons comment la PWA s'applique aux projets Angular
- Que sont les schémas angulaires ? Comment construire ? (explication détaillée)
- Apprentissage angulaire : une brève analyse du DOM incrémental dans le compilateur Ivy
- Parlons des métadonnées et des décorateurs dans Angular
- Parlons de quelques définitions liées aux vues dans Angular
- Parlons des concepts de base du système d'injection de dépendances d'Angular




