Maison >interface Web >js tutoriel >Parlons de quelques définitions liées aux vues dans Angular
Parlons de quelques définitions liées aux vues dans Angular
- 青灯夜游avant
- 2022-03-01 10:41:462148parcourir
Cet article parlera de la définition abstraite des vues dans Angular et présentera quelques définitions liées aux vues dans Angular. J'espère qu'il sera utile à tout le monde !

En tant que framework front-end conçu "pour les projets front-end à grande échelle", Angular propose en fait de nombreuses conceptions qui méritent d'être référencées et apprises. Cette série est principalement utilisée pour étudier les principes de mise en œuvre de ces conceptions et fonctions. Cet article présente principalement quelques définitions liées aux vues dans Angular.
Afficher l'abstraction dans Angular
Les versions angulaires s'exécutent sur différentes plateformes : dans le navigateur, sur les plateformes mobiles ou dans un Web Worker. Par conséquent, un niveau d’abstraction spécifique est requis pour se situer entre les API spécifiques à la plate-forme et les interfaces-cadres. [Recommandations de didacticiel associées : "Tutoriel angulaire"]
Angular encapsule les différences entre les différentes plates-formes par abstraction et apparaît sous la forme des types de référence suivants : ElementRef, TemplateRef code >, <code>ViewRef, ComponentRef et ViewContainerRef. ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。
各抽象类视图定义
在阅读源码的时候,如果不清楚这些定义之间的区别,很容易搞混淆。所以,这里我们先来理解下它们之间的区别。
元素 ElementRef
ElementRef是最基本的抽象。如果观察它的类结构,可以看到它仅包含与其关联的本地元素:
export class ElementRef<T = any> {
// 基础原生元素
// 如果不支持直接访问原生元素(例如当应用程序在 Web Worker 中运行时),则为 null
public nativeElement: T;
constructor(nativeElement: T) {
this.nativeElement = nativeElement;
}
...
}该 API 可用于直接访问本地 DOM 元素,可以比作document.getElementById('myId')。但 Angular 并不鼓励直接使用,尽可能使用 Angular 提供的模板和数据绑定。
模板 TemplateRef
在 Angular 中,模板用来定义要如何在 HTML 中渲染组件视图的代码。
模板通过@Component()装饰器与组件类类关联起来。模板代码可以作为template属性的值用内联的方式提供,也可以通过 templateUrl属性链接到一个独立的 HTML 文件。
用TemplateRef对象表示的其它模板用来定义一些备用视图或内嵌视图,它们可以来自多个不同的组件。TemplateRef是一组 DOM 元素(ElementRef),可在整个应用程序的视图中重复使用:
export abstract class TemplateRef<C> {
// 此嵌入视图的父视图中的 anchor 元素
abstract get elementRef(): ElementRef;
// 基于此模板实例化嵌入式视图,并将其附加到视图容器
abstract createEmbeddedView(context: C): EmbeddedViewRef<C>;
...
}就其本身而言,TemplateRef类是一个简单的类,仅包括:
-
elementRef属性:拥有对其宿主元素的引用 -
createEmbeddedView方法:它允许我们创建视图并将其引用作为ViewRef返回。
模板会把纯 HTML 和 Angular 的数据绑定语法、指令和模板表达式组合起来。Angular 的元素会插入或计算那些值,以便在页面显示出来之前修改 HTML 元素。
Angular 中的视图
在 Angular 中,视图是可显示元素的最小分组单位,它们会被同时创建和销毁。Angular 哲学鼓励开发人员将 UI 视为视图的组合(而不是独立的 html 标签树)。
组件(component) 类及其关联的模板(template)定义了一个视图。具体实现上,视图由一个与该组件相关的ViewRef实例表示。
ViewRef
ViewRef表示一个 Angular 视图:
export declare abstract class ViewRef extends ChangeDetectorRef {
// 销毁该视图以及与之关联的所有数据结构
abstract get destroyed(): boolean;
// 报告此视图是否已被销毁
abstract destroy(): void;
// 生命周期挂钩,为视图提供其他开发人员定义的清理功能
abstract onDestroy(callback: Function): any;
}其中,ChangeDetectorRef提供更改检测功能的基类,用于更改检测树收集所有要检查更改的视图:
export declare abstract class ChangeDetectorRef {
// 当输入已更改或视图中触发了事件时,通常会将组件标记为脏(需要重新渲染)
// 调用此方法以确保即使没有发生这些触发器,也要检查组件
abstract checkNoChanges(): void;
// 从变更检测树中分离该视图。在重新连接分离视图之前,不会对其进行检查。
// 与 detectChanges() 结合使用可实现本地变更检测检查
abstract detach(): void;
// 检查此视图及其子级,与 detach() 结合使用可实现本地更改检测检查
abstract detectChanges(): void;
// 检查变更检测器及其子级,如果检测到任何变更,则抛出该异常
abstract markForCheck(): void;
// 将先前分离的视图重新附加到变更检测树
// 默认情况下,视图将附加到树上
abstract reattach(): void;
}两种类型的视图
Angular 支持两种类型的视图:
(1) 链接到模板(template)的嵌入式视图(embeddedView)。
嵌入式视图表示视图容器中的 Angular 视图。模板只是保存视图的蓝图,可以使用上述的createEmbeddedView方法从模板实例化视图。
(2) 链接到组件(component)的宿主视图(hostView)。
直属于某个组件的视图叫做宿主视图。
宿主视图是在动态实例化组件时创建的,可以使用ComponentFactoryResolver动态创建实例化一个组件。在 Angular 中,每个组件都绑定到特定的注入器实例,因此在创建组件时我们将传递当前的注入器实例。
视图中各个元素的属性可以动态修改以响应用户的操作,而这些元素的结构(数量或顺序)则不能。你可以通过在它们的视图容器(ViewContainer
Chaque définition de vue de classe abstraite
Lors de la lecture du code source, si vous ne connaissez pas la différence entre ces définitions, il est facile de se confondre. Donc, ici, nous comprenons d’abord les différences entre eux. 🎜🎜🎜Element ElementRef🎜🎜🎜ElementRef est l'abstraction la plus basique. Si vous regardez sa structure de classe, vous pouvez voir qu'elle ne contient que des éléments locaux qui lui sont associés : 🎜export declare abstract class ViewContainerRef {
// 锚元素,用于指定此容器在包含视图中的位置
// 每个视图容器只能有一个锚元素,每个锚元素只能有一个视图容器
abstract get element(): ElementRef;
// 此视图容器的 DI
abstract get injector(): Injector;
// 此容器当前附加了多少视图
abstract get length(): number;
// 销毁此容器中的所有视图
abstract clear(): void;
// 实例化单个组件,并将其宿主视图插入此容器
abstract createComponent<C>(componentFactory: ComponentFactory<C>, index?: number, injector?: Injector, projectableNodes?: any[][], ngModule?: NgModuleRef<any>): ComponentRef<C>;
// 实例化一个嵌入式视图并将其插入
abstract createEmbeddedView<C>(templateRef: TemplateRef<C>, context?: C, index?: number): EmbeddedViewRef<C>;
// 从此容器分离视图而不销毁它
abstract detach(index?: number): ViewRef | null;
// 从此容器检索视图
abstract get(index: number): ViewRef | null;
// 返回当前容器内视图的索引
abstract indexOf(viewRef: ViewRef): number;
// 将视图移动到此容器中的新位置
abstract insert(viewRef: ViewRef, index?: number): ViewRef;
abstract move(viewRef: ViewRef, currentIndex: number): ViewRef;
// 销毁附加到此容器的视图
abstract remove(index?: number): void;
}🎜 Cette API peut être utilisée pour accéder directement aux éléments locaux du DOM, qui peuvent être assimilés à document.getElementById('myId ') . Cependant, Angular n'encourage pas l'utilisation directe. Utilisez les modèles et la liaison de données fournis par Angular autant que possible. 🎜🎜🎜Template TemplateRef🎜🎜🎜Dans Angular, les modèles sont utilisés pour définir le code permettant de restituer les vues des composants en HTML. 🎜🎜Le modèle est associé à la classe de composant via le décorateur @Component(). Le code du modèle peut être fourni en ligne en tant que valeur de l'attribut template, ou lié à un fichier HTML distinct via l'attribut templateUrl. 🎜🎜D'autres modèles représentés par des objets TemplateRef sont utilisés pour définir des vues alternatives ou des vues en ligne, qui peuvent provenir de plusieurs composants différents. TemplateRef est un ensemble d'éléments DOM (ElementRef) qui peuvent être réutilisés dans les vues de toute l'application : 🎜rrreee🎜Par lui-même, TemplateRef Le code > la classe est une classe simple qui comprend uniquement : 🎜-
elementRefattribut : contient une référence à son élément hôte -
createEmbeddedViewMethod : Cela nous permet de créer une vue et de renvoyer sa référence sous la formeViewRef.
component) et son modèle associé (template) définissent une vue. Dans une implémentation spécifique, la vue est représentée par une instance ViewRef liée au composant. 🎜🎜🎜ViewRef🎜🎜🎜ViewRef représente une vue angulaire : 🎜rrreee🎜 Parmi elles, ChangeDetectorRef fournit la classe de base de la fonction de détection de changement, qui est utilisée pour collecter tous modifications à vérifier dans l'arbre de détection des modifications Vues modifiées : 🎜rrreee🎜🎜Deux types de vues🎜🎜🎜Angular prend en charge deux types de vues : 🎜- 🎜 (1) Lien vers le modèle (embeddedView) de (modèle). 🎜
createEmbeddedView ci-dessus. 🎜- 🎜(2) Lien vers la hostView du composant. 🎜
ComponentFactoryResolver pour créer et instancier dynamiquement un composant. Dans Angular, chaque composant est lié à une instance d'injecteur spécifique, donc lors de la création d'un composant, nous transmettons l'instance d'injecteur actuelle. 🎜🎜Les propriétés des éléments individuels dans une vue peuvent être modifiées dynamiquement en réponse aux actions de l'utilisateur, alors que la structure (nombre ou ordre) de ces éléments ne le peut pas. Vous pouvez modifier la structure de ces éléments en insérant, déplaçant ou supprimant des vues en ligne de leur conteneur de vues (ViewContainer). 🎜🎜🎜ViewContainerRef🎜🎜ViewContainerRef是可以将一个或多个视图附着到组件中的容器:
export declare abstract class ViewContainerRef {
// 锚元素,用于指定此容器在包含视图中的位置
// 每个视图容器只能有一个锚元素,每个锚元素只能有一个视图容器
abstract get element(): ElementRef;
// 此视图容器的 DI
abstract get injector(): Injector;
// 此容器当前附加了多少视图
abstract get length(): number;
// 销毁此容器中的所有视图
abstract clear(): void;
// 实例化单个组件,并将其宿主视图插入此容器
abstract createComponent<C>(componentFactory: ComponentFactory<C>, index?: number, injector?: Injector, projectableNodes?: any[][], ngModule?: NgModuleRef<any>): ComponentRef<C>;
// 实例化一个嵌入式视图并将其插入
abstract createEmbeddedView<C>(templateRef: TemplateRef<C>, context?: C, index?: number): EmbeddedViewRef<C>;
// 从此容器分离视图而不销毁它
abstract detach(index?: number): ViewRef | null;
// 从此容器检索视图
abstract get(index: number): ViewRef | null;
// 返回当前容器内视图的索引
abstract indexOf(viewRef: ViewRef): number;
// 将视图移动到此容器中的新位置
abstract insert(viewRef: ViewRef, index?: number): ViewRef;
abstract move(viewRef: ViewRef, currentIndex: number): ViewRef;
// 销毁附加到此容器的视图
abstract remove(index?: number): void;
}任何 DOM 元素都可以用作视图容器,Angular 不会在元素内插入视图,而是将它们附加到绑定到ViewContainer的元素之后。
通常,标记
ng-container元素是标记应创建ViewContainer的位置的最佳选择。它作为注释呈现,因此不会在 DOM 中引入多余的 HTML 元素。
通过ViewContainerRef,可以用createComponent()方法实例化组件时创建宿主视图,也可以用 createEmbeddedView()方法实例化TemplateRef时创建内嵌视图。
视图容器的实例还可以包含其它视图容器,以创建层次化视图(视图树)。
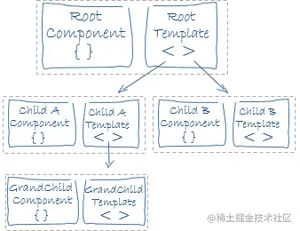
视图树(View hierarchy)
在 Angular 中,通常会把视图组织成一些视图树(view hierarchies)。视图树是一棵相关视图的树,它们可以作为一个整体行动,是 Angular 变更检测的关键部件之一。
视图树的根视图就是组件的宿主视图。宿主视图可以是内嵌视图树的根,它被收集到了宿主组件上的一个视图容器(ViewContainerRef)中。当用户在应用中导航时(比如使用路由器),视图树可以动态加载或卸载。
视图树和组件树并不是一一对应的:
- 嵌入到指定视图树上下文中的视图,也可能是其它组件的宿主视图
- 组件可能和宿主组件位于同一个
NgModule中,也可能属于其它NgModule
组件、模板、视图与模块
在 Angular 中,可以通过组件的配套模板来定义其视图。模板就是一种 HTML,它会告诉 Angular 如何渲染该组件。
视图通常会分层次进行组织,让你能以 UI 分区或页面为单位进行修改、显示或隐藏。与组件直接关联的模板会定义该组件的宿主视图。该组件还可以定义一个带层次结构的视图,它包含一些内嵌的视图作为其它组件的宿主。

带层次结构的视图可以包含同一模块(NgModule)中组件的视图,也可以(而且经常会)包含其它模块中定义的组件的视图。
总结
本文简单介绍了 Angular 中元素、视图、模板、组件中与视图相关的一些定义,包括ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。
其中,视图是 Angular 中应用程序 UI 的基本构建块,它是一起创建和销毁的最小元素组。
ViewContainerRef主要用于创建和管理内嵌视图或组件视图。组件可以通过配置模板来定义视图,与组件直接关联的模板会定义该组件的宿主视图,同时组件还可以包括内嵌视图。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie de zone.js dans Angular et de son fonctionnement
- Parlons de la détection des changements dans Angular à travers des exemples
- Passons à une discussion approfondie sur la détection des changements dans Angular
- Compilation de questions d'entretien Angular8+ : analyse des points de connaissances de base
- Parlons de la façon de transférer des données entre les composants parent et enfant dans Angular
- A travers un combat pratique, voyons comment la PWA s'applique aux projets Angular
- Que sont les schémas angulaires ? Comment construire ? (explication détaillée)

