Maison >interface Web >Questions et réponses frontales >Il existe plusieurs façons d'obtenir la valeur d'une page HTML en javascript
Il existe plusieurs façons d'obtenir la valeur d'une page HTML en javascript
- 青灯夜游original
- 2022-03-28 19:17:396289parcourir
Il existe trois façons d'obtenir la valeur de la page HTML en JavaScript : 1. Utilisez l'instruction "html element object.innerHTML" pour renvoyer le contenu de l'élément ; 2. Utilisez l'instruction "html element object.innerText" ; Utilisez l'instruction "input element object. value", qui peut renvoyer le contenu de la zone de saisie.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe 3 façons d'obtenir la valeur de la page HTML en javascript
Utilisez l'attribut innerHTML
Utilisez l'attribut innerText
Utilisez l'attribut value
innerHTML attribut
L'attribut innerHTML définit ou renvoie l'élément HTML entre les balises d'ouverture et de fermeture.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>这是一个大标题</h1>
<p id="p">这是一段<b>文字</b>。</p>
<script>
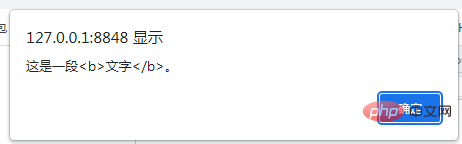
var nr = document.getElementById("p").innerHTML;
alert(nr);
</script>
</body>
</html>
Utilisez l'attribut innerText
attribut innerHTML pour définir ou renvoyer le contenu du texte entre les balises d'ouverture et de fermeture de l'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>这是一个大标题</h1>
<p id="p">这是一段<b>文字</b>。</p>
<script>
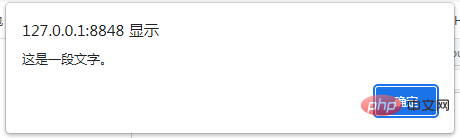
var nr = document.getElementById("p").innerText;
alert(nr);
</script>
</body>
</html>
Utilisez l'attribut value
attributvalue pour définir ou renvoyer la valeur de l'élément d'entrée
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>这是一个大标题</h1>
<p id="p">这是一段<b>文字</b>。</p>
<input type="text" id="in" value="hello" />
<script>
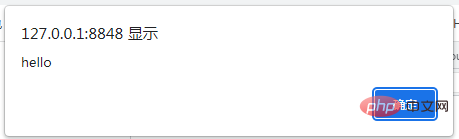
var nr = document.getElementById("in").value;
alert(nr);
</script>
</body>
</html>
[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

