Maison >interface Web >Questions et réponses frontales >Les objets peuvent-ils être inclus dans un tableau javascript ?
Les objets peuvent-ils être inclus dans un tableau javascript ?
- 青灯夜游original
- 2022-03-28 16:20:393492parcourir
Les tableaux Javascript peuvent contenir des objets. Un tableau JavaScript est une collection de données organisées dans l'ordre. Le tableau peut contenir n'importe quel type de données, c'est-à-dire qu'il n'y a aucune limite sur le type d'éléments du tableau, qui peuvent être des nombres, des chaînes, des tableaux, des objets, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Les tableaux Javascript peuvent contenir des objets.
Un tableau (Array) est une collection de données disposées dans l'ordre. Chaque valeur du tableau est appelée un élément, et le tableau peut contenir n'importe quel type de données.
Exemple :
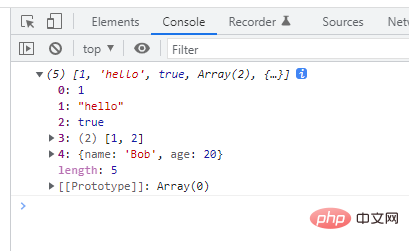
let arr = [1,'hello',true,[1,2],{name: 'Bob',age:20}];
console.log(arr);
On peut voir que lors de la définition d'un tableau et de l'attribution d'une valeur, la valeur de l'élément du tableau peut être un nombre, une chaîne, une valeur booléenne, un tableau, un objet, etc.
En termes simples, il n'y a aucune restriction sur le type d'éléments du tableau.
Connaissances approfondies : tableau de pseudo-classe
Un tableau de pseudo-classe, également connu sous le nom de tableau de classes, est un objet similaire à une structure de tableau. Pour faire simple, le nom de l'attribut de l'objet est un entier non négatif, commençant à 0, augmentant dans l'ordre et incluant l'attribut length. Il doit également garantir que sa valeur est dynamiquement cohérente avec le nombre d'attributs d'indice ordonnés pour faciliter la pseudo. -classes. L'objet jQuery bien connu est un tableau de pseudo-classes.
Exemple
Dans l'exemple suivant, obj est un littéral d'objet. Lors de l'attribution d'une valeur à l'aide d'un indice de tableau, JavaScript ne la traite plus comme un indice de tableau, mais comme un nom de propriété de l'objet.
var obj = {}; //定义对象直接量
obj[0] = 0;
obj[1] = 1;
obj[2] = 2;
obj.length = 3;
console.log(obj["2"]); //返回2C'est l'équivalent d'un objet littéral.
var obj = {
0 : 0,
1 : 1,
2 : 2,
length : 3
};Étant donné que les nombres sont des identifiants illégaux, vous ne pouvez pas utiliser la syntaxe par points pour lire et écrire des propriétés.
console.log(obj.0);
Utilisez plutôt la syntaxe entre crochets pour lire et écrire les propriétés.
console.log(obj["2"]);
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer les doublons d'un tableau javascript
- Où commence l'indice du tableau javascript ?
- Techniques classiques pour les opérations sur les tableaux JavaScript (organisées et partagées)
- La taille des tableaux JavaScript ne peut-elle pas être initialisée ?
- Résumé et partage des opérations courantes sur les tableaux JavaScript
- Comment additionner et faire la moyenne des tableaux javascript

