Maison >interface Web >Questions et réponses frontales >Comment utiliser une expression régulière pour remplacer les caractères de nouvelle ligne en javascript
Comment utiliser une expression régulière pour remplacer les caractères de nouvelle ligne en javascript
- 青灯夜游original
- 2022-03-28 16:04:418626parcourir
Méthodes pour remplacer régulièrement les caractères de nouvelle ligne : 1. Utilisez la fonction replace(), la syntaxe est "string object.replace(/[rn]/g,'replacement value')" 2. Utilisez la fonction replaceAll(), la syntaxe est "character String object.replaceAll(/[rn]/g,'replacement value')".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
remplacement régulier des nouvelles lignes en javascript
Méthode 1 : utiliser la fonction replace()
la méthodereplace() est utilisée pour remplacer certains caractères par d'autres caractères dans une chaîne, ou remplacer un caractère par un caractère régulier expression La sous-chaîne correspondante.
Exemple :
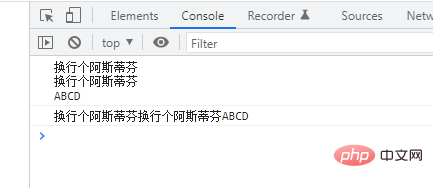
let a = '\n换行个阿斯蒂芬\r换行个阿斯蒂芬ABCD'; console.log(a); let b = a.replace(/[\r\n]/g,''); console.log(b);

Méthode 2 : Utilisez la fonction replaceAll()
La méthode replaceAll() est utilisée pour remplacer certains caractères par d'autres caractères dans une chaîne, ou pour remplacer une sous-chaîne qui correspond à une expression régulière String, cette fonction remplacera toutes les sous-chaînes correspondantes.
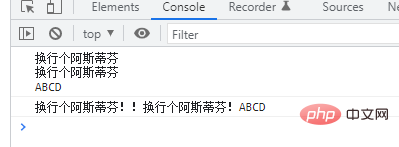
let a = '换行个阿斯蒂芬\r\n换行个阿斯蒂芬\nABCD'; console.log(a); let b = a.replaceAll(/[\r\n]/g,'!'); console.log(b);

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

