Maison >interface Web >Questions et réponses frontales >Comment annuler la radio dans jquery
Comment annuler la radio dans jquery
- 青灯夜游original
- 2022-03-28 15:21:342989parcourir
Comment annuler la radio dans jquery : 1. Utilisez la fonction attr(), la syntaxe "$("input").attr("checked",false);" 2. Utilisez la fonction prop(), la syntaxe "$("input ").prop("checked",false);".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Comment annuler la radio dans jquery
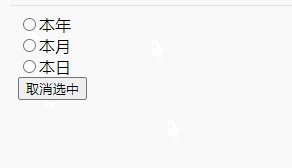
Dans jquery, il vous suffit de définir l'attribut vérifié du bouton radio radio sur une valeur fausse pour annuler la sélection radio.
Il existe deux façons de définir la valeur de l'attribut :
attr()
prop()
Exemple :
Utilisez attr() pour définir la valeur de l'attribut vérifié
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("checked",false);
});
});
</script>
</head>
<body>
<div>
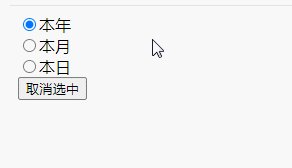
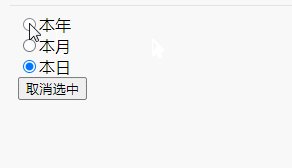
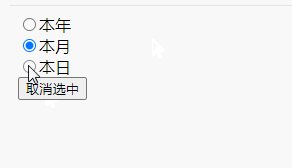
<input type="radio" name="1" value="1" id="rdoYear" checked>本年<br />
<input type="radio" name="1" value="2" id="rdoMonth">本月<br />
<input type="radio" name="1" value="3" id="rdoDay">本日<br />
</div>
<button>取消选中</button>
</body>
</html> Utiliser prop() pour définir la valeur de l'attribut vérifié
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").prop("checked",false);
});
}); permet d'obtenir le même effet

【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser jquery pour changer la couleur d'arrière-plan lorsque la souris passe
- Quelle est la méthode pour ajouter des éléments enfants dans jquery
- Comment ajouter des nœuds enfants devant avec jquery
- Jquery peut-il déterminer si img est vide ?
- Comment masquer les éléments adjacents des éléments cliqués dans jquery

