Maison >interface Web >Voir.js >Comment annuler Eslint dans Vue
Comment annuler Eslint dans Vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-17 10:37:216749parcourir
Comment annuler eslint dans vue : 1. Ouvrez le fichier "buildwebpack.base.conf.js" et recherchez "config.dev.useEslint" sous les règles ; 2. Supprimez la méthode createLintingRule ; 3. Redémarrez le projet.

L'environnement d'exploitation de cet article : système Windows 10, Vue version 2.9.6, ordinateur DELL G3.
Comment annuler eslint dans vue
Avec la vérification eslint, il peut standardiser le code du développeur, ce qui est très bien. Cependant, certaines spécifications telles que l'indentation, les espaces et les lignes vides signalent toujours des erreurs au cours du processus de développement, ce qui est trop sévère. Par conséquent, présentons comment désactiver cette vérification dans le projet vue.
1. Ouvrez le fichier buildwebpack.base.conf.js
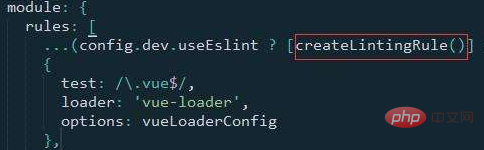
2. Recherchez config.dev.useEslint sous les règles
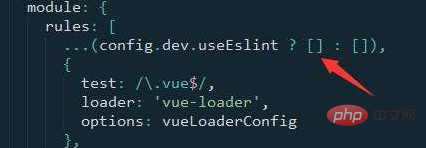
3.


4. Redémarrez le projet
[Recommandation associée : "Tutoriel vue.js"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

