Maison >interface Web >uni-app >Le développement d'applications multiplateformes Uni-App réalise une mise à niveau des ressources en ligne
Le développement d'applications multiplateformes Uni-App réalise une mise à niveau des ressources en ligne
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-02-28 18:00:394059parcourir
Cet article vous apporte des connaissances pertinentes sur uniapp. Il présente principalement comment réaliser la mise à niveau des ressources en ligne et les problèmes liés aux mises à jour à chaud. Utilisez uni-app pour développer des applications multi-terminaux et compiler le code sur iOS, Android, lors de la mise à niveau de plates-formes telles. en tant que mini-programmes WeChat, vous devez également envisager des mises à niveau simultanées multiplateformes. J'espère que cela sera utile à tout le monde.

Recommandé : "Tutoriel vidéo uniapp"
1 Préface
Utilisez uni-app pour développer des applications multi-terminaux, et le code peut être compilé sur iOS. , Android, applet WeChat et autres plates-formes lors de la mise à niveau, vous devez également envisager des mises à niveau simultanées multiplateformes. Parmi eux, le mode de mise à niveau de uni-app publié sous forme de mini-programme est relativement simple. Il vous suffit de soumettre le code développé au backend du mini-programme, et les utilisateurs seront automatiquement mis à niveau après approbation. uni-app 开发跨终端应用,可将代码编译到iOS、Android、微信小程序等多个平台,升级时也需考虑多平台同步升级。其中,uni-app发布为小程序的升级模式较简单,只需将开发完的代码提交小程序后台,待审核通过后用户将自动升级。
HBuilderX 1.6.5 起,uni-app 支持生成 App 资源升级包wgt。
二、wgt 资源升级包升级
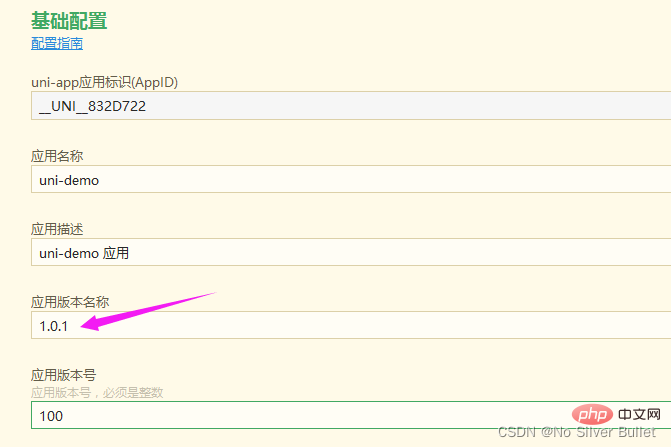
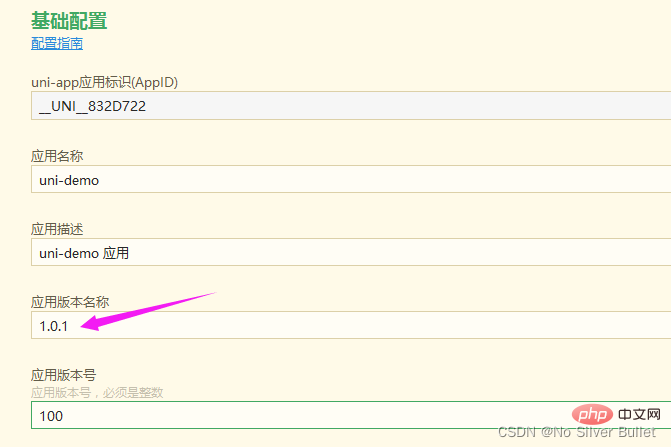
2.1 修改版本号
首先,更新 manifest.json 中的版本号。
比如之前是 1.0.0,那么新版本应该是 1.0.1 或 1.1.0 这样。
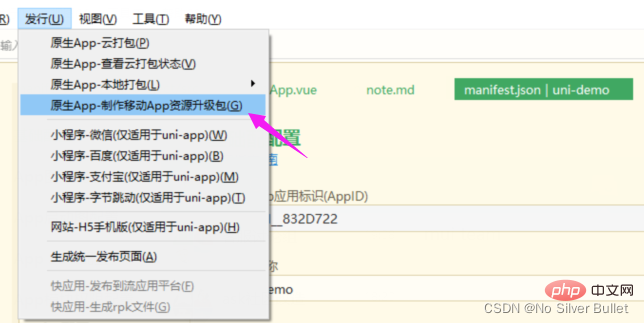
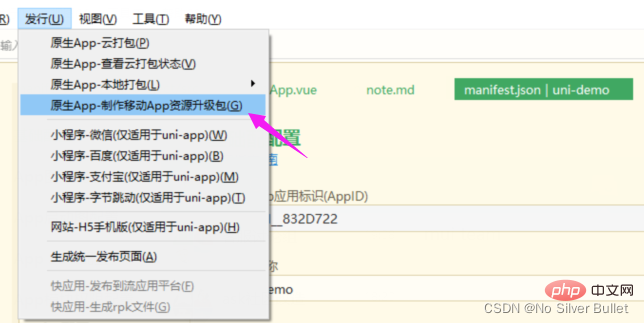
2.2 发行
然后,在 HBuilderX 中生成升级包(wgt)。
菜单->发行->原生App-制作移动App资源升级包

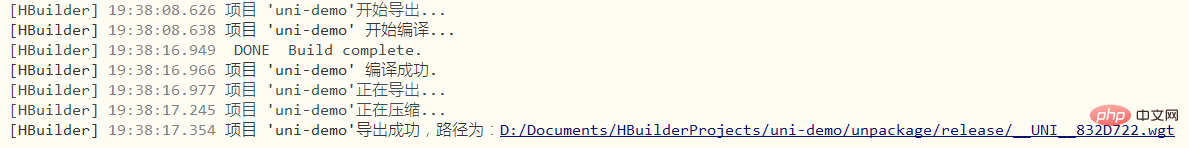
生成结束会在控制台告知升级包的输出位置。
2.3 安装资源升级包
应用的升级需要服务端与客户端配合完成,下面以本地测试过程中的操作举例说明:
存放资源
将 %appid%.wgt 文件存放在服务器的 static 目录下,即 http://www.example.com/static/UNI832D722.wgt。
服务端接口
约定检测升级的接口,地址为:http://www.example.com/update/
传入参数
-
nameString ‘’ 客户端读取到的应用名称,定义这个参数可以方便多个应用复用接口。 -
versionString ‘’ 客户端读取到的版本号信息
返回参数
-
updateBoolean false 是否有更新 -
wgtUrlStringwgt包的下载地址,用于wgt方式更新。 -
pkgUrlStringapk/ipa包下载地址或AppStore地址,用于整包升级的方式。
2.3.1 代码示例
下面是一个简单的服务端判定的示例,仅做参考,实际开发中根据自身业务需求处理。
var express = require('express'); var router = express.Router(); var db = require('./db'); // TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] <p>注意事项</p>
- 服务端的具体判定逻辑,请根据自身的业务逻辑灵活处理。
- 应用中的路径尽量不要包含特殊符号。
客户端检测升级
在 App.vue 的 onLaunch 中检测升级,代码如下:
// #ifdef APP-PLUS plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.example.com/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
}
});
}
}
}); }); // #endif
不支持资源升级包情况如下:
-
SDK部分有调整,比如新增了Maps模块等,不可通过此方式升级,必须通过整包的方式升级。 - 原生插件的增改,同样不能使用此方式。
- 对于老的非自定义组件编译模式,这种模式已经被淘汰下线。但以防万一也需要说明下,老的非自定义组件编译模式,如果之前工程没有
nvue文件,但更新中新增了nvue文件,不能使用此方式。因为非自定义组件编译模式如果没有nvue文件是不会打包weex引擎进去的,原生引擎无法动态添加。自定义组件模式默认就含着weex引擎,不管工程下有没有nvue À partir de
HBuilderX 1.6.5, uni-app prend en charge la génération du package de mise à niveau des ressources App wgt. 2. Mise à niveau du package de mise à niveau des ressources Wgt2.1 Modifier le numéro de version
Tout d'abord, mettez à jour le numéro de version dans manifest.json.
Par exemple, s'il s'agissait de 1.0.0 auparavant, alors la nouvelle version devrait être 1.0.1 ou 1.1.0. 
2.2 Release
🎜Ensuite, générez le package de mise à niveau (wgt) dans HBuilderX. 🎜{
"appid": plus.runtime.appid,
"version": plus.runtime.version
}🎜
Générer à à la fin, l'emplacement de sortie du package de mise à niveau sera informé sur la console.
 🎜
🎜2.3 Installez le package de mise à niveau des ressources
🎜La mise à niveau de l'application nécessite la coopération du serveur et du client. Voici un exemple de l'opération lors du processus de test local : 🎜🎜🎜Stockage des ressources🎜Remplacez
http://www.example.com/static/UNI832D722.wgt . 🎜🎜🎜Interface serveur🎜Acceptée pour détecter l'interface de mise à niveau, l'adresse est :
http://www.example.com/update/🎜🎜🎜Paramètres entrants🎜🎜-
nameString '' Le nom de l'application lu par le client La définition de ce paramètre peut faciliter la réutilisation de l'interface par plusieurs applications. 🎜 -
versionString '' Les informations sur le numéro de version lues par le client🎜🎜🎜🎜Paramètres de retour🎜🎜-
updateBooléen false Y en a-t-il Update🎜 -
wgtUrlString Adresse de téléchargement du packagewgt, utilisée pour la mise à jour dewgt. 🎜 -
pkgUrlString Adresse de téléchargement du packageapk/ipaou adresseAppStore, utilisée pour la mise à niveau complète du package. 🎜🎜2.3.1 Exemple de code
🎜Ce qui suit est un exemple simple de détermination côté serveur. Il est à titre de référence uniquement. Dans le développement réel, il sera traité en fonction des besoins de votre propre entreprise. 🎜{ "status":1,//升级标志,1:需要升级;0:无需升级 `在这里插入代码片` "note": "修复bug1;\n修复bug2;",//release notes "url": "http://www.example.com/uniapp.apk" //更新包下载地址 }🎜Notes🎜- Veuillez gérer la logique de jugement spécifique du serveur de manière flexible en fonction de votre propre logique métier. 🎜
- Essayez de ne pas inclure de symboles spéciaux dans le chemin de l'application. 🎜🎜🎜Le client détecte les mises à niveau
Détecte les mises à niveau dansonLaunchdeApp.vueLe code est le suivant : 🎜onLaunch: function () { //#ifdef APP-PLUS var server = "https://www.example.com/update"; //检查更新地址 var req = { //升级检测数据 "appid": plus.runtime.appid, "version": plus.runtime.version }; uni.request({ url: server, data: req, success: (res) => { if (res.statusCode == 200 && res.data.status === 1) { uni.showModal({ //提醒用户更新 title: "更新提示", content: res.data.note, success: (res) => { if (res.confirm) { plus.runtime.openURL(res.data.url); } } }) } } }) //#endif }🎜🎜La situation dans laquelle se trouvent les packages de mise à niveau de ressources. non supporté est le suivant : 🎜🎜- La partie
SDKa été ajustée, comme l'ajout du moduleMaps, etc. Elle ne peut pas être mise à niveau via cette méthode et doit être mis à niveau via l’ensemble du package. 🎜 - Cette méthode ne peut pas être utilisée pour les ajouts et modifications de plug-ins natifs. 🎜
- Pour l'ancien mode de compilation de composants non personnalisés, ce mode a été supprimé. Mais juste au cas où, je dois expliquer que dans l'ancien mode de compilation de composants non personnalisés, si le projet précédent n'avait pas de fichier
nvue, mais un nouveau fichiernvuea été ajouté dans la mise à jour, cela ne fonctionnera pas. Utilisez cette méthode. Parce que le mode de compilation des composants non personnalisés ne conditionnera pas le moteurweexsans le fichiernvueet que le moteur natif ne peut pas être ajouté dynamiquement. Le mode composant personnalisé inclut le moteurweexpar défaut, qu'il existe ou non un fichiernvuesous le projet. 🎜🎜🎜🎜Notes🎜🎜- 条件编译,仅在
App平台执行此升级逻辑。 -
appid以及版本信息等,在HBuilderX真机运行开发期间,均为HBuilder这个应用的信息,因此需要打包自定义基座或正式包测试升级功能。 -
plus.runtime.version或者uni.getSystemInfo()读取到的是apk/ipa包的版本号,而非manifest.json资源中的版本信息,所以这里用plus.runtime.getProperty()来获取相关信息。 - 安装
wgt资源包成功后,必须执行plus.runtime.restart(),否则新的内容并不会生效。 - 如果
App的原生引擎不升级,只升级wgt包时需要注意测试wgt资源和原生基座的兼容性⚠️。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifestt.json中配置忽略提示。 - 应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对热更新大多持排斥态度。
但实际上热更新使用非常普遍,不管是原生开发中还是跨平台开发。
Apple曾经禁止过jspatch,但没有打击其他的热更新方案,包括cordovar、react native、DCloud。封杀jspatch其实是因为jspatch有严重安全漏洞,可以被黑客利用,造成三方黑客可篡改其他App的数据。使用热更新需要注意:
- 上架审核期间不要弹出热更新提示;
- 热更新内容使用
https下载,避免被三方网络劫持; - 不要更新违法内容、不要通过热更新破坏应用市场的利益,比如
iOS的虚拟支付要老老实实给Apple分钱。
三、整包升级
接口约定
如下数据接口约定仅为示例,开发者可以自定义接口参数。请求地址:
https://www.example.com/update请求方法:
GET请求数据:
{ "appid": plus.runtime.appid, "version": plus.runtime.version }响应数据:
{ "status":1,//升级标志,1:需要升级;0:无需升级 `在这里插入代码片` "note": "修复bug1;\n修复bug2;",//release notes "url": "http://www.example.com/uniapp.apk" //更新包下载地址 }3.1 客户端实现
App启动时,向服务端上报当前版本号,服务端判断是否提示升级。在
App.vue的onLaunch中,发起升级检测请求,如下:onLaunch: function () { //#ifdef APP-PLUS var server = "https://www.example.com/update"; //检查更新地址 var req = { //升级检测数据 "appid": plus.runtime.appid, "version": plus.runtime.version }; uni.request({ url: server, data: req, success: (res) => { if (res.statusCode == 200 && res.data.status === 1) { uni.showModal({ //提醒用户更新 title: "更新提示", content: res.data.note, success: (res) => { if (res.confirm) { plus.runtime.openURL(res.data.url); } } }) } } }) //#endif }注意:
App的升级检测代码必须使用条件编译,否则在微信环境由于不存在plus相关API,将会报错。3.2 数据表实现
需维护一张数据表,用于维护
APP版本信息,主要字段信息如下:字段名称 数据类型 数据说明 AppIDvarcharmobile AppID versionvarchar应用市场版本号 notesvarchar版本更新说明 urlvarchar应用市场下载URL。 注意:根据谷歌、App Store应用市场审核规范,应用升级只能通过提交应用市场更新,不能通过下载 apk、IPA安装方式更新应用。3.3 服务端实现
根据客户端接收的版本号,比对服务端最新版本号,决定是否需要升级,若需升级则返回升级信息(
rlease notes、更新包地址等)开发者可以根据服务端开发语言,自己实现升级检测逻辑,如下是一个
php示例代码:header("Content-type:text/json"); $appid = $_GET["appid"]; $version = $_GET["version"]; //客户端版本号 $rsp = array("status" => 0); //默认返回值,不需要升级 if (isset($appid) && isset($version)) { if ($appid === "__UNI__123456") { //校验appid if ($version !== "1.0.1") { //这里是示例代码,真实业务上,最新版本号及relase notes可以存储在数据库或文件中 $rsp["status"] = 1; $rsp["note"] = "修复bug1;\n修复bug2;"; //release notes $rsp["url"] = "http://www.example.com/uniapp.apk"; //应用升级包下载地址 } } } echo json_encode($rsp); exit;注意事项:
-
plus.runtime.appid,plus.runtime.version,plus.runtime.openURL()在真机环境下才有效。 - 版本检测需要打包
app,真机运行基座无法测试。因为真机运行的plus.runtime.version是固定值。 - 根据谷歌应用市场的审核规范,应用升级只能通过提交应用市场更新,不能通过下载
apk安装方式更新应用。apk安装失败可能是因为缺少android.permission.INSTALL_PACKAGES、android.permission.REQUEST_INSTALL_PACKAGES权限导致,注意:添加上面两个权限无法通过谷歌审核。
四、Uni-app 版本升级中心
uni-app提供了一整套版本维护框架,包含升级中心uni-upgrade-center - Admin、前台检测更新uni-upgrade-center-app。4.1 升级中心 uni-upgrade-center - Admin
uni-app提供了版本维护后台应用升级中心uni-upgrade-center - Admin,升级中心是一款uni-admin插件,负责App版本更新业务。包含后台管理界面、更新检查逻辑,App内只要调用弹出提示即可。
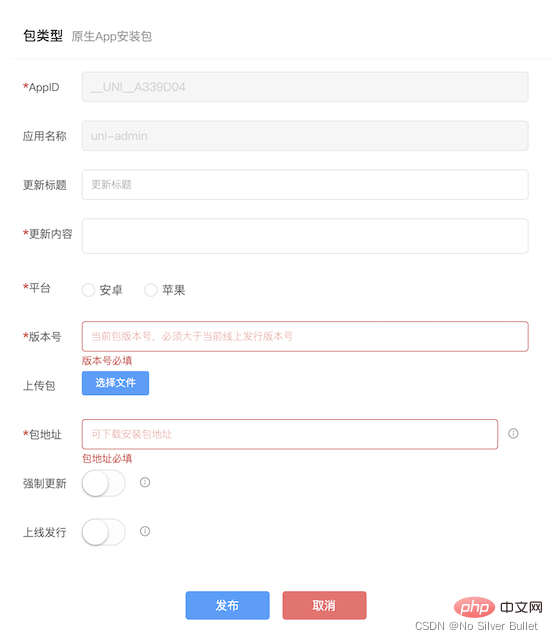
在上传安装包界面填写此次发版信息,其中包地址可以选择手动上传一个文件到云存储,会自动将地址填入该项。也可以手动填写一个地址(例如:https://appgallery.huawei.com/app/C10764638),就可以不用再上传文件。
如果是发布苹果版本,包地址则为应用在
AppStore的链接。
升级中心有以下功能点:- 云储存安装包
CDN加速,使安装包下载的更快、更稳定 - 应用管理,对
App的信息记录和应用版本管理。 - 版本管理,可以发布新版,也可方便直观的对当前
App历史版本以及线上发行版本进行查看、编辑和删除操作。 - 版本发布信息管理,包括更新标题,内容,版本号,静默更新,强制更新,灵活上线发行的设置和修改。
- 原生
App安装包,发布Apk更新,用于App的整包更新,可设置是否强制更新。 -
wgt资源包,发布wgt更新,用于App的热更新,可设置是否强制更新,静默更新。 - App管理列表及App版本记录列表搜索。
- 只需导入插件,初始化数据库即可拥有上述功能。
- 也可以自己修改逻辑自定义数据库字段,和随意定制 UI 样式。
4.2 前台检测更新 uni-upgrade-center-app
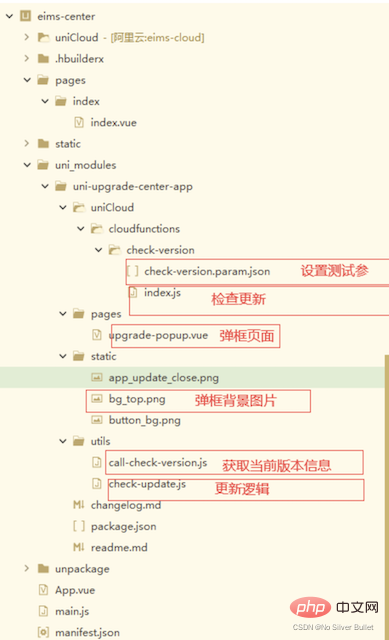
uni-upgrade-center-app负责前台检查升级更新。项目结构如下图所示:

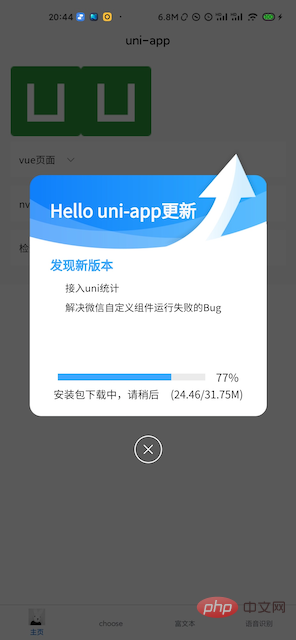
检测更新视图如下图所示:

该插件提供如下功能:- Gestion unifiée de
AppetAppsur les plateformesAndroidetiOSAppPublication et mise à niveau des packages d'installation et des packages de ressourceswgt.App及App在Android、iOS平台上App安装包和wgt资源包的发布升级。 - 基于
uni-upgrade-center一键式检查更新,统一整包与wgtBasé sur - Complétez la vérification en fonction des paramètres transmis pour déterminer quelle méthode utiliser pour cette mise à jour.
- Mise à niveau en un clic. Des logiques telles que des boîtes pop-up, des téléchargements, des installations, des redémarrages forcés, etc. ont été intégrées.
- Si le téléchargement est terminé et la mise à niveau est annulée, le package d'installation sera automatiquement mis en cache la prochaine fois que vous le saisirez, il sera jugé s'il répond aux conditions d'installation. Si le jugement échoue, il sera automatiquement effacé.
- Beau, pratique et personnalisable.
uni-upgrade-center, vérification des mises à jour en un clic, unifiant l'ensemble du package et les mises à jour du package de ressourceswgt.Remarque : Le numéro de version et le appid obtenus lors de l'exécution sur la base du téléphone mobile sont les versions de hbuilder et hbuilder
et doivent être définis manuellement dans le fichier. 4.3 Principe de fonctionnement
Le plug-in de détection et de mise à jour frontale uni-upgrade-center-app est chargé de fournir une vérification et une mise à jour en un clic en appelant les fonctions cloud pour lire les informations de version conservées par la base de données.
Centre de mise à niveau uni-upgrade-center - L'administrateur est responsable de la maintenance des informations de version et de la maintenance des informations de version dans la base de données.Recommandé : "tutoriel uniapp
"🎜 - 条件编译,仅在
- La partie
-
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la façon d'introduire axios dans le projet uniapp
- Apprenez à déployer le projet uniapp h5 dans Pagoda en deux minutes
- Comment utiliser le composant scrpll-view pour implémenter l'actualisation déroulante dans Uniapp
- Quelle est la différence entre Uniapp appelant Vue et Nvue
- UniApp Développement pratique d'un composant de table pour des scénarios complexes