Maison >interface Web >uni-app >Laissez-vous comprendre les problèmes inter-domaines d'Uniapp (exemples détaillés)
Laissez-vous comprendre les problèmes inter-domaines d'Uniapp (exemples détaillés)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-02-25 17:57:0028886parcourir
Cet article vous apporte des connaissances pertinentes sur uniappcross-domain. Il explique pourquoi il existe des problèmes entre domaines. Il s'agit d'un mécanisme de protection de sécurité du navigateur. Jetons un coup d'œil aux problèmes associés.

Recommandé : "tutoriel uniapp"
Pourquoi y a-t-il des problèmes entre domaines ?
En raison de la politique de même origine du navigateur, il s'agit d'un mécanisme de protection de sécurité du navigateur.
Lorsque le navigateur demande des ressources d'une page Web d'un nom de domaine à un autre nom de domaine, si le protocole, le nom de domaine ou le port sont différents, il s'agit d'un inter-domaine
Il existe de nombreuses façons de résoudre le problème inter-domaines. uniapp. Voici un résumé de quelques méthodes couramment utilisées
1. En utilisant jsonp, vous pouvez ajouter
dataType:'jsonp'
à notre communication réseau encapsulée :
Cependant, cette méthode ne prend en charge que les requêtes get, et elle. il semble que ce message ne puisse pas être utilisé.
Pour plus de détails, veuillez vous référer à : https://www.imooc.com/article/291931
2 Ajoutez
"h5": {
"devServer": {
"proxy": {
"/8888": {
"target": "https://www.baidu.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8888": "/"
}
},
"/8800": {
"target": "https://www.taobao.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8800": ""
}
}
}
}},
à manifest.json dans le répertoire racine d'uniapp
Résumé :
Référence spécifique : https://uniapp.dcloud.io/collocation/manifest?id=h53 Créez un nouveau fichier vue.config.js dans le répertoire racine d'uniapp, puis ajoutez
module.exports = {
devServer: {
proxy: {
'/dev': {
target: 'https://www.baidu.com/api',
changeOrigin: true,
pathRewrite: {
'^/dev': ''
}
}
},
}}.
dedans :
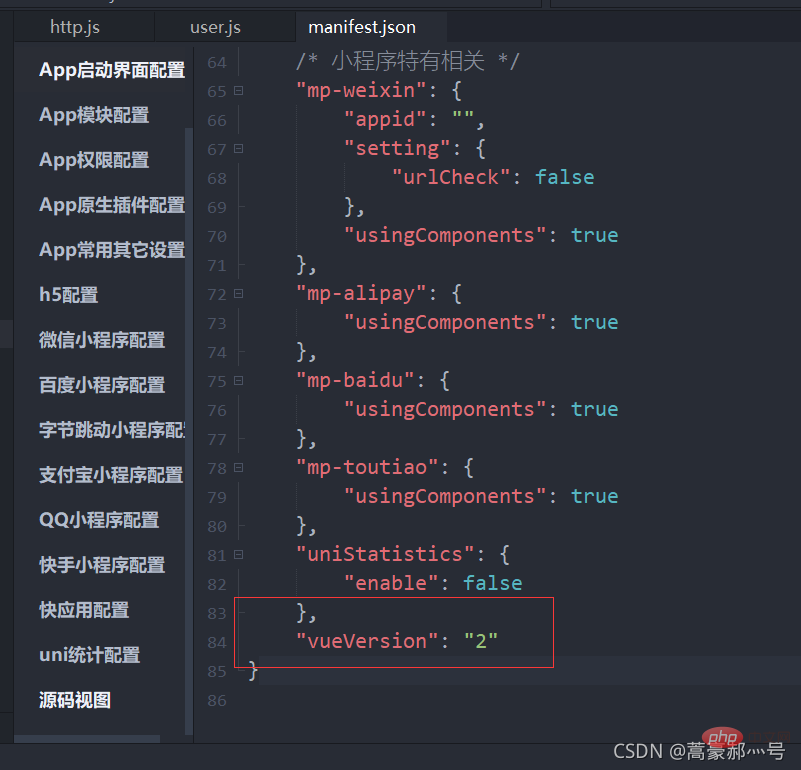
Cette méthode de configuration peut être inutile, car vue.config.js n'est disponible que dans vue3 et la configuration vue2, vue.config.js n'est pas valide. Vous pouvez afficher la version de vue via le champ vueVersion dans le fichier manifest.json. Comme indiqué ci-dessous :
Si la configuration de vue2 est multi-domaine, veuillez vous référer à : https://blog.csdn.net /weixin_45679977/article /details/1030046784. Levez les restrictions inter-domaines du navigateur Google
TASKKILL /F /IM chrome.exe
start chrome.exe --args --disable-web-security --user-data-dir
pause
Résumé :
Référence spécifique : https://blog.csdn. net/MisTTT/article/ détails/759761235. Autres méthodes
(2). Téléchargez Google Chrome Un programme d'extension prenant en charge plusieurs domaines : https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi
Pour plus de détails, veuillez vous référer à : https ://ask.dcloud.net.cn/ article/35267Recommandé : "
Tutoriels populaires uniapp🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur les étapes de sous-traitance dans les programmes Uniapp et Mini
- Une brève discussion sur la façon de développer des plug-ins natifs Android dans Uniapp
- uniapp développe la page d'accueil de l'applet Ele.me WeChat.
- Comment utiliser le composant scrpll-view pour implémenter l'actualisation déroulante dans Uniapp
- Quelle est la différence entre Uniapp appelant Vue et Nvue

