Maison >Les sujets >panneau de pagode >Apprenez à déployer le projet uniapp h5 dans Pagoda en deux minutes
Apprenez à déployer le projet uniapp h5 dans Pagoda en deux minutes
- 藏色散人avant
- 2021-11-17 14:59:227251parcourir
Cet article est fourni par la colonne tutoriel Pagoda Panel pour présenter comment utiliser le Pagoda Panel pour déployer le projet h5 d'uniapp. J'espère qu'il vous sera utile si vous en avez besoin !
Le panneau Pagoda déploie le projet h5 d'uniapp
1. Libérez h5 dans uniapp
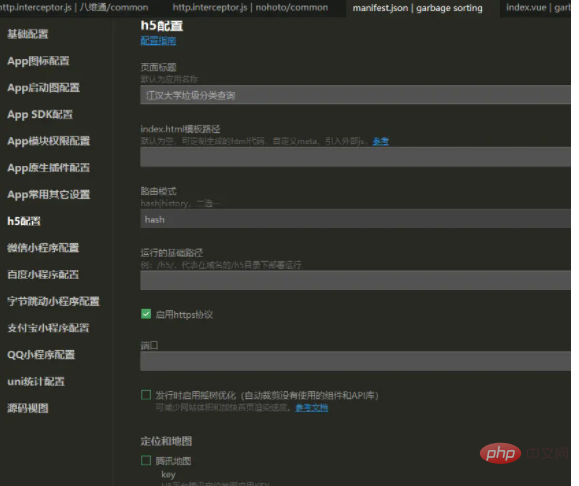
Configurez-le dans le manifeste comme suit

Obtenez le dossier h5 :

2. pagode panneau
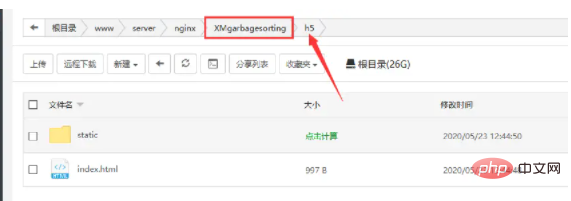
Créez un dossier de projet sous le dossier nginx et téléchargez le projet h5

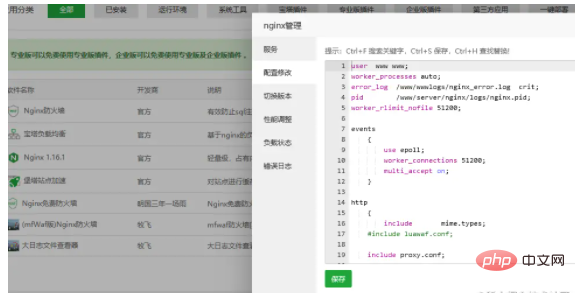
Modifiez la configuration nginx

Ajoutez le contenu comme :
server{
listen 80;
server_name www.nyar-alex.cn;
location / {
root /www/server/nginx/XMgarbagesorting/h5;
index index.html;
}
}
3.
Tel que nyar-alex.cn/#/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 2. Tutoriel d'installation et de configuration du panneau Linux CentOS Pagoda (étapes en image et en texte)
- 3. Installation et utilisation de Linux CentOS Pagoda Panel svn (tutoriel graphique)
- 5. Tutoriel d'installation et d'utilisation de Pagoda Panel FTP (étapes en image et en texte)
- Un article explique comment déployer des projets de nœuds dans Pagoda Panel
- Vous apprendre à utiliser Pagoda pour déployer rapidement des projets front-end (images et textes)

