Maison >interface Web >js tutoriel >Comment supprimer la valeur de l'attribut de classe en javascript
Comment supprimer la valeur de l'attribut de classe en javascript
- 青灯夜游original
- 2022-02-18 16:28:254855parcourir
En JavaScript, vous pouvez utiliser la méthode setAttribute() pour supprimer la valeur de l'attribut de classe. Il vous suffit d'utiliser cette fonction pour définir la valeur de l'attribut de classe sur une chaîne vide. La syntaxe est "Element object.setAttribute". ("classe"," ")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En javascript, vous pouvez utiliser la méthode setAttribute() pour supprimer la valeur de l'attribut de classe. La méthode
setAttribute() ajoute l'attribut spécifié et lui attribue la valeur spécifiée. Si cette propriété spécifiée existe déjà, la valeur est uniquement définie/modifiée.
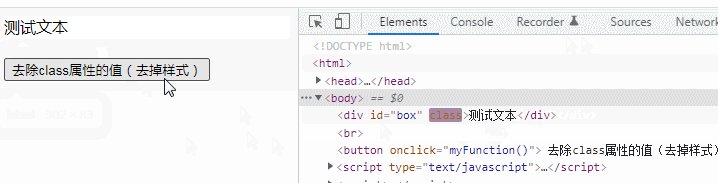
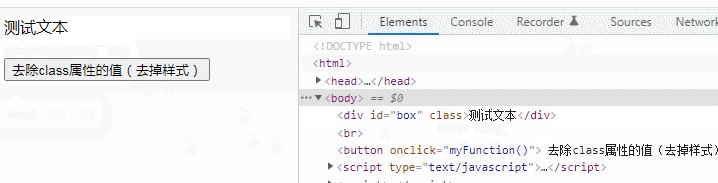
Il vous suffit d'utiliser la méthode setAttribute() pour définir la valeur de l'attribut de classe sur une chaîne vide afin de supprimer la valeur de l'attribut de classe.
Exemple d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
border: 1px solid red;
background-color: pink;
}
</style>
</head>
<body>
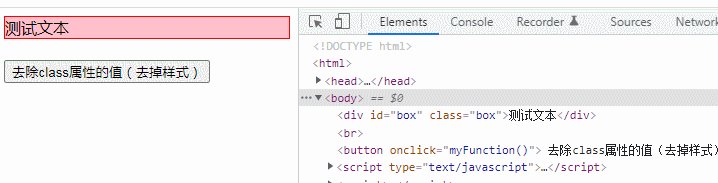
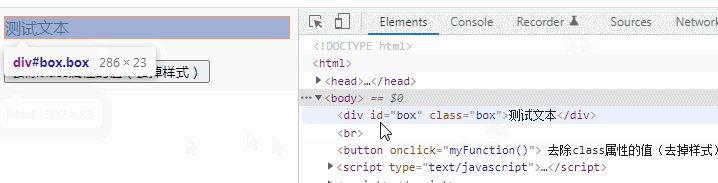
<div id="box" class="box">测试文本</div><br>
<button onclick="myFunction()"> 去除class属性的值(去掉样式)</button>
<script type="text/javascript">
function myFunction() {
var div=document.getElementById("box");
div.setAttribute("class","");
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Il existe plusieurs façons d'attribuer des valeurs aux tableaux en JavaScript
- Que sont les fonctions intégrées à Javascript ?
- Que sont les opérateurs au niveau du bit en javascript
- Javascript a-t-il des opérateurs conditionnels ?
- Qu'est-ce que le nœud d'attribut JavaScript
- JavaScript a plusieurs événements de clavier

