Maison >interface Web >Questions et réponses frontales >Qu'est-ce que le nœud d'attribut JavaScript
Qu'est-ce que le nœud d'attribut JavaScript
- 青灯夜游original
- 2022-02-16 18:39:394141parcourir
En JavaScript, le nœud d'attribut fait référence à l'objet d'attribut, qui représente un attribut de l'élément HTML ; la constante du nœud d'attribut est représentée par "ATTRIBUTE_NODE", et la valeur constante représentative est "2". utilisé pour déterminer le type de nœud.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
DOM (Document Object Model) est le modèle objet du document. L'utilisation de la technologie DOM peut réaliser des changements dynamiques dans les pages Web, tels que l'affichage ou le masquage dynamique d'un élément, la modification de leurs attributs, l'ajout d'un élément, etc. La technologie DOM améliore considérablement l'interactivité des utilisateurs avec les pages Web.
Types de nœuds DOM
Les nœuds dans une arborescence DOM peuvent être classés de différentes manières. Selon le niveau du nœud, il peut être principalement divisé en : nœud ancêtre (le nom collectif de tous les nœuds au-dessus du nœud actuel), nœud parent-enfant (indiquant la relation entre les nœuds supérieurs et inférieurs) et nœud descendant ( le nom collectif de tous les nœuds situés sous le nœud actuel) et les nœuds frères (collectivement appelés tous les nœuds avec le même nœud parent).
Selon le type de nœud, il peut être principalement divisé en : nœud de document, nœud d'élément, nœud d'attribut, nœud de texte et nœud de commentaire. Différents types de nœuds ont une constante correspondante, qui représente une valeur spécifique. Cette constante peut être utilisée pour déterminer le type de nœud. Les représentations constantes des nœuds HTML DOM couramment utilisés et les valeurs qu'ils représentent sont présentées dans le tableau suivant.
| Types de nœuds | Constantes de type de nœud | Valeurs constantes |
|---|---|---|
| nœud de document | DOCUMENT_NODE | 9 |
| Nœud d'élément | ELEMENT_NODE | 1 |
| Noeud d'attribut | ATTRIBUTE_NODE | 2 |
| Noeud de texte | TEXT_NODE | 3 |
| Noeud de commentaire | COMMENT_NODE | 8 |
Nœud de propriété JS
Dans le DOM HTML, un nœud d'attribut est un objet d'attribut, représentant un attribut de l'élément HTML. Un élément peut avoir plusieurs attributs. Tous les attributs d'un élément sont stockés dans une collection non ordonnée NamedNodeMap. Les nœuds d'un NamedNodeMap sont accessibles par nom ou index.
Utilisez DOM pour traiter les éléments du document HTML. Parfois, vous devez traiter les attributs des éléments. Dans ce cas, vous devez utiliser les attributs et les méthodes associées des nœuds d'attribut. Les attributs communs et les méthodes associées des nœuds d'attribut sont présentés dans le tableau ci-dessous.
| Attribut/méthode | Description |
|---|---|
| nodeName | Référencé via les objets d'attribut, renvoie le nom de l'attribut de l'élément |
| nodeValue | value | Référence, définit ou renvoie la valeur de l'attribut de l'élément via l'attribut object |
| Item (node subscript) | Renvoie le nœud avec l'indice spécifié dans l'attribut node set |
| lengh | Renvoie le nombre de nœuds dans l'ensemble de nœuds d'attribut |
| nodeType | Renvoie la valeur de type du nœud d'attribut |
Remarque : les attributs name et nodeName ont le même effet, et la valeur et nodeValue ont le même effet.
Exemple : Manipulation des nœuds d'attribut.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>操作属性节点</title>
</head>
<body>
<a href="ex7-1.html" title="document节点的应用" id="a1">document节点</a>
<script>
var oA = document.getElementById('a1');
var aAttr = oA.attributes;//获取a元素的所有属性节点
console.log('a元素具有以下属性节点:');
for(var i = 0; i < aAttr.length; i++){//遍历a元素的所有属性节点
console.log(aAttr[i]);
}
console.log('aAttr[0]节点类型为:'+aAttr[0].nodeType);//获取第一个属性节点的类型值
console.log('aAttr[0]节点名称为:'+aAttr[0].nodeName);//获取第一个属性节点的节点名
console.log('aAttr[0]节点值为:'+aAttr[0].nodeValue);//获取第一个属性节点的节点值
</script>
</body>
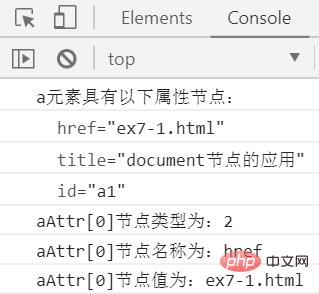
</html>Vous pouvez également utiliser item() pour accéder aux éléments de la liste des nœuds d'attribut. aAttr[0] est équivalent à aAttr.item(0). De plus, aAttr[0].nodeName est équivalent à aAttr[0]. nom, aAttr [0].nodeValue est équivalent à aAttr[0].value. Le résultat de l'exécution du code ci-dessus dans le navigateur Chrome est présenté dans la figure 1.

【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment modifier le contenu de la balise h4 en javascript
- Comment effectuer une opération d'exponentiation en javascript
- Comment forcer le type de valeur à chaîne en javascript
- Qu'est-ce qu'une instruction de contrôle en javascript
- Qu'est-ce que la comparaison d'égalité en javascript
- Il existe plusieurs façons d'attribuer des valeurs aux tableaux en JavaScript

