Maison >interface Web >Questions et réponses frontales >Qu'est-ce que la comparaison d'égalité en javascript
Qu'est-ce que la comparaison d'égalité en javascript
- 青灯夜游original
- 2022-02-16 17:20:121895parcourir
La comparaison d'égalité fait référence à la comparaison si les valeurs de deux expressions (ou opérandes) sont égales. Les méthodes de comparaison sont : 1. Utilisez l'opérateur "==", la syntaxe "a==b" ; Utilisez l'opérateur "== =", syntaxe "a===b" ; 3. Utilisez la méthode "Object.is()", syntaxe "Object.is(a, b)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comparaison d'égalité en JavaScript
En JavaScript, la comparaison d'égalité fait référence à la comparaison si les valeurs de deux expressions (ou opérandes) sont égales.
Nous savons tous que JavaScript est mal typé et, dans certains cas, lorsque vous utilisez == pour une comparaison d'égalité, cela vous donnera des résultats inattendus. En effet, lors de l'utilisation de == pour effectuer une == 来做等值比较时,会给你意想不到的结果。这是因为使用 == 做等值比较时,JavaScript 会对2个比较的值进行隐式强制转换。
0 == ' ' //true null == undefined //true [1] == true //true
所以 JavaScript 还为我们提供了三个等号运算符 === ,它更严格,不强制转换比较值,但实用 === 比较有些时候也不是最好的解决方案:
NaN === NaN //false
有个好消息是,在 ES6 中有一个新的更好更准确的办法 Object.is(),它与 === 具有相同的功能,而且在一些特殊情况下表现良好:
Object.is(0 , ' '); //false Object.is(null, undefined); //false Object.is([1], true); //false Object.is(NaN, NaN); //true
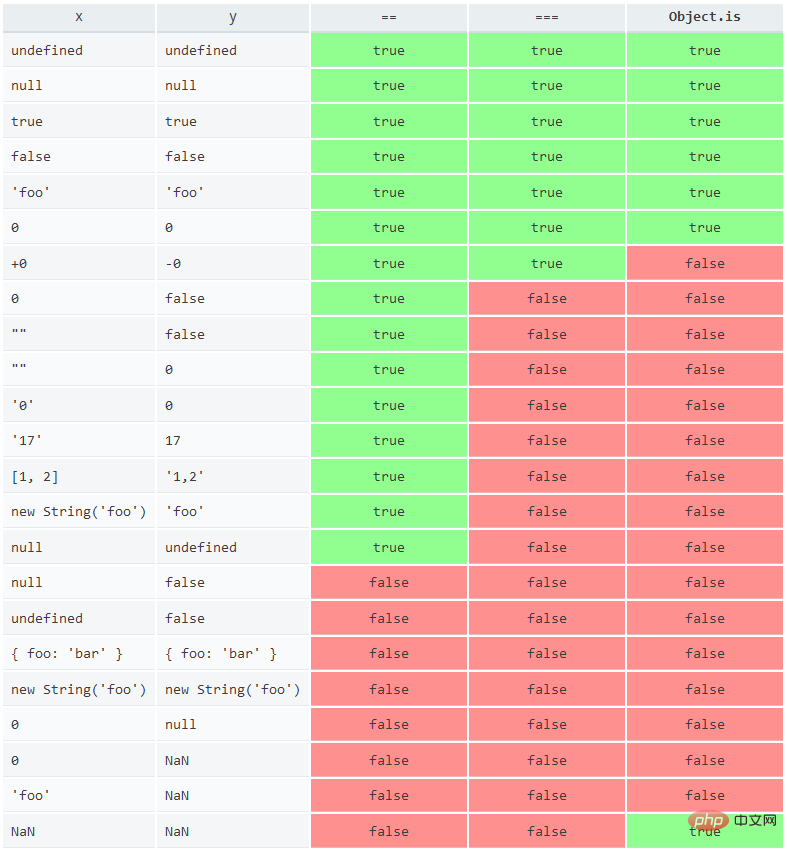
下面这张图详细说明了 ==,=== 和 Object.is()comparaison d'équivalence
rrreee Donc JavaScript nous fournit également trois opérateurs de signe égal
Donc JavaScript nous fournit également trois opérateurs de signe égal ===, qui sont plus stricts et ne forcent pas la conversion des valeurs de comparaison, mais une comparaison === pratique Parfois, ce n'est pas la meilleure solution :
La bonne nouvelle est que dans ES6, il existe une nouvelle méthode, meilleure et plus précise, Object.is(), qui est la même que === a la même fonctionnalité et fonctionne bien dans certains cas particuliers : rrreeeL'image ci-dessous détaille ==, === Similitudes et différences avec Object.is() comparaison de prix équivalent :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les moyens de lier des événements en javascript
- Comment déterminer si une chaîne est un nombre en javascript
- Pourquoi les chaînes sont-elles immuables en javascript ?
- Les fonctions javascript peuvent-elles être définies à l'aide de var ?
- Le code javascript doit-il être écrit en html ?
- Comment effectuer une opération d'exponentiation en javascript

