Maison >interface Web >Questions et réponses frontales >Comment modifier le contenu de la balise h4 en javascript
Comment modifier le contenu de la balise h4 en javascript
- 青灯夜游original
- 2022-02-16 15:48:413392parcourir
Méthode de modification : 1. Utilisez l'instruction "document.getElementById("id value")" pour sélectionner le nœud d'étiquette h4 en fonction de la valeur de l'attribut id ; 2. Utilisez l'instruction "h4 label node.innerHTML = "Contenu modifié" ; " Instruction pour modifier h4 Le contenu de l'étiquette est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. La balise
définit le titre de quatrième niveau dans les documents HTML.
Alors comment javascript modifie-t-il le contenu de la balise h4 ?
Idée d'implémentation :
Sélectionnez d'abord le nœud h4
puis utilisez l'attribut innerHTML pour modifier le contenu du nœud
Code d'implémentation :
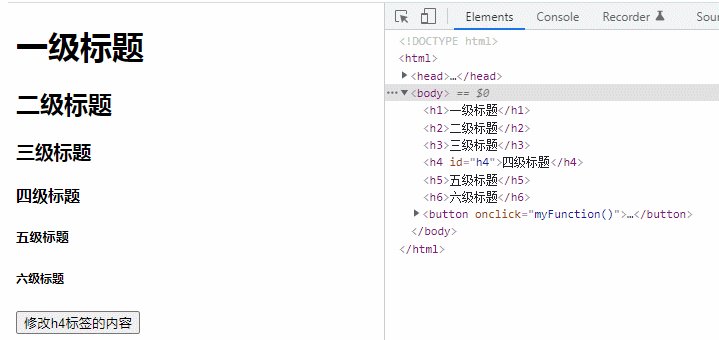
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
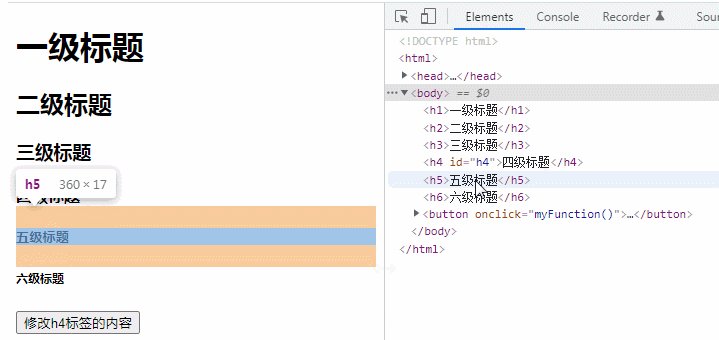
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
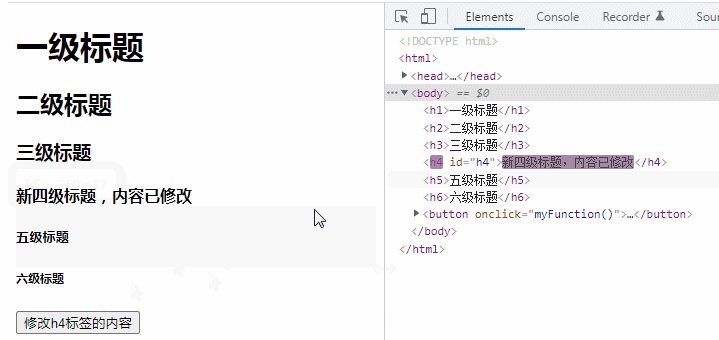
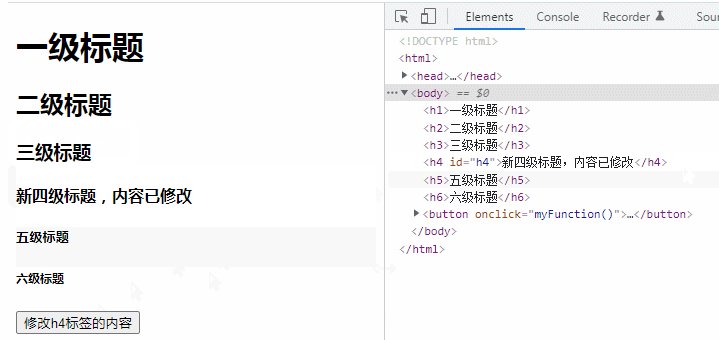
<h4 id="h4">四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<button onclick="myFunction()"> 修改h4标签的内容</a>
<script type="text/javascript">
function myFunction() {
var h4 = document.getElementById("h4");
h4.innerHTML = "新四级标题,内容已修改";
}
</script>
</body>
</html>
[Recommandations associées : tutoriel d'apprentissage javascript 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication classique JavaScript des modèles de conception (exemples détaillés)
- Comment modifier les attributs des nœuds d'éléments en javascript
- Javascript est-il exécuté séquentiellement ?
- Parlons de Proxy et Reflect en Javascript
- Comment supprimer deux décimales en javascript
- Résumé et partage : 6 façons de briser des points en JavaScript (collecter pour l'apprentissage)

