Maison >interface Web >js tutoriel >Que sont les opérateurs au niveau du bit en javascript
Que sont les opérateurs au niveau du bit en javascript
- 青灯夜游original
- 2022-02-16 18:08:253652parcourir
En JavaScript, les opérateurs au niveau du bit sont des symboles utilisés pour opérer sur des bits binaires. Ils peuvent aligner les bits binaires de bas en haut pour les opérations. Les opérateurs au niveau du bit pris en charge dans JavaScript sont : "&", "|", "^", "~", ">", ">>>".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, les opérateurs au niveau du bit sont des symboles utilisés pour opérer sur des bits binaires.
Les opérateurs au niveau du bit peuvent effectuer des opérations en alignant les bits binaires du poids faible au poids fort.
Les opérateurs au niveau du bit pris en charge dans JavaScript sont présentés dans le tableau suivant :
| Opérateur | Description | Exemple |
|---|---|---|
| & | ET au niveau du bit : Si les bits binaires correspondants sont tous 1, alors le binaire Les bits sont 1 | 5 & 1, ce qui équivaut à 0101 & 0001. Le résultat est 0001, et le résultat décimal est 1 |
| | | OU au niveau du bit : Si l'un des bits binaires correspondants est 1, alors le bit binaire est 1 | 5 | 1 équivaut à 0101 | 0001. Le résultat est 0101, et le résultat décimal est 5 |
| ^ | XOR au niveau du bit : Si un seul des bits binaires correspondants est 1, alors le bit binaire est 1 | 5 ^ 1 est équivalent À 0101 ^ 0001 le résultat est 0100, le résultat décimal est 4 |
| ~ | pas au niveau du bit : inverser tous les bits binaires, c'est-à-dire que 1 est converti en 0, 0 est converti en 1 | ~5 équivaut à ~0101 et le résultat est 1010, le résultat décimal est -6 |
| Décalage bit à gauche : déplacez tous les bits binaires vers la gauche de la valeur spécifiée nombre de chiffres, et ajoutez 0 à l'extrême droite | 5 | |
| >> Décalage à droite au niveau du bit (décalage à droite signé) : déplacez tous les bits binaires vers la droite du nombre de chiffres spécifié et copiez le bit le plus à gauche pour remplir le côté gauche | 5 >> Le résultat est 0010, le résultat décimal est 2 | |
| décalage à droite au niveau du bit Zéro (décalage à droite non signé) : décale tous les bits binaires vers la droite du nombre de chiffres spécifié et ajoute 0 à le plus à gauche | 5 >>> 1 équivaut à 0101 >>> 1 Le résultat est 0010, le résultat décimal est 2 |
- Opérateurs de bits logiques : ET au niveau du bit (&), OU au niveau du bit (|), XOR au niveau du bit (^), non-bit (~)
- Opérateurs de décalage : décalage à gauche (>), décalage droit non signé (>>>)
Opérateurs logiques au niveau du bit (&, |, ^ et ~)Les opérateurs logiques au niveau du bit fonctionnent de la même manière que les opérateurs logiques , mais ils ciblent des objets différents. Les opérateurs logiques au niveau du bit opèrent sur des valeurs entières binaires, tandis que les opérateurs logiques opèrent sur des valeurs non binaires.
Opérateur "&"L'opérateur "&" (ET au niveau du bit) est utilisé pour comparer deux opérandes binaires bit par bit et renvoyer le résultat selon la table de conversion indiquée dans le tableau ci-dessous.
Opérateur "&"| La valeur de position du deuxième nombre | Résultat de l'opération | |
|---|---|---|
| 1 | 1 | |
| 0 | 0 | |
| 1 | 0 | |
| 0 | 0 |
12 et 5 effectuent une opération ET au niveau du bit, et la valeur de retour est 4.
console.log(12 & 5); //返回值4
La figure ci-dessous analyse le processus d'opération ET au niveau du bit entre 12 et 5 sous la forme d'une équation. Grâce à l'opération ET au niveau du bit, seule la valeur du bit 3 est entièrement vraie, donc vrai est renvoyé et les autres bits renvoient faux.
L'opérateur "|" (bit-OR) est utilisé pour comparer deux opérandes binaires bit par bit et renvoyer le résultat selon la table de conversion comme indiqué dans le tableau.
Opérateur "|"| La valeur de position du deuxième nombre | Résultat de l'opération | |
|---|---|---|
| 1 | 1 | |
| 0 | 1 | |
| 1 | 1 | |
| 0 | 0 |
| 第一个数的位值 | 第二个数的位值 | 运算结果 |
|---|---|---|
| 1 | 1 | 0 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
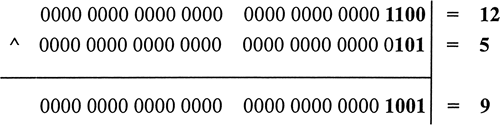
12 和 5 进行位异或运算,则返回值为 9。
console.log(12 ^ 5); //返回值9
下图以算式的形式解析了 12 和 5 进行位异或运算的过程。通过位异或运算,第 1、4 位的值为 true,而第 2、3 位的值为 false。
“~”运算符
“~”运算符(位非)用于对一个二进制操作数逐位进行取反操作。
第 1 步:把运算数转换为 32 位的二进制整数。
第 2 步:逐位进行取反操作。
第 3 步:把二进制反码转换为十进制浮点数。
对 12 进行位非运算,则返回值为 -13。
console.log( ~ 12 ); //返回值-13
下图以算式的形式解析了对 12 进行位非运算的过程。

位非运算实际上就是对数字进行取负运算,再减 1。例如:
console.log( ~ 12 == 12-1); //返回true
移位运算符(>和>>>)
移位运算就是对二进制进行有规律低移位。移位运算可以设计很多奇妙的效果,在图形图像编程中应用广泛。
“
“
把数字 5 向左移动 2 位,则返回值为 20。
console.log(5 << 2); //返回值20
用算式进行演示,如图所示。
“>>”运算符
“>>”运算符执行有符号右移位运算。与左移运算操作相反,它把 32 位数字中的所有有效位整体右移,再使用符号位的值填充空位。移动过程中超出的值将被丢弃。
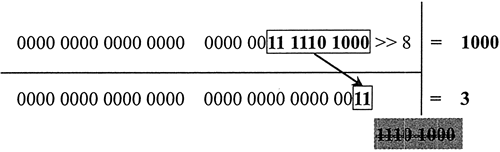
把数值 1000 向右移 8 位,则返回值为 3。
console.log(1000 >> 8); //返回值3
用算式进行演示,如图所示。

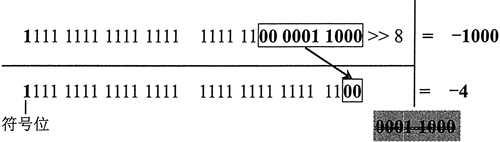
把数值 -1000 向右移 8 位,则返回值为 -4。
console.log(-1000 >> 8); //返回值 -4
用算式进行演示,如图所示。当符号位值为 1 时,则有效位左侧的空位全部使用 1 进行填充。

“>>>”运算符
“>>>”运算符执行五符号右移位运算。它把无符号的 32 位整数所有数位整体右移。对于无符号数或正数右移运算,无符号右移与有符号右移运算的结果是相同的。
下面两行表达式的返回值是相同的。
console.log(1000 >> 8); //返回值3 console.log(1000 >> 8); //返回值3
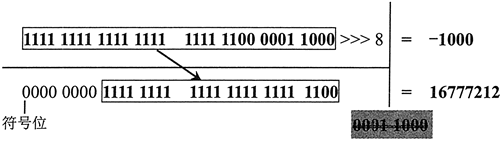
对于负数来说,无符号右移将使用 0 来填充所有的空位,同时会把负数作为正数来处理,所得结果会非常大所以,使用无符号右移运算符时要特别小心,避免意外错误。
console.log(-1000 >> 8); //返回值 -4 console.log(-1000 >>> 8); //返回值 16777212
用算式进行演示,如图所示。左侧空位不再用符号位的值来填充,而是用 0 来填充。

【相关推荐:javascript学习教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment exprimer la somme des factorielles de 1!+2!+……+10!
- La méthode math.random() en javascript sera-t-elle randomisée à 1 ?
- Une compilation détaillée des points de connaissance des entretiens JavaScript du moins profond au plus profond
- Quelle est la différence entre les variables globales et les variables locales en javascript
- Les fonctions javascript peuvent-elles être définies à l'aide de var ?
- Comment forcer le type de valeur à chaîne en javascript





