Maison >interface Web >js tutoriel >Comment supprimer le premier élément d'un tableau en javascript
Comment supprimer le premier élément d'un tableau en javascript
- 青灯夜游original
- 2022-02-07 10:49:078895parcourir
Comment supprimer le premier élément d'un tableau en JavaScript : 1. Utilisez splice(), la syntaxe "array.splice(specify the position index, 1)" 2. Utilisez le mot-clé delete, la syntaxe "delete array name" ; [préciser l'indice de position]".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode Javascript pour supprimer les premiers éléments d'un tableau
1. Utilisez la méthode splice()
L'objet Array en JavaScript fournit une méthode splice() pour effectuer des opérations spécifiques sur le tableau. splice() est probablement la méthode de tableau la plus puissante. Elle peut être utilisée de plusieurs manières. Ici, nous présentons uniquement la méthode de suppression des éléments du tableau. Lors de la suppression d'éléments du tableau, il peut supprimer n'importe quel nombre d'éléments en spécifiant seulement 2 paramètres : la position du premier élément à supprimer et le nombre d'éléments à supprimer.
La syntaxe de suppression d'éléments :
array.splice(index,howmany)
Le premier paramètre index peut spécifier la position de l'indice de départ (c'est-à-dire la position où l'élément commence à être supprimé)
Le deuxième paramètre combien spécifie le nombre d'éléments ; qui doit être supprimé (c'est-à-dire un ou plusieurs éléments qui doivent être supprimés).
Regardons de plus près l'exemple suivant :
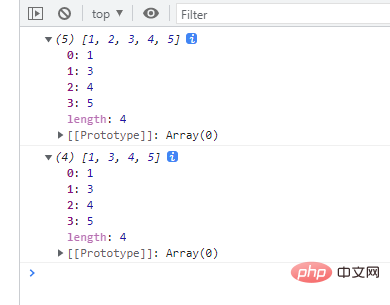
var arr= [1,2,3,4,5]; console.log(arr); arr.splice(1,1); console.log(arr);
On peut voir que : utilisez arr.splice(1,1) pour supprimer un élément à partir de la position de l'indice 1 (le deuxième élément du tableau), c'est-à-dire supprimer arr [1] , le résultat de sortie est donc :

2. En utilisant le mot-clé delete
JavaScript fournit un mot-clé delete pour supprimer (effacer) les éléments du tableau.
var colors = ["red", "blue", "grey", "green"]; delete colors[0]; console.log(colors); // [undefined, "blue", "grey", "green"]
Il convient de noter qu'après avoir utilisé delete pour supprimer un élément, la longueur du tableau reste inchangée, mais l'élément supprimé est défini sur indéfini.
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

