Maison >interface Web >Questions et réponses frontales >Qu'est-ce qu'un événement focus javascript
Qu'est-ce qu'un événement focus javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-28 15:06:596391parcourir
Événements Focus : 1. Utilisez la méthode focus() pour définir l'élément afin d'obtenir l'événement focus, la syntaxe est "$(selector).focus(function)" ; 2. Utilisez la méthode blur() pour définir l'élément ; pour perdre le focus, la syntaxe est "$( selector).blur(function)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Qu'est-ce qu'un événement de focus javascript ?
Lorsqu'un élément obtient le focus, l'événement de focus se produit.
Lorsqu'un élément est sélectionné par un clic de souris ou positionné par la touche de tabulation, l'élément obtient le focus. La méthode
focus() déclenche l'événement focus ou spécifie une fonction à exécuter lorsque l'événement focus se produit.
La syntaxe est :
$(selector).focus()
ou :
$(selector).focus(function)
L'événement de flou se produit lorsque l'élément perd le focus. La méthode
blur() déclenche l'événement de flou ou spécifie une fonction à exécuter lorsque l'événement de flou se produit.
La syntaxe est :
$(selector).blur()
ou :
$(selector).blur(function)
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
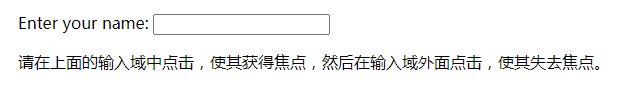
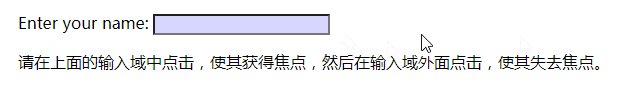
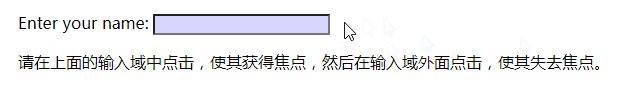
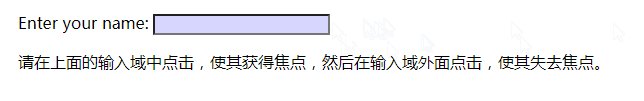
Enter your name: <input type="text" />
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>Résultat de sortie :

Recommandations associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

