Maison >interface Web >Questions et réponses frontales >Que signifie le focus en javascript
Que signifie le focus en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-28 14:37:046629parcourir
En JavaScript, focus signifie "focus". La méthode focus() peut être utilisée pour définir le focus d'un élément. La syntaxe est "HTMLElementObject.focus()".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Que signifie focus en javascript ?
La méthode focus() est utilisée pour définir le focus d'un élément (si il peut être défini).
Astuce : utilisez la méthode blur() pour supprimer le focus de l'élément.
La syntaxe est :
HTMLElementObject.focus()
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
a:focus, a:active {
color: green;
}
</style>
</head>
<body>
<a id="myAnchor" href="//www.php.cn">获取焦点</a>
<p>点击按钮设置或移除以上链接的焦点。</p>
<input type="button" onclick="getfocus()" value="获取焦点">
<input type="button" onclick="losefocus()" value="移除焦点">
<script>
function getfocus() {
document.getElementById("myAnchor").focus();
}
function losefocus() {
document.getElementById("myAnchor").blur();
}
</script>
</body>
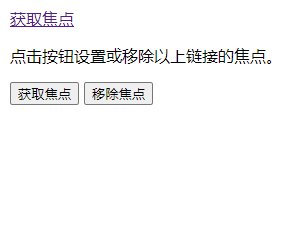
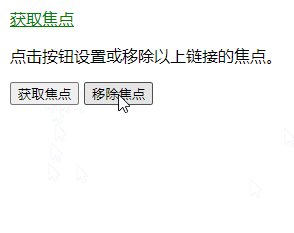
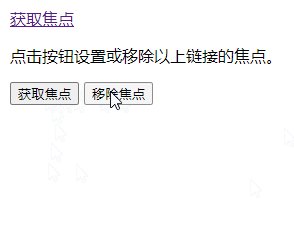
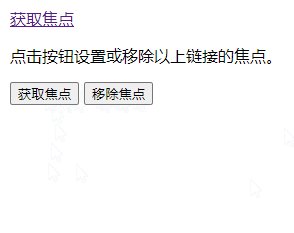
</html>Résultat de sortie :

Recommandations associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les trois types d'instructions conditionnelles en JavaScript ?
- Quels sont les types de données composites javascript ?
- Quels sont les opérateurs spéciaux en javascript
- Quelles sont les deux méthodes de traitement asynchrone en JavaScript ?
- Comment utiliser javascript pour trouver le nombre de 0 à 200 qui n'est pas divisible par 13

