Maison >Applet WeChat >Développement de mini-programmes >Résumer et partager quelques connaissances pratiques en matière de développement de petits programmes
Résumer et partager quelques connaissances pratiques en matière de développement de petits programmes
- 青灯夜游avant
- 2022-01-26 10:50:103204parcourir
Cet article résume et partage avec vous quelques connaissances pratiques en matière de développement de mini-programmes. J'espère qu'il sera utile à tout le monde !

Comprenez le principe de rendu du mini-programme
Contexte
Dans le développement Web, comme js est monothread, des scripts de longue durée se produiront parfois, entraînant une perte de réponse de la page. Il existe actuellement trois façons de rendre les pages :
- Rendu technologique natif côté client pur
- Rendu technologique Web pur
- Rendu hybride, c'est-à-dire une combinaison de rendu Web et natif
Dans le mini programme, Hybrid est sélectionné La méthode de rendu sépare la couche logique et la couche de vue, utilise deux threads pour s'exécuter, utilise webView pour restituer l'interface de la couche de vue et la couche logique s'exécute dans JSCore.
Modèle double thread du mini-programme :
- Couche logique : créez un thread séparé pour exécuter du javascript. Ce qui est exécuté ici, ce sont les codes liés à la logique métier du mini-programme, responsable du traitement logique, des demandes de données et de l'interface. appels.
- Couche d'affichage : le rendu de l'interface est exécuté dans le thread webView et le code de la couche logique contrôle quelles interfaces sont rendues
- jsBridge : permet aux petits programmes d'utiliser des fonctions natives via l'API

Vous avez vraiment. comprenez appId, existe-t-il une connexion entre uniId et openId
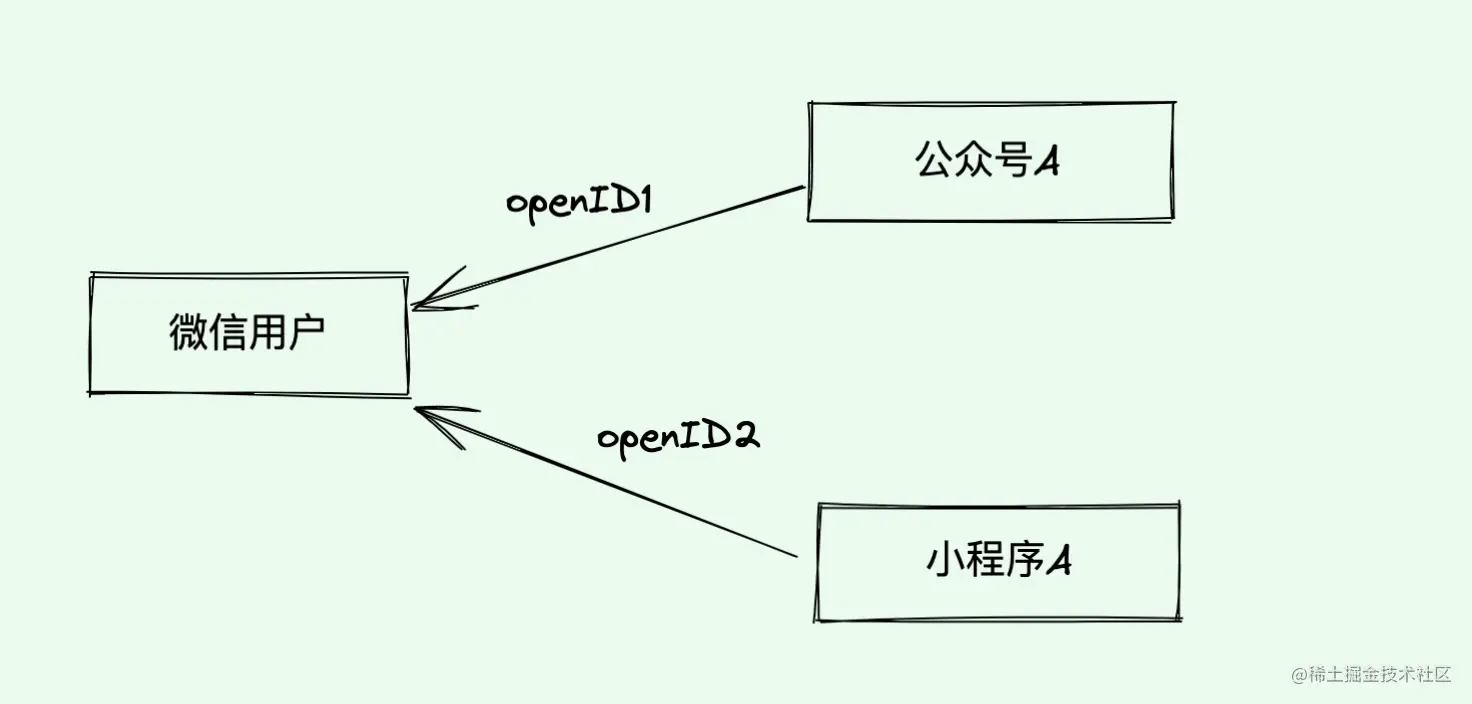
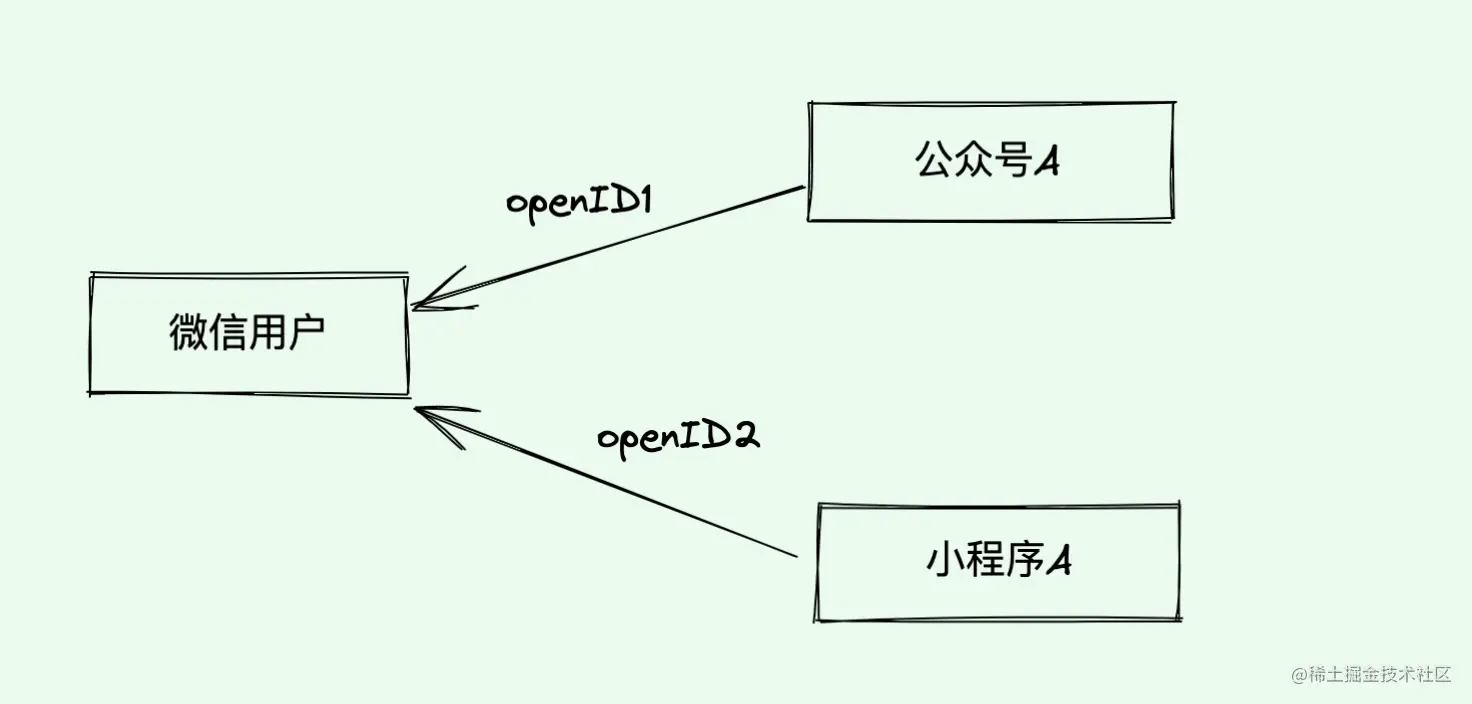
openID
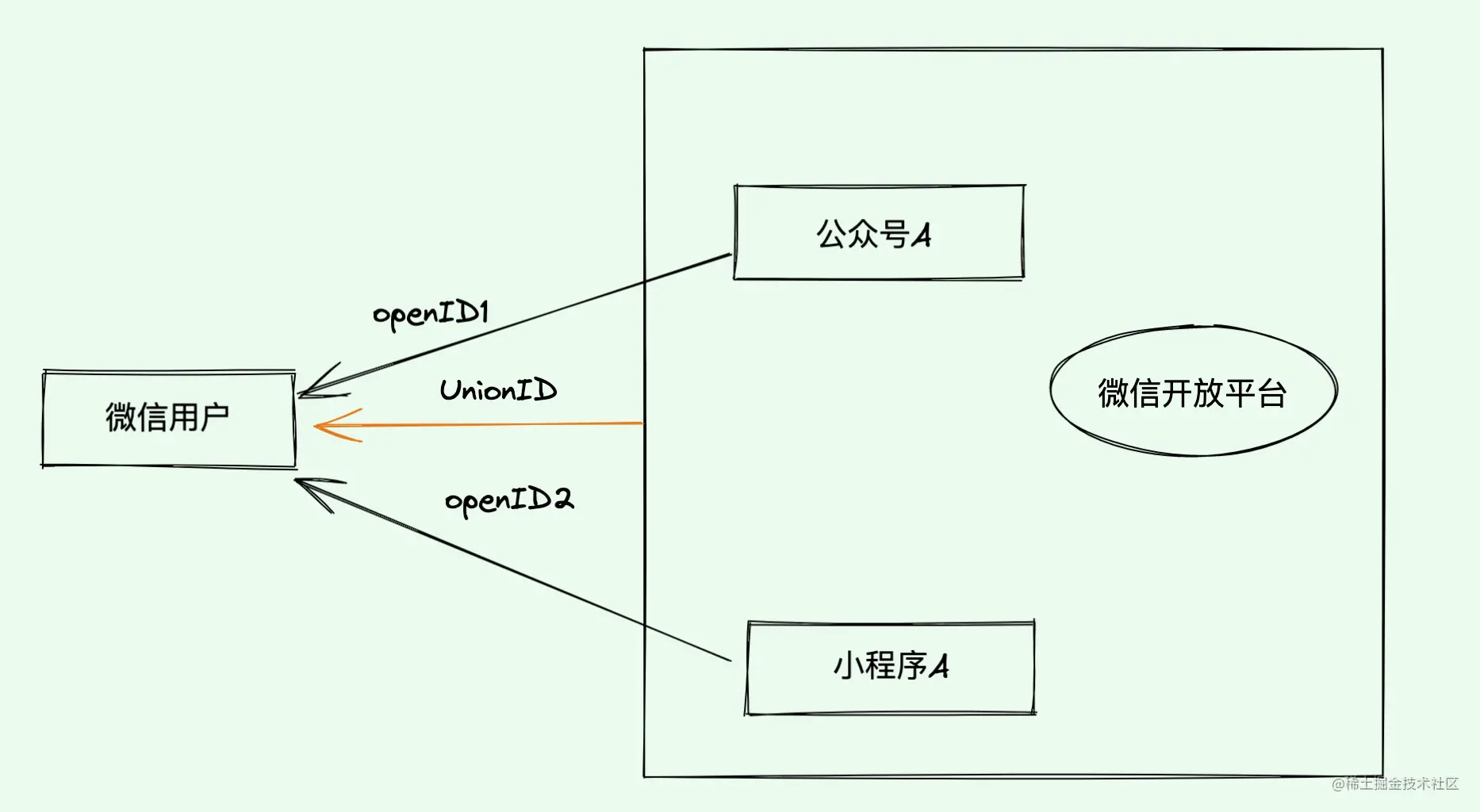
openID est attribué à l'utilisateur par la plate-forme publique WeChat Comme nous le savons tous, les mini-programmes WeChat et les comptes publics WeChat sont gérés sur le public WeChat. plateforme. Chaque public Afin de distinguer les utilisateurs, le compte et le mini programme génèrent un openID unique pour chaque utilisateur. Pour les applications sous la même plateforme ouverte, les utilisateurs de WeChat auront un UnionID unique
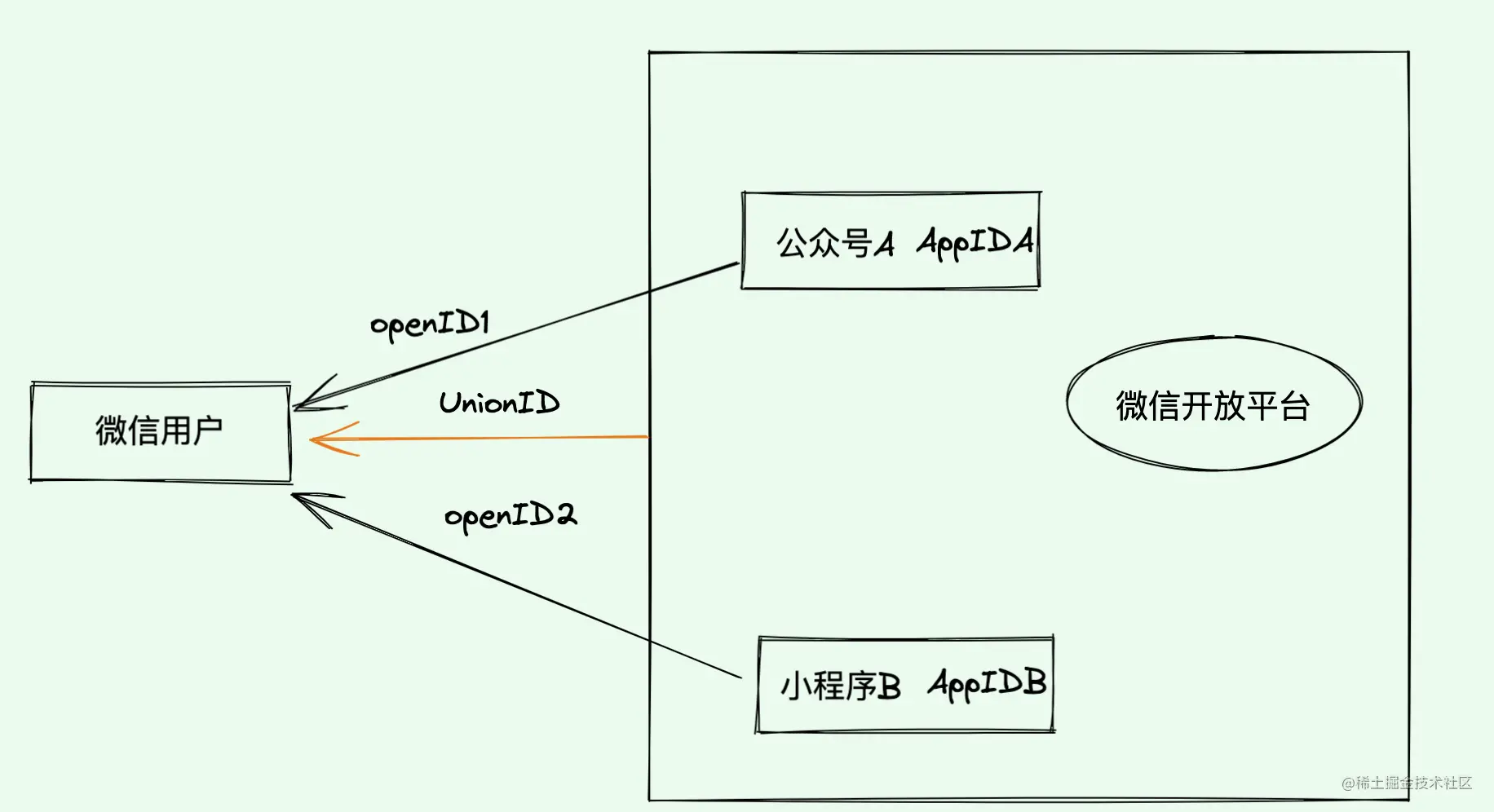
 Par exemple : votre entreprise dispose de deux applications, le mini-programme A et le compte officiel WeChat B. Les informations utilisateur de A et B doivent être connectées. Vous pouvez combiner. A et B. Deux applications sont liées à la même plate-forme ouverte. La plate-forme ouverte WeChat générera un UnionID unique pour les utilisateurs de WeChat après une connexion et un enregistrement autorisés, l'UnionID sera stocké dans la table des utilisateurs et sera autorisé à partir d'autres applications sous. la même plateforme ouverte à l'avenir. Après vous être connecté et avoir obtenu l'UnionID, vous pouvez directement renvoyer les informations utilisateur,
Par exemple : votre entreprise dispose de deux applications, le mini-programme A et le compte officiel WeChat B. Les informations utilisateur de A et B doivent être connectées. Vous pouvez combiner. A et B. Deux applications sont liées à la même plate-forme ouverte. La plate-forme ouverte WeChat générera un UnionID unique pour les utilisateurs de WeChat après une connexion et un enregistrement autorisés, l'UnionID sera stocké dans la table des utilisateurs et sera autorisé à partir d'autres applications sous. la même plateforme ouverte à l'avenir. Après vous être connecté et avoir obtenu l'UnionID, vous pouvez directement renvoyer les informations utilisateur,
AppID
AppID est l'identifiant unique de différentes applications
 Par exemple : votre l'entreprise a un mini programme, un compte officiel et deux applications, AppId est l'identifiant unique de ces deux applications
Par exemple : votre l'entreprise a un mini programme, un compte officiel et deux applications, AppId est l'identifiant unique de ces deux applications
Je vais vous amener à résumer la capacité de saut du mini programme, afin que vous puissiez accepter le leadership inspection à tout moment
 Aujourd'hui, un ami m'a plaint qu'il est maintenant dans un Dans les petites et moyennes entreprises, les patrons se réunissent dans la salle de conférence. Le grand patron a une question sur le mini-saut de programme. . Un leader A, qui ne savait pas de quel domaine il était responsable, est sorti et a d'abord posé des questions sur l'exploitation et la maintenance, puis sur le département Java back-end. Le patron de Java a dit que cela appartenait à la catégorie front-end, et ils ont été plus clairs. Après avoir entendu cela, le leader A a dit directement : que sait le front-end ? Puis il est entré dans la salle de conférence et a fait part de ses commentaires au grand patron ? .Personne ne le savait. Il m'a déjà dit que le statut frontal de leur entreprise est faible. C'est vraiment un programme bas. Cette fonction doit être mise en œuvre
Aujourd'hui, un ami m'a plaint qu'il est maintenant dans un Dans les petites et moyennes entreprises, les patrons se réunissent dans la salle de conférence. Le grand patron a une question sur le mini-saut de programme. . Un leader A, qui ne savait pas de quel domaine il était responsable, est sorti et a d'abord posé des questions sur l'exploitation et la maintenance, puis sur le département Java back-end. Le patron de Java a dit que cela appartenait à la catégorie front-end, et ils ont été plus clairs. Après avoir entendu cela, le leader A a dit directement : que sait le front-end ? Puis il est entré dans la salle de conférence et a fait part de ses commentaires au grand patron ? .Personne ne le savait. Il m'a déjà dit que le statut frontal de leur entreprise est faible. C'est vraiment un programme bas. Cette fonction doit être mise en œuvre
Maintenant que la demande est là, commençons à donner un plan
Option 1 : Cliquez sur le bouton, créez une boîte contextuelle et mettez un code QR dans la boîte contextuelle. Guidez les utilisateurs vers la reconnaissance par appui longDans le domaine du processus opérationnel, le taux de conversion des utilisateurs est faible et la plupart des utilisateurs sont fondamentalement trop paresseux pour opérer
Option 2 : utilisez la balise ouverte de WeChat wx-open-launch-weapp
pour passer à n'importe quel mini programme légal et conforme (je sens qu'il y aura plus de restrictions sur cette fonction plus tard)Après discussion avec le produit, la deuxième option est plus adaptée, ouverte et complète :Étapes :
Introduire les fichiers js https://res.wx .qq.com/open/js/jweixin -1.6.0.js
- Compte de service certifié, la page Web sous le "nom de domaine de sécurité de l'interface js" liée au compte de service peut utiliser cette étiquette pour accéder à n'importe quelle applet légale et conforme
- Injectez la configuration des autorisations via l'interface de configuration et demandez les balises ouvertes requises via le champ openTagList
Le message du service client WeChat a un saut lien vers l'applet
wx.config({ debug: false, appId: '', // 公众号唯一标识 timestamp: '', // 生成签名的时间戳 nonceStr: '', // 生成签名的随机串 signature: '', // 签名 jsApiList: ["wx-open-launch-weapp"], openTagList: ["wx-open-launch-weapp"] // 微信开放标签 小程序跳转按钮:<wx-open-launch-weapp> }); // 通过ready处理成功验证 wx.ready(function () { console.log('ready') }) // 处理失败验证 wx.error(function(error) { console.error("err", error); }); <wx-open-launch-weapp id="launch-btn" username="gh_xxxxxxxx" path="pages/home/index?user=123&action=abc" > <script type="text/wxtag-template"> <style>.btn { padding: 12px }</style> <button class="btn">打开小程序</button> </script> </wx-open-launch-weapp>文本内容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>点击跳小程序</a>
- data-miniprogram-appid填写小程序链接,表示跳转小程序
- data-miniprogram-path 小程序路径,可带参数
- 公众号必须和小程序相关联
- 链接中的各个属性值必须使用单引号
小程序跳转小程序
wx.navigateToMiniProgram({ envVersion: 'release', // 要打开的小程序版本,develop: 开发版,trial:体验版,release:正式版。仅在当前小程序为开发版或体验版时此参数有效。 appId: ’‘, // 跳转appid path: ’‘ // 跳转路径 })
- 需要用户手动触发
- 需要用户确认跳转
【相关学习推荐:小程序开发教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que signifie le mini-programme WeChat ?
- Vous expliquez étape par étape comment obtenir l'effet carrousel 3D à l'œil nu dans le mini-programme
- Voyons dans cet article comment créer l'applet « Smart Spring Festival Couplet » pour la Fête du Printemps !
- Vous guide pas à pas pour mettre en œuvre le petit programme de création de cadre d'avatar pour l'Année du Tigre (Pratique)
- Parlons du système Log dans le mini-programme et voyons comment le construire et l'utiliser.
- Parlons de la façon d'implémenter un composant de flux de cascade tronqué dans un petit programme

