Maison >Applet WeChat >Développement de mini-programmes >Analyse approfondie de la configuration globale dans les mini-programmes
Analyse approfondie de la configuration globale dans les mini-programmes
- 青灯夜游avant
- 2022-01-25 10:54:032732parcourir
Cet article parlera de la configuration globale dans le mini-programme et découvrira les éléments de configuration courants et les fichiers de configuration de page dans le mini-programme. J'espère qu'il vous sera utile !

Fichiers de configuration globaux et éléments de configuration couramment utilisés
Le fichier app.json dans le répertoire racine du mini-programme est le fichier de configuration globale du mini-programme. Les configurations couramment utilisées sont les suivantes : app.json 文件是小程序的全局配置文件。常用的配置如下:
-
pages:记录当前小程序所有页面的存放路径 -
window:全局设置小程序窗口的外观 -
tabBar:设置小程序底部的tabBar效果 -
style-
pages: enregistre le chemin de stockage de toutes les pages du mini-programme actuelwindow: définie globalement l'apparence de la fenêtre du mini programme -
tabBar: Définissez l'effettabBaren bas du mini programme -
style: S'il faut activer la nouvelle version du style de composant [Recommandations d'apprentissage associées :
】fenêtre
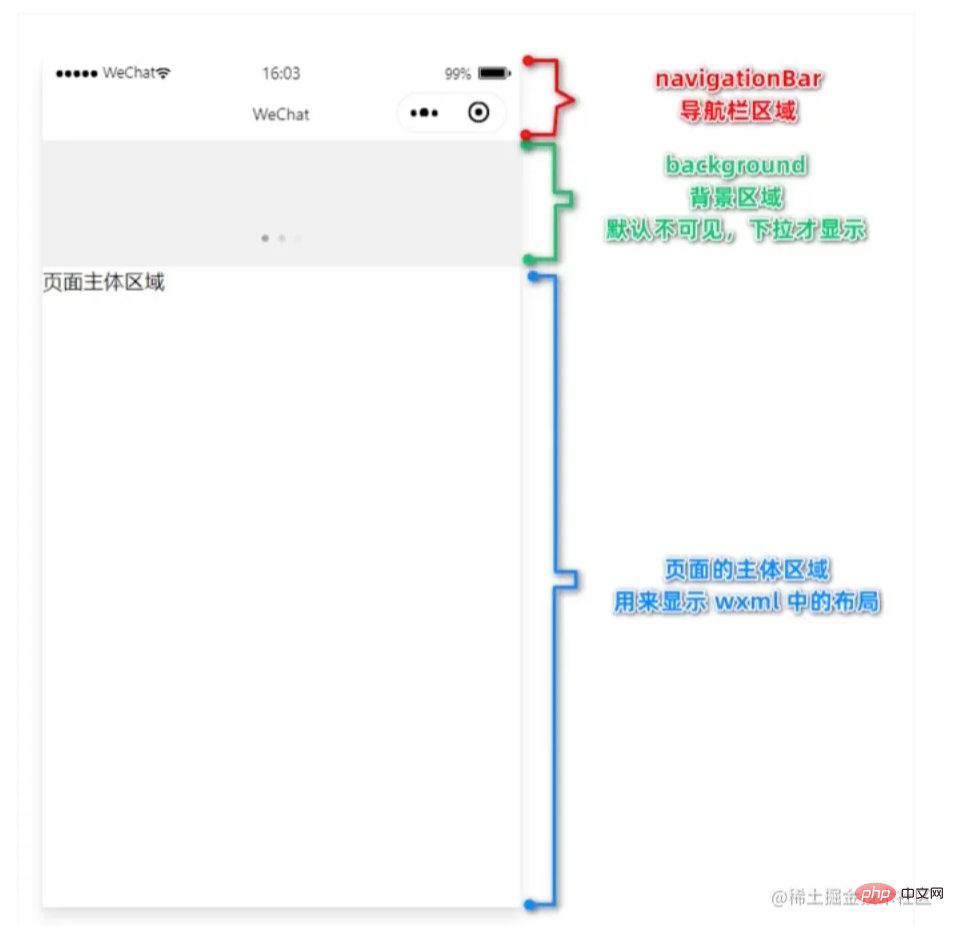
Composants de la mini fenêtre de programme
fenêtre Configuration commune items
🎜🎜🎜Type Valeur par défaut navigationBarTitleText String String Navi Contenu du texte du titre de la barre de navigation navigationBarBackgroundColor HexColor #00 0000 Couleur d'arrière-plan de la barre de navigation navigationBarTextStyle white Couleur du titre de la barre de navigation, prend uniquement en charge le noir/blanc backgroundColor HexColor # ffffff Couleur de fond du window backgroundTextStyle String dark chargement déroulant Le style ne prend en charge que dark/light enablePullDownRefresh Boolean false S'il faut activer pull -actualisation globale page L'événement pull-up bottom est déclenché à partir du bas de la page, l'unité est pxonReachBottomDistance Number 50 Définissez le titre de la barre de navigation
app.json -> window -> navigationBarTitleTextapp.json -> window -> navigationBarTitleText设置导航栏的背景色
app.json -> window -> navigationBarBackgroundColor设置导航栏标题颜色
app.json -> window -> enablePullDownRefresh全局开启下拉刷新(在
<span style="font-size: 18px;">app.json</span>中启用下拉刷新功能,会作用于每个小程序页面)下拉刷新:通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
app.json -> window -> enablePullDownRefresh设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能后,默认的窗口背景为白色。设置自定义下拉刷新窗口背景色
app.json -> window -> backgroundColor设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能后,默认的窗口的 loading 为白色。设置 loading 样式的效果
app.json -> window -> backgroundTextStyle设置上拉触底的距离
上拉触底:通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
app.json -> window -> onReachBottomDistance
tabBar
什么是tabBar
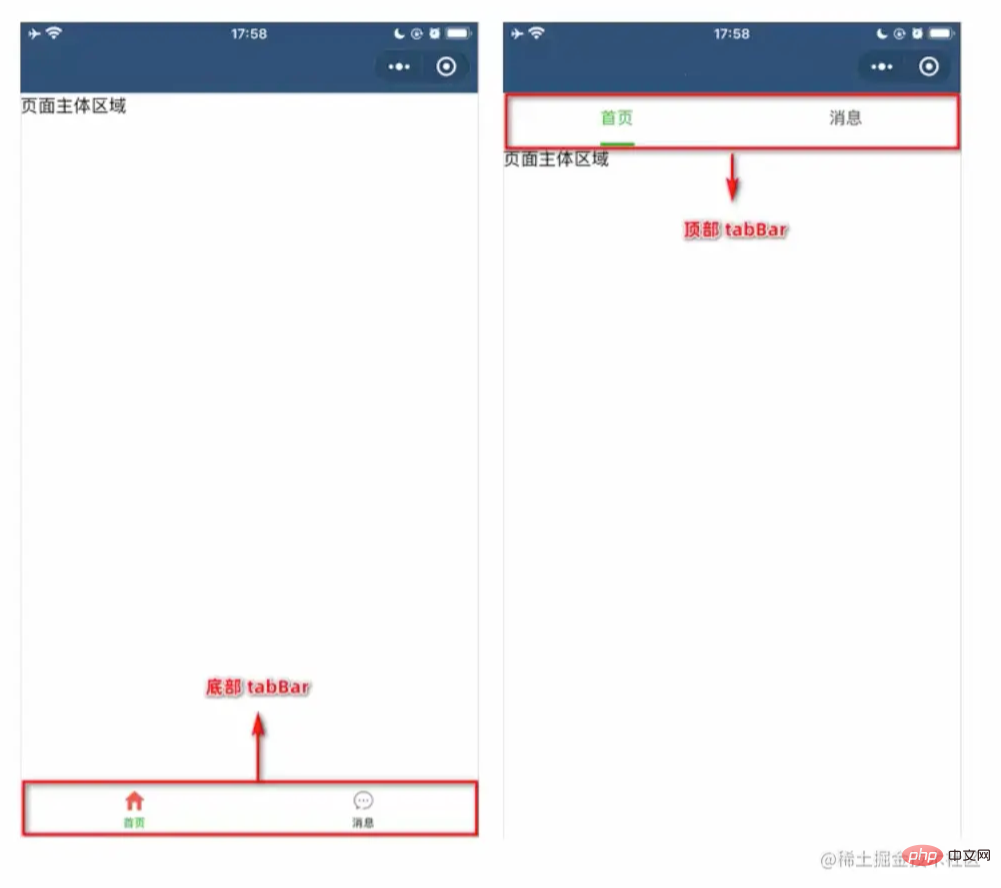
- tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换,小程序中将其分为俩种:
- 底部 tabBar
- 顶部 tabBar
- 注意:
- tabBar 中只能配置最少2个,最多5个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本

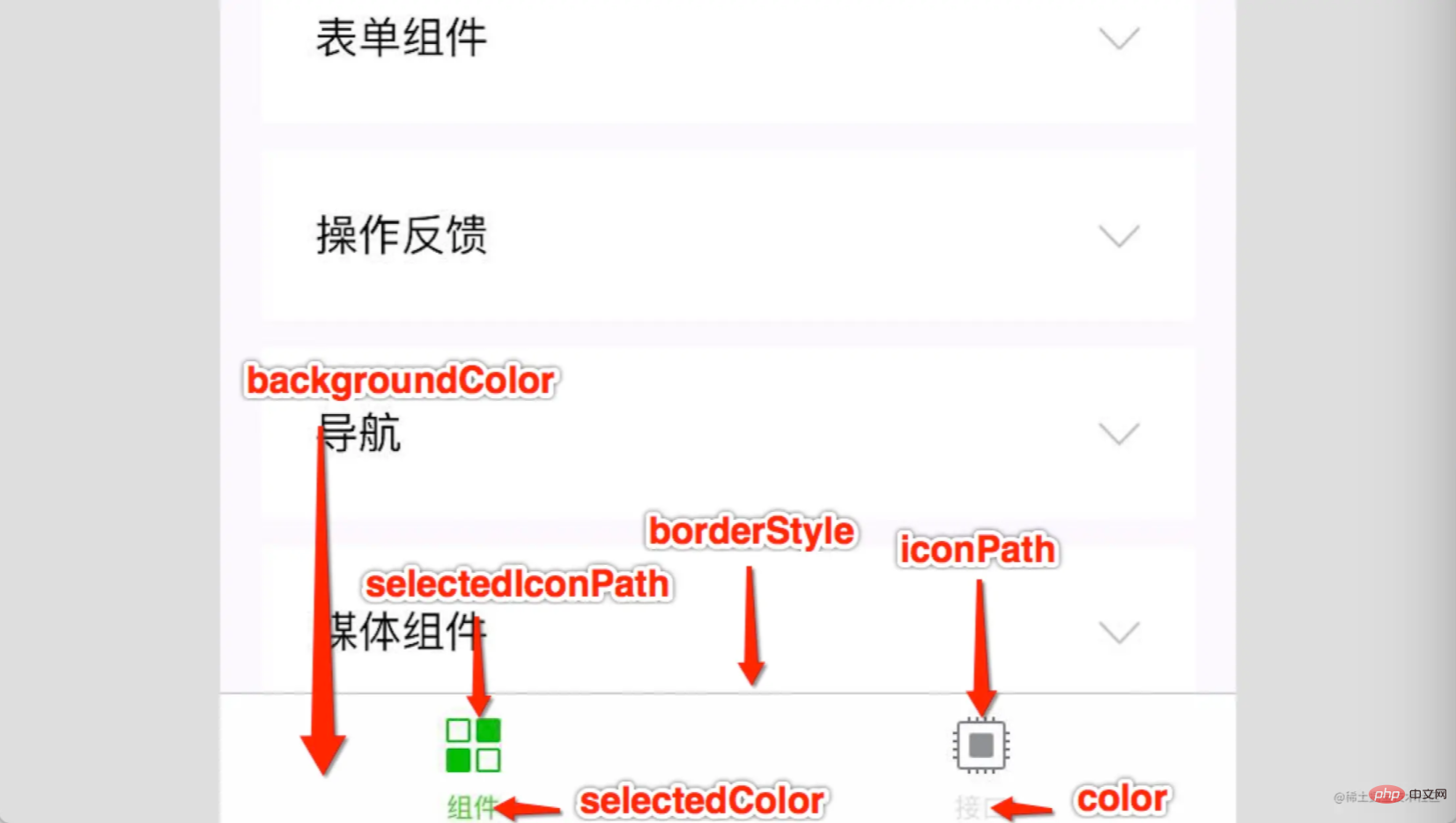
tabBar 的 6 个部分

tabBar 常用配置项
-
tabBar 组件的配置项
属性 类型 必填 默认值 说明 position String 否 bottom tabBar 的位置,仅支持 bottomborderStyle String 否 black tabbar 上边框的颜色, 仅支持 black/whiteDéfinissez la couleur d'arrière-plan de la barre de navigation app.json -> fenêtre -> navigationBarBackgroundColor
Définir la couleur du titre de la barre de navigationapp.json -> Activer l'actualisation déroulante globalement (danstabBar<span style="font-size: 18px;">app.json</span>Activez la fonction d'actualisation déroulante dans , cela affectera chaque mini page du programme) Actualisation déroulante : le comportement de rechargement des données de la page via l'opération coulissante déroulante de votre doigt sur l'écran app.json -> window -> activatePullDownRefresh
Définissez la couleur d'arrière-plan de la fenêtre lors de l'actualisation du menu déroulant Lorsque le menu déroulant la fonction d'actualisation est activée globalement, l'arrière-plan de la fenêtre par défaut est blanc. Définir une couleur d'arrière-plan personnalisée pour la fenêtre d'actualisation déroulante app.json -> backgroundColor
Définir le style de chargement lors de l'actualisation du menu déroulantapp.json -> window -> backgroundTextStyleDéfinir la distance de pull-up vers le bas app.json -> window -> onReachBottomDistance
-
Qu'est-ce que tabBar
🎜bottom🎜🎜tabBar position, ne prend en charge quetabBar est un effet de page courant dans les applications mobiles. Il est utilisé pour basculer rapidement entre plusieurs pages. Il est divisé en deux types dans le mini programme : Lorsque la tabBar supérieure est rendue, l'icône n'est pas affichée, seul le texte est affichéBottom. tabBar Top tabBar Remarque : Seuls un minimum de 2 et un maximum de 5 onglets peuvent être configurés dans tabBar 
6 parties de tabBar tabBar Éléments de configuration courants éléments de configuration du composant tabBar Propriétés Type Obligatoire Valeur par défaut Description Nonposition String bottom🎜🎜🎜🎜borderStyle 🎜🎜String🎜🎜Non🎜 🎜noir 🎜🎜bordure supérieure de la barre de tabulation Couleur, ne prend en charge quenoir/ 🎜selectedColor🎜🎜HexColor🎜🎜No🎜🎜🎜🎜🎜tabBar La couleur par défaut du texte lorsqu'il est sélectionné🎜🎜🎜🎜backgroundColor🎜🎜HexColor 🎜🎜Non🎜🎜🎜🎜🎜couleur d'arrière-plan de la barre d'onglets🎜🎜🎜🎜list🎜🎜Array🎜🎜 Il s'agit d'une liste d'onglets de 🎜🎜🎜🎜🎜tabBar, avec un minimum de 2 et un maximum de 5 🎜🎜 🎜🎜🎜 🎜🎜Options de configuration pour chaque élément de l'onglet🎜🎜🎜🎜🎜Attributs🎜🎜Type🎜🎜Obligatoire🎜🎜Description 🎜 🎜🎜🎜🎜🎜pagePath🎜🎜String🎜🎜 est le 🎜 🎜 chemin de page, qui doit être défini en premier dans les pages 🎜 🎜🎜🎜text🎜🎜String🎜🎜 est le texte du bouton sur 🎜🎜tab🎜🎜🎜 🎜iconPath🎜🎜String🎜🎜 Non🎜🎜Chemin de l'image, la limite de taille de l'icône est de 40 Ko, la taille recommandée est de 81px * 81px, images réseau ne sont pas supporté🎜🎜🎜🎜selectedIconPath🎜🎜String🎜🎜No🎜🎜Chemin de l'image lorsqu'il est sélectionné, la limite de taille de l'icône est de 40 Ko, la taille recommandée est de 81 px * 81 px, ne prend pas en charge les images réseau 🎜🎜🎜🎜
Fichier de configuration de page
Le rôle du fichier de configuration de page
Dans l'applet, chaque page possède son propre fichier de configuration
.json, qui permet de configurer la fenêtre de la page actuelle Configurer l'apparence, les effets de la page, etc..json配置文件,用来对当前页面的窗口外观、页面效果等进行配置页面配置和全局配置的关系
小程序中,
app.json中的window节点,可以全局配置小程序中每个页面的窗口表现对小程序中某个页面想要拥有特殊的窗口表现,此时需要对页面级别的
.json- La relation entre la configuration de la page et la configuration globale
fenêtredansapp .jsonNode, vous pouvez configurer globalement les performances de fenêtre de chaque page dans le mini programmeSi vous souhaitez avoir des performances de fenêtre spéciales pour une certaine page dans le mini programme, vous devez configurer la page -level Fichier
.jsonApporter des modificationsRemarque :
Number🎜🎜50 🎜🎜La distance depuis le bas de la page lorsque l'événement déroulant de la page est déclenché, en px🎜🎜🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Lorsque la configuration de la page entre en conflit avec la configuration globale, basée sur le principe de proximité, l'effet final sera basé sur la configuration de la page Éléments de configuration couramment utilisés dans la configuration de la page Propriétés Type Valeur par défaut Description navigationBarBackgroundColor HexColor #000000 navigationBarTextStyle String white
Couleur du titre de la barre de navigation, ne prend en charge que le noir/blanc navigationBarTitleText String backgroundColor HexColor #ffffff backgroundTextStyle String dark enablePullDownRefresh Boolean false -
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser le canevas du mini programme pour dessiner des codes QR ?
- Comment développer des petits programmes avec Taro + Vue3 ? (pratique)
- Voyons dans cet article comment créer l'applet « Smart Spring Festival Couplet » pour la Fête du Printemps !
- Une brève analyse de la façon de passer de l'applet à la page H5 ? (Exemple d'analyse)
- Vous guide pas à pas pour mettre en œuvre le petit programme de création de cadre d'avatar pour l'Année du Tigre (Pratique)
- Parlons du système Log dans le mini-programme et voyons comment le construire et l'utiliser.