Maison >interface Web >Questions et réponses frontales >Quelle est la fonction de stockage local de HTML5
Quelle est la fonction de stockage local de HTML5
- 青灯夜游original
- 2022-01-23 11:23:302243parcourir
En HTML5, le stockage local est une méthode qui permet aux pages Web de stocker des paires clé-valeur dans le client du navigateur de l'utilisateur. Grâce au stockage local, les applications Web peuvent stocker des données localement dans le navigateur de l'utilisateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Qu'est-ce que le stockage local HTML ?
LocalStorage est une méthode qui permet aux pages Web de stocker des paires clé-valeur dans le client du navigateur de l'utilisateur ; via le stockage local, les applications Web peuvent stocker des données dans le navigateur de l'utilisateur. Effectuer un stockage local. 本地存储(LocalStorage)是一种让网页可以把键值对存储在用户浏览器客户端的方法;通过本地存储,web 应用程序能够在用户浏览器中对数据进行本地的存储。
html本地存储:优于cookies
在 HTML5 之前,应用程序数据只能存储在 cookie 中,包括每个服务器请求。本地存储则更安全,并且可在不影响网站性能的前提下将大量数据存储于本地。
与 cookie 不同,存储限制要大得多(至少5MB),并且信息不会被传输到服务器。
本地存储经由起源地(origin)(经由域和协议)。所有页面,从起源地,能够存储和访问相同的数据。
关于html5的本地储存对象:
window.localStorage 存储永久数据
window.sessionStorage
Mieux que les cookiesAvant HTML5, les données des applications ne pouvaient être stockées que dans des cookies, y compris à chaque requête du serveur. Le stockage local est plus sécurisé et peut stocker de grandes quantités de données localement sans affecter les performances du site Web.
Contrairement aux cookies, la limite de stockage est beaucoup plus grande (au moins 5 Mo) et les informations ne sont pas transférées au serveur.
Stockage local via origin (via domaine et protocole). Toutes les pages, depuis l'origine, sont capables de stocker et d'accéder aux mêmes données.
 À propos de l'objet de stockage local de html5 :
À propos de l'objet de stockage local de html5 :
window.localStorage stocke les données permanentes
window.sessionStorage stocke les données d'une session (lorsque le navigateur est fermé , Les données stockées seront effacées) 🎜🎜🎜Simuler la recherche Taobao et stocker les données locales ?🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#all {
width: 600px;
margin: 100px auto 0px;
position: relative;
}
#all input {
float: left;
width: 500px;
height: 30px;
outline: none;
text-indent: 5px;
border-radius: 15px 0px 0px 15px;
border: 1px solid #ccc;
}
#all button {
float: left;
width: 80px;
height: 32px;
border: none;
color: #fff;
outline: none;
border-radius: 0px 16px 16px 0px;
background-color: orange;
}
#show {
width: 490px;
position: absolute;
left: 10px;
top: 30px;
border: 1px solid #ccc;
border-top: none;
display: none;
}
#show p {
padding-left: 10px;
line-height: 20px;
color: orange;
font-size: 13px;
padding-right: 10px;
}
#show p a {
text-decoration: none;
float: right;
}
</style>
</head>
<body>
<div id="all">
<input type="text" id="text">
<button id="enter">淘宝搜索</button>
<div id="show">
</div>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
var text = $("#text");
var enter = $("#enter");
var show = $("#show");
var data = localStorage.getItem("historyData") || "[]";
var dataArr = JSON.parse(data);
var init = function () {
if (dataArr.length == 0){
show.hide();
return;
}
show.html("");
$(dataArr).each(function (index, item) {
$("<p></p>").text(item).prependTo(show).append($("<a href='javascript:;'></a>").text("删除").attr("index", index));
});
}
text.focus(function () {
init();
if(dataArr!=0)show.show();
});
enter.click(function () {
var val = text.val().trim();
if (val.length == 0) return;
dataArr.push(val);
localStorage.setItem("historyData", JSON.stringify(dataArr));
text.val("");
init();
});
$("#show").on("click", "a", function () {
var index = $(this).attr("index");
dataArr.splice(index, 1);
localStorage.setItem("historyData", JSON.stringify(dataArr));
init();
});
</script>
</body>
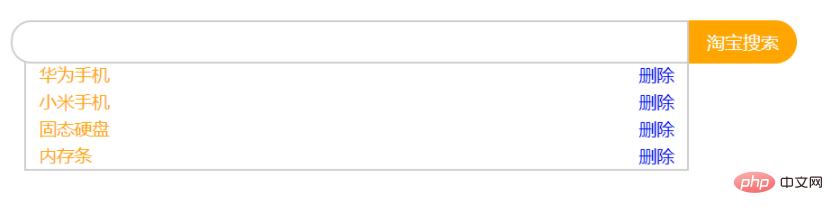
</html>🎜Rendu final : 🎜🎜🎜🎜🎜🎜Recommandations associées : "🎜Tutoriel vidéo html🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les scénarios d'application du html5 ?
- Quelle est la différence entre HTML5 et HTML4 ?
- Quels sont les frameworks couramment utilisés pour html5 ?
- Qu'est-ce que le framework HTML5
- Les guillemets peuvent-ils être ignorés dans les valeurs d'attribut HTML5 ?
- Comment créer un lien hypertexte de saut vers la fin de la page en html5

