Maison >interface Web >Questions et réponses frontales >Quelle est la relation entre HTML et HTML5
Quelle est la relation entre HTML et HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-23 13:31:282574parcourir
HTML5 est le nouveau standard pour HTML, XHTML et HTML DOM. HTML5 est la cinquième version de HTML. De nombreux éléments ont été supprimés ou modifiés en HTML5. HTML5 est conçu pour prendre en charge le multimédia sur les appareils mobiles. la portée a été encore améliorée.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Quel est le lien entre HTML et HTML5 ?
HTML signifie Hypertext Markup Language et est utilisé pour concevoir des pages Web à l'aide d'un langage de balisage. HTML est une combinaison d'hypertexte, qui définit les liens entre les pages Web, et de langage de balisage, utilisé pour définir des documents texte au sein d'un balisage définissant la structure d'une page Web. Ce langage est utilisé pour annoter (en annotation informatique) du texte afin qu'une machine puisse le comprendre et manipuler le texte en conséquence.
La plupart des langages de balisage (par exemple HTML) sont lisibles par l'homme. Le langage utilise des balises pour définir les opérations à effectuer sur le texte. Il est utilisé pour structurer et restituer le contenu des pages Web.
HTML5 est la cinquième version de HTML De nombreux éléments ont été supprimés ou modifiés en HTML5.
La différence entre HTML5 et HTML
Tout d'abord, HTML5 est allé bien au-delà de la portée du langage de balisage. Il est conçu pour prendre en charge le multimédia sur les appareils mobiles, et a été encore amélioré en profondeur et en ampleur. .
Ensuite, examinons les types de fichiers de déclaration des deux :
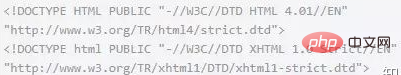
HTML :

HTML5

Comme vous pouvez le voir ci-dessus, dans la déclaration du document, le code de déclaration HTML est très long et compliqué.La déclaration de HTML5 est plus simple et plus facile à retenir, donc HTML5 est plus propice à la lecture et au développement rapides des programmeurs que HTML.
De plus, la sémantique structurelle des deux est également différente. HTML n'a pas de balises sémantiques structurelles, qui portent généralement le nom de
HTML5 a ajouté une fonction de dessin puissante grâce à la fonction de dessin et à JS, des animations et des images peuvent être réalisées. Mais HTML4.0 ne le fait pas. En HTML5, Canvas et SVG peuvent être utilisés pour dessiner. Canvas est équivalent à un canevas et peut dessiner des graphiques 2D via JavaScript. Canvas est rendu pixel par pixel. SVG est un graphique vectoriel évolutif, utilisé pour définir des graphiques vectoriels pour le Web. SVG suit strictement la syntaxe XML. Ses fichiers image sont lisibles et faciles à modifier et à éditer. Ils peuvent être recherchés, indexés, scriptés ou compressés. Peut être imprimé en haute qualité à n’importe quelle résolution.
En plus des points ci-dessus, le puissant HTML5 ajoute également une nouvelle balise vidéo. Cette fonction n'est pas disponible en HTML4.0. L'insertion d'une vidéo à l'aide de HTML4.0 nécessite une longue section de code, mais l'utilisation de HTML5 nécessite uniquement la balise vidéo.
Je suis un ingénieur front-end engagé depuis cinq ans. J'ai compilé le matériel d'apprentissage front-end le plus complet, du matériel d'apprentissage HTML+CSS+JS le plus basique au matériel d'apprentissage pratique pour les projets HTML5. toutes les personnes front-end, amis, si vous souhaitez apprendre le web front-end, si vous changez de carrière, si vous êtes étudiants ou si vous souhaitez améliorer vos capacités au travail, amis qui apprennent, vous pouvez m'envoyer un message privé si vous en avez besoin. , voici mon sujet de développement front-end, [ 603】【985】【993】Si vous avez des questions sur l'apprentissage du web front-end (méthodes d'apprentissage, efficacité de l'apprentissage, comment trouver un emploi), vous pouvez enfin me les poser. , vous pouvez cliquer pour suivre !
Résumé :
1. Différence de déclaration de document
2. Différence sémantique structurelle
html : balises qui ne reflètent pas la sémantique structurelle, telles que :
html5 : De nombreuses balises sémantiques ont été ajoutées, telles que :
Par rapport au HTML, certains éléments nouveaux et modifiés ont été ajoutés en HTML5 .
3. Différences de dessin
HTML : fait référence aux graphiques vectoriels évolutifs, qui sont utilisés pour définir des graphiques vectoriels pour le réseau.
HTML5 : L'élément canevas de HTML5 utilise des scripts (généralement utilisant JavaScript) pour dessiner des images sur la page Web et peut contrôler chaque pixel du canevas.
4. Prise en charge audio et vidéo
HTML ne prend pas en charge l'audio et la vidéo si vous n'utilisez pas la prise en charge de Flash Player. HTML5 utilise les balises
5. Traitement de la grammaire
HTML ne peut pas gérer une grammaire inexacte ; HTML5 peut gérer une grammaire inexacte.
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la couleur de l'en-tête du tableau en HTML
- Comment réduire la taille du texte du menu déroulant HTML
- Comment effacer les points noirs en HTML
- Quel est le code pour changer la couleur et la taille de la police en HTML
- Quelle est la différence et la connexion entre les éléments en ligne et les éléments de niveau bloc en HTML

