Maison >interface Web >js tutoriel >Principes de mise en œuvre de la portée au niveau du bloc JavaScript (explication détaillée avec images et texte)
Principes de mise en œuvre de la portée au niveau du bloc JavaScript (explication détaillée avec images et texte)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-02-01 06:00:313074parcourir
Cet article vous apporte des connaissances sur les principes d'implémentation de la portée au niveau du bloc en JavaScript. Avant ES6, la portée au niveau du bloc n'était pas prise en charge par JavaScript. Comment JavaScript prenait-il en charge la portée au niveau du bloc ? Cet article expliquera les principes de mise en œuvre sous-jacents de la portée au niveau du bloc, et j'espère qu'il sera utile à tout le monde.

Portée et contexte d'exécution
Beaucoup de gens pensent que la portée et le contexte d'exécution sont le même concept. Cette idée est complètement fausse !
Scope
La portée est déterminée lorsque la fonction est déclarée. La portée est un ensemble de règles permettant de rechercher des variables par nom, qui déterminent les droits d'accès du code en cours d'exécution aux variables. JavaScript prend en charge trois types de portées : la portée globale, la portée de la fonction et la portée au niveau du bloc.
Contexte d'exécution
Le contexte d'exécution est le travail de préparation effectué par le moteur js pour l'exécution lors de la pré-compilation, de l'interprétation à l'exécution. Il crée l'environnement d'exécution de la zone actuelle.
Pile d'exécution
La pile d'appels est utilisée pour installer divers contextes d'exécution dans le code js. Il s'agit d'un mécanisme permettant au moteur js de suivre l'exécution des fonctions.
Prenons le code suivant comme exemple :
console.log(1);
function pFn() {
console.log(2);
(function cFn() {
console.log(3);
}());
console.log(4);
}
pFn();
console.log(5);
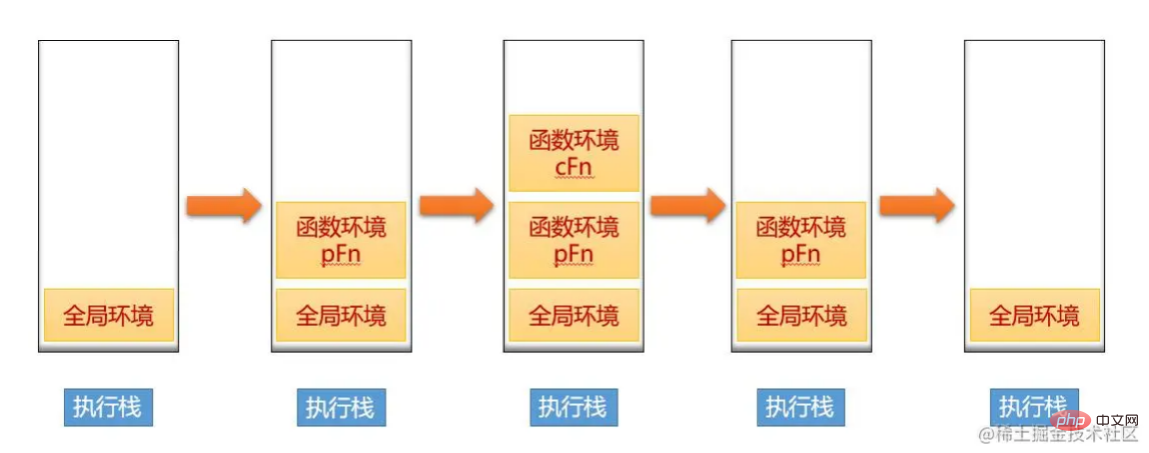
//输出:1 2 3 4 5Il y a d'abord le contexte d'exécution dans l'environnement global. Après avoir appelé pFn, le contexte d'exécution de l'environnement de fonction pFn est poussé sur la pile puisque la fonction cFn est exécutée dans pFn. , la fonction cFn continue d'être poussée. Le contexte d'exécution sera retiré de la pile dans l'ordre une fois l'exécution terminée.
Le contexte global ne sera détruit qu'avant la fermeture de l'application, par exemple en fermant la page Web ou en quittant le navigateur

Comment JavaScript prend-il en charge la portée au niveau du bloc ?
Nous le savons dans js en raison du non- Dans la conception initiale standard, l'utilisation de la définition de variables avec le mot-clé var entraînera une série de problèmes tels que la promotion des variables. Cependant, afin de maintenir la compatibilité, nous devons conserver la prise en charge de la déclaration var des variables. Donc : comment JavaScript prend-il en charge les deux variables. promotion et blocages ? Qu'en est-il de la portée du niveau ?
Prenons comme exemple le code suivant :
function foo() {
var a = 1;
let b = 2;
{
let b = 3;
var c = 4;
let d = 5;
console.log(a);
console.log(b);
}
console.log(b);
console.log(c);
console.log(d);
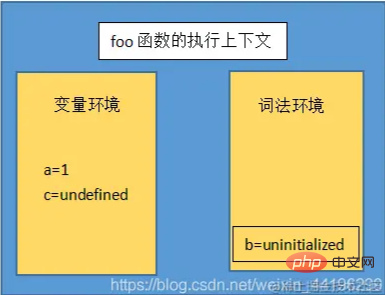
}Tout d'abord, les variables déclarées par var à l'intérieur de la fonction sont stockées dans l'environnement des variables, et les variables déclarées par let sont stockées dans l'environnement lexical lors de la phase de pré-compilation, et bien sûr à l'intérieur du corps de la fonction, les variables déclarées par let in block scope ne sont pas stockées dans l'environnement lexical.

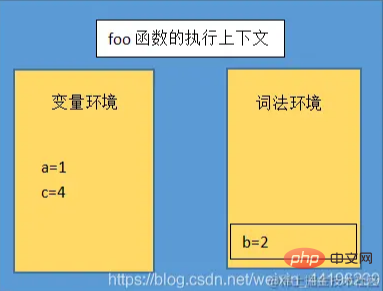
Continuez l'exécution du code. Lors de l'exécution dans le bloc de code, la valeur de a dans l'environnement variable a été définie sur 1 et la valeur de b dans l'environnement lexical a été définie sur 2. Faites attention au la variable b déclarée avec let Et d n'est pas sous-définie pour le moment mais non initialisée

Enfin, lorsque l'exécution de la portée du bloc dans le corps de la fonction se termine, ses variables internes apparaîtront du haut de la pile du lexical environnement

Résumé
Nous pouvons connaître La réponse à la question ci-dessus :
Les variables déclarées avec let seront stockées dans l'environnement lexical. La portée au niveau du bloc est implémentée via la structure de pile de l'environnement lexical et la variable. la promotion est implémentée via l'environnement variable. La combinaison des deux prend en charge à la fois la promotion variable et la portée au niveau du bloc
et la méthode de recherche de variable :
Commencez par le haut de la pile de portée de l'environnement lexical et recherchez vers le bas. s'il est trouvé, il renvoie la valeur. S'il n'est pas trouvé, il continue vers l'environnement variable Rechercher
Recommandations associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser Javascript pour déterminer s'il s'agit d'une année bissextile
- Comment faire pour remplacer tout remplacer en javascript
- Chaîne de portée, le principe sous-jacent de JavaScript (explication détaillée avec images et texte)
- Qu'est-ce que l'infini négatif en JavaScript
- Comment déterminer combien de jours il y a dans un mois en utilisant javascript

