Maison >interface Web >Questions et réponses frontales >Chaîne de portée, le principe sous-jacent de JavaScript (explication détaillée avec images et texte)
Chaîne de portée, le principe sous-jacent de JavaScript (explication détaillée avec images et texte)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-01-19 17:53:562161parcourir
Cet article vous apporte des connaissances sur la chaîne de portées en JavaScript. L'espace externe ne peut pas accéder aux variables internes. Nous ne connaissons souvent que cette règle de base. Alors, quel est le principe de base sous-jacent à la mise en œuvre de cette règle de base ? J'espère que cela pourra vous aider!

Scope
1. Qu'est-ce que la portée
En termes simples, la portée (anglais : scope) est un ensemble de règles permettant de rechercher des variables par nom. Le domaine est généralement compris comme un domaine fermé. Cet espace est fermé et n'aura pas d'impact sur l'extérieur. L'espace extérieur ne peut pas accéder à l'espace interne, mais l'espace interne peut accéder à l'espace externe qui l'enveloppe.
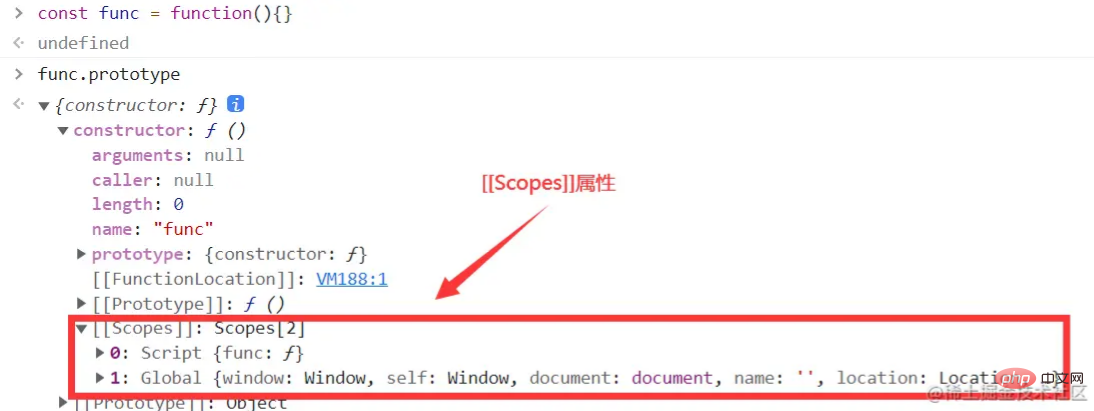
2. [[Scopes]] Attributs
En JavaScript, chaque fonction est un objet. Il y a certains attributs dans l'objet auxquels nous pouvons accéder, et d'autres auxquels nous ne pouvons pas accéder librement, [[Scopes]] L'un d'eux est la propriété, qui ne peut être lue que par le moteur JavaScript.
En fait, [[scope]] est ce que nous appelons souvent scope, qui stocke la collection de contextes du runtime scope.
Ici, parce que func.prototype.constructor et func pointent vers la même fonction, nous visualisons donc ici l'attribut [[Scopes]] en accédant à l'objet prototype de la fonction func

3. Une collection d'objets contextuels au moment de l'exécution stockés dans [[scope]]. Cette collection est connectée dans une chaîne. Nous appelons cette connexion de chaîne une chaîne de portée. JavaScript recherche des variables à travers la chaîne de portée. La méthode de recherche consiste à interroger vers le bas en haut de la chaîne de portée (l'objet est recherché dans la chaîne de portée de la fonction)
4 .Illustration du principe de recherche de variables. //以如下代码为例说明JavaScript通过作用域链查找变量的原理**
function a() {
function b() {
var b = 123;
}
var a = 123;
b();
}
var glob = 100;
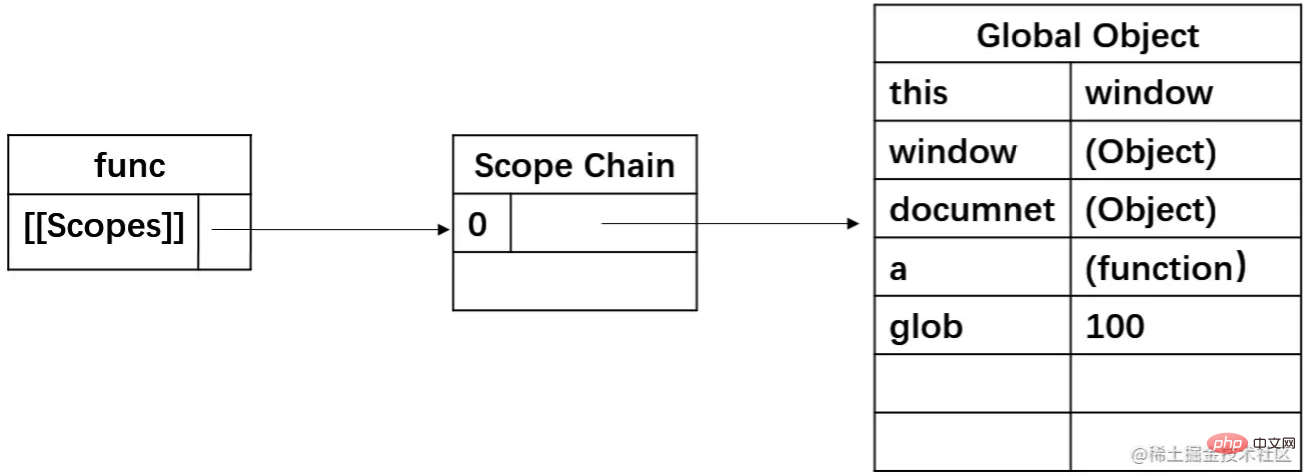
1. Lorsque la fonction globale a() est définie, la chaîne de portée est la suivante
 L'attribut [[Scopes]] de la fonction pointe vers l'objet de chaîne de portée, ceci lorsque la portée La chaîne n'a qu'une seule paire clé-valeur, cette paire clé-valeur pointe vers l'objet global. L'objet global stocke les éléments accessibles globalement, c'est-à-dire la portée la plus externe, à laquelle tout le monde peut accéder.
L'attribut [[Scopes]] de la fonction pointe vers l'objet de chaîne de portée, ceci lorsque la portée La chaîne n'a qu'une seule paire clé-valeur, cette paire clé-valeur pointe vers l'objet global. L'objet global stocke les éléments accessibles globalement, c'est-à-dire la portée la plus externe, à laquelle tout le monde peut accéder.
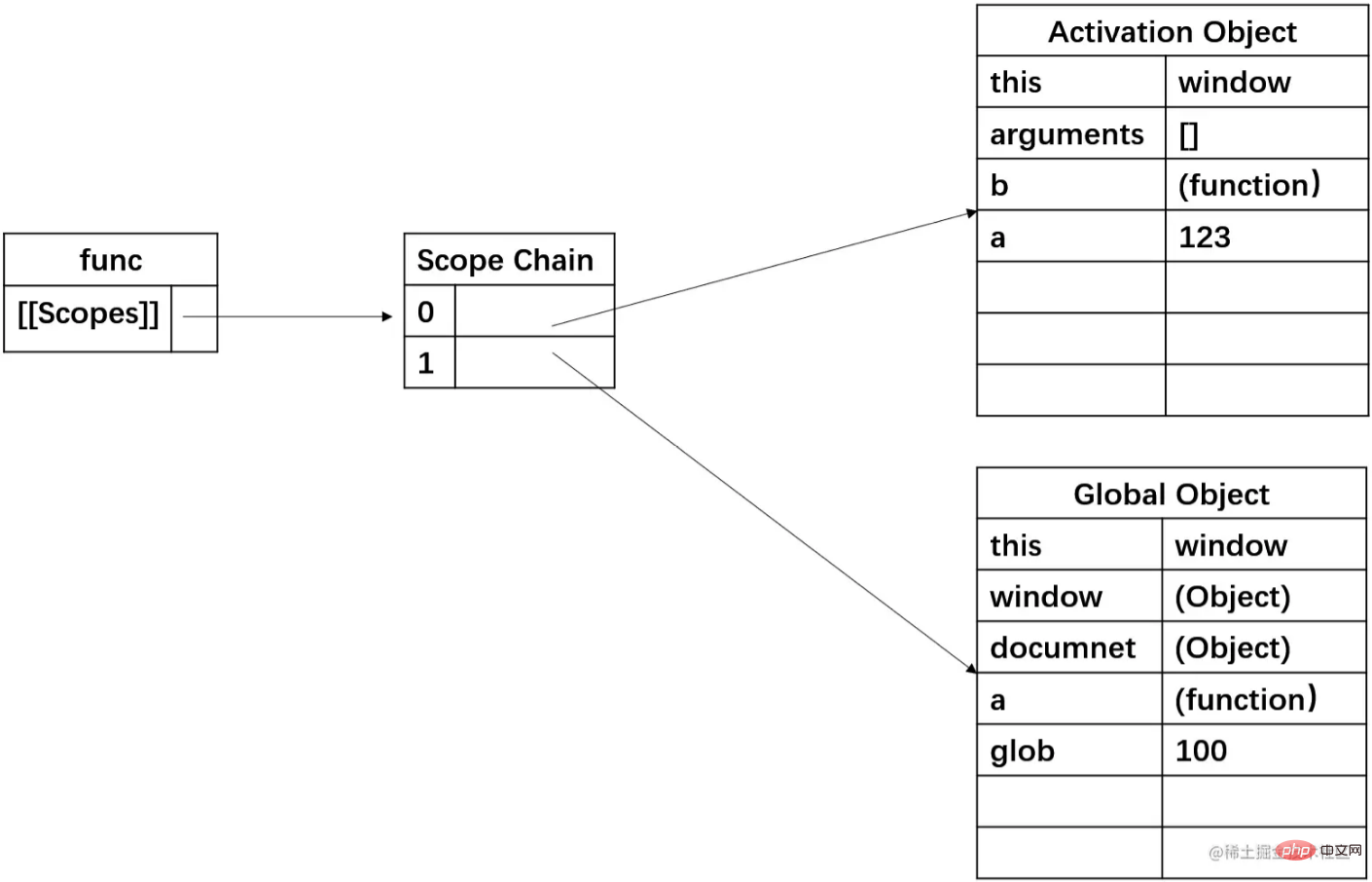
2. Lorsque la fonction globale a() est activée et appelée, la chaîne de portée est la suivante
 À ce stade, la première chose à laquelle la chaîne de portée peut accéder est la paire clé-valeur dans l'objet d'activation. S'il n'y a pas d'accès uniquement à l'objet global
À ce stade, la première chose à laquelle la chaîne de portée peut accéder est la paire clé-valeur dans l'objet d'activation. S'il n'y a pas d'accès uniquement à l'objet global
3. Lorsque la fonction b est définie dans la fonction a(), la chaîne de portée de b est la suivante
 Lorsque b vient d'être défini. mais non appelée, la chaîne de portée de b est la suivante : a est la même
Lorsque b vient d'être défini. mais non appelée, la chaîne de portée de b est la suivante : a est la même
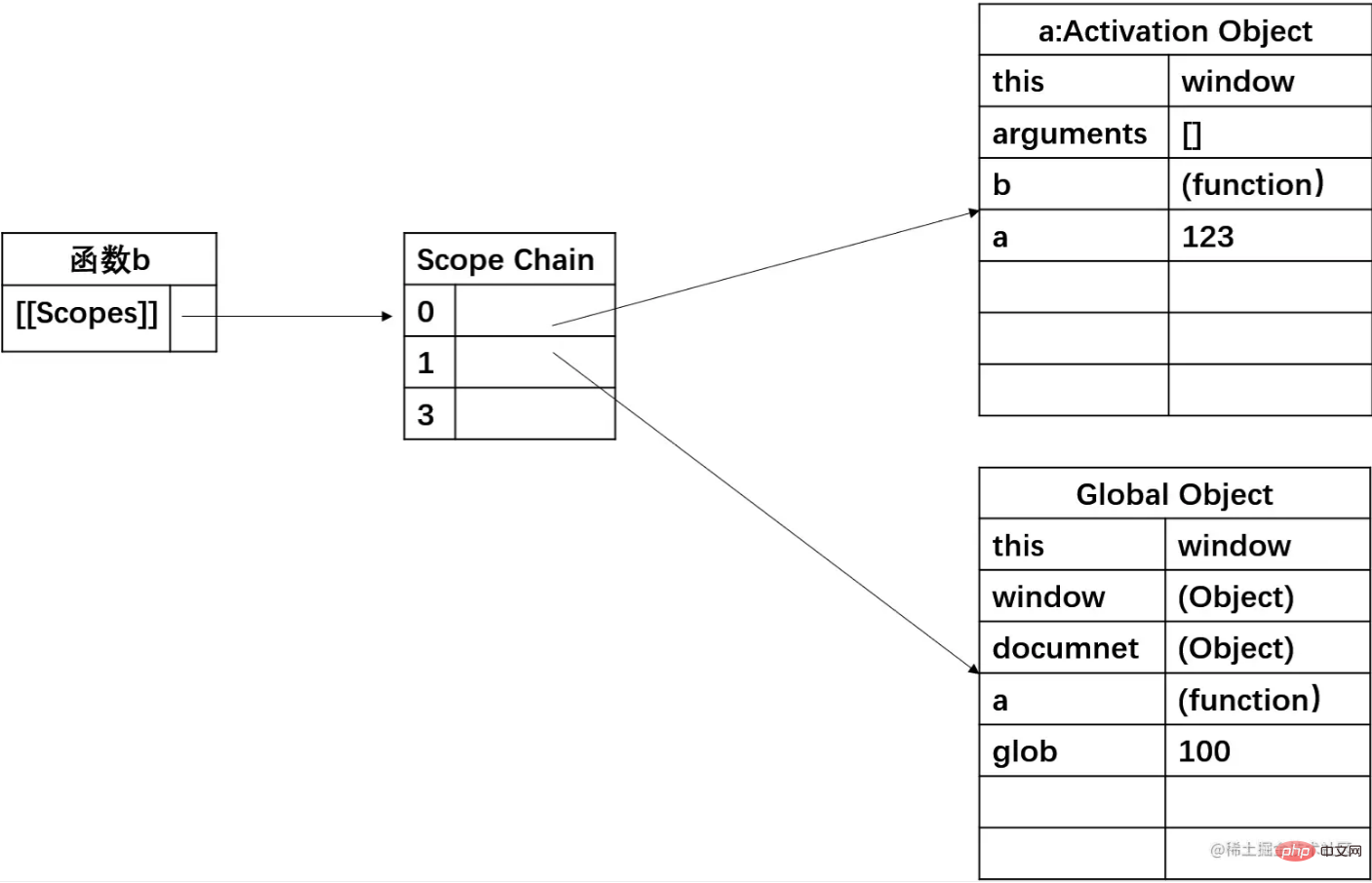
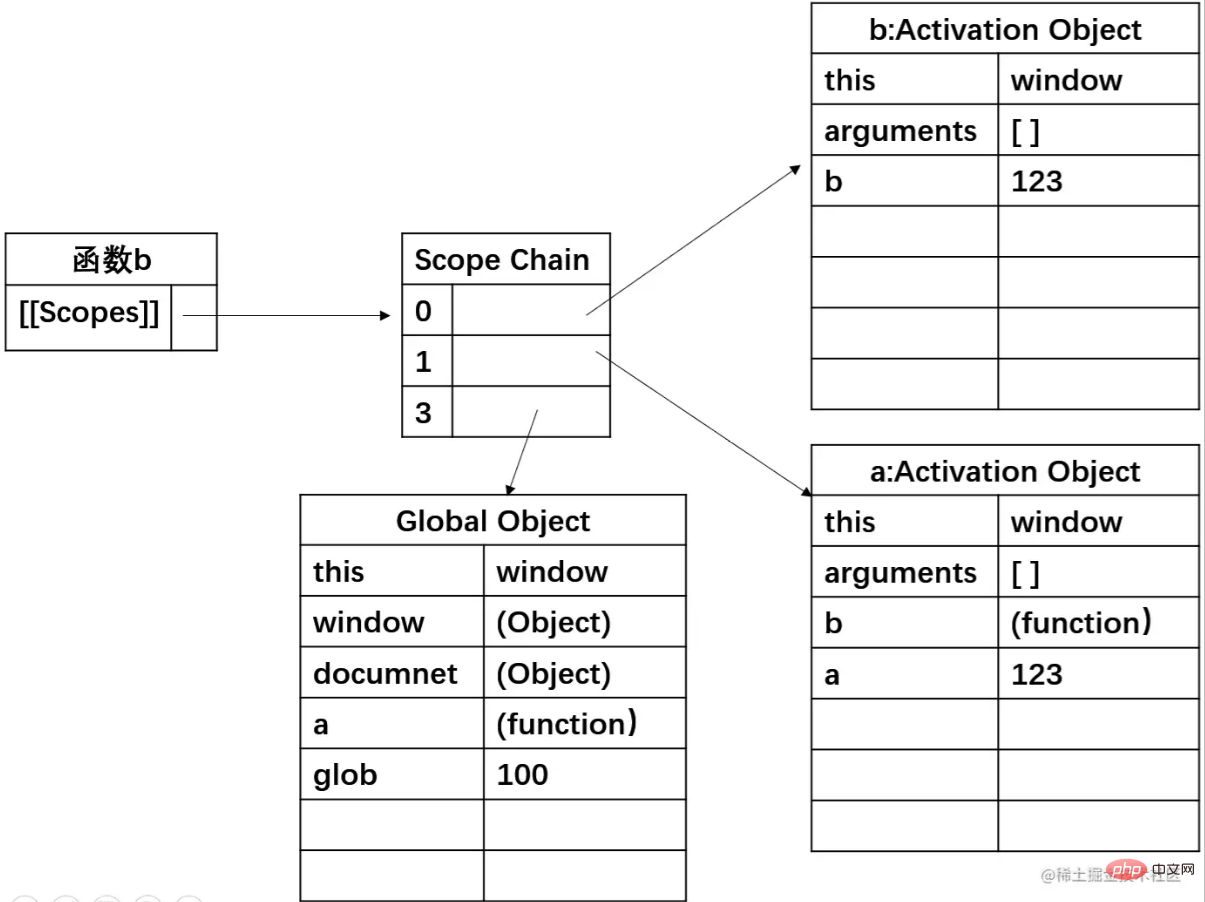
4 Lorsque la fonction b dans la fonction a() est activée et appelée, la chaîne de portée est la suivante
 La chaîne de portée est la suivante : La chaîne de portée pointe d'abord vers l'objet d'activation de la fonction b(), les variables de recherche sont également accessibles dans l'ordre de la chaîne de portée et s'arrêtent lorsqu'elles sont trouvées
La chaîne de portée est la suivante : La chaîne de portée pointe d'abord vers l'objet d'activation de la fonction b(), les variables de recherche sont également accessibles dans l'ordre de la chaîne de portée et s'arrêtent lorsqu'elles sont trouvées
5 RésuméLa raison pour laquelle la portée externe ne peut pas accéder. la portée interne est que la chaîne de portée de la portée externe n'a pas l'objet d'activation de la portée interne, donc les variables internes ne sont pas accessibles. L'ordre d'accès aux variables dans les portées internes est fonction de la chaîne de portée. À l'intérieur, sinon, recherchez vers l'extérieur le long de la chaîne de portée.
Recommandations associées :
Tutoriel d'apprentissage JavascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

