Maison >interface Web >js tutoriel >Comment déterminer combien de jours il y a dans un mois en utilisant javascript
Comment déterminer combien de jours il y a dans un mois en utilisant javascript
- 青灯夜游original
- 2022-01-19 19:13:466721parcourir
Méthode : 1. Utilisez l'instruction « new Date(year,month,0) » pour créer un objet date basé sur l'année et le mois spécifiés ; 2. Utilisez l'instruction « date object.getDate() » pour traiter la date ; objet et renvoie la dernière date du mois spécifié Un jour pour savoir combien de jours il y a dans un mois spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment utiliser JavaScript pour déterminer le nombre de jours dans un mois
Pour obtenir le nombre de jours dans un mois, obtenez simplement la date du dernier jour du mois
Méthode 1 :
Appelez setMonth() de manière flexible, getMonth(), setDate(), getDate(), calculez la date requise
Code d'implémentation :
function getMonthLength(date) {
let d = new Date(date);
// 将日期设置为下月一号
d.setMonth(d.getMonth()+1);
d.setDate('1');
// 获取本月最后一天
d.setDate(d.getDate()-1);
return d.getDate();
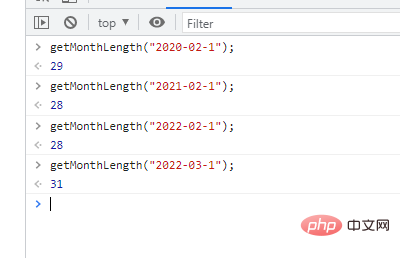
}Vérifiez-le :
getMonthLength("2020-02-1")
getMonthLength("2021-02-1")
getMonthLength("2022-02-1")
getMonthLength("2022-03-1")
Méthode 2 :
Il s'avère qu'il existe une méthode plus simple : appelez getDate() directement
function getMonthLength(year,month) {
return new Date(year, month,0).getDate();
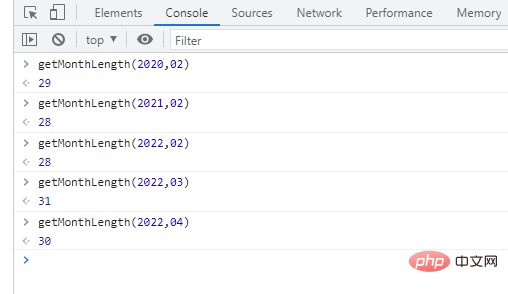
}Vérifiez-le :
getMonthLength(2020,02) getMonthLength(2021,02) getMonthLength(2022,02) getMonthLength(2022,03) getMonthLength(2022,04)

【Recommandation associée :Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment écrire un programme javascript pour trouver la factorielle de 9
- Les fonctions JavaScript ont-elles des valeurs de retour ?
- Comment implémenter Click Plus One en Javascript
- Comment centrer l'image en javascript
- Comment changer l'adresse de l'image avec javascript
- Chaîne de portée, le principe sous-jacent de JavaScript (explication détaillée avec images et texte)

