Maison >interface Web >Questions et réponses frontales >Quelles balises HTML ont des bordures ?
Quelles balises HTML ont des bordures ?
- 青灯夜游original
- 2022-01-21 16:03:085403parcourir
Balises avec bordures en HTML : 1. balise input, utilisée pour spécifier les champs de saisie dans lesquels les utilisateurs peuvent saisir des données ; 2. balise hr, utilisée pour insérer une ligne horizontale 3. balise textarea, utilisée pour définir un texte multiligne ; contrôle d'entrée ; 4. Balise de sélection, utilisée pour créer des menus à sélection unique ou à sélection multiple.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Balises bordées en HTML :
1. La balise input
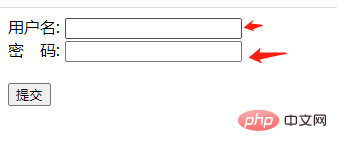
spécifie un champ de saisie dans lequel les utilisateurs peuvent saisir des données. La balise
<form action="#"> 用户名: <input type="text" name="name"><br> 密 码: <input type="password" name="password"><br><br> <input type="submit" value="提交"> </form>

2, hr
définit un changement de sujet (comme un transfert de sujet) dans la page HTML et s'affiche sous forme de ligne horizontale. L'élément
est utilisé pour séparer le contenu d'une page HTML (ou pour définir une variante).
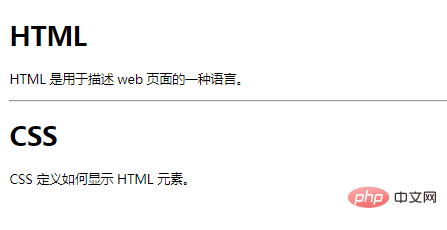
Exemple :
<h1>HTML</h1> <p>HTML 是用于描述 web 页面的一种语言。</p> <hr> <h1>CSS</h1> <p>CSS 定义如何显示 HTML 元素。</p>

On voit que c'est juste une ligne noire, ce qui n'est pas beau du tout, encore moins d'utiliser
style d'heure.
Par exemple, définissez l'épaisseur (gras) et la couleur de hr
<hr style="border: 5px solid red;"/><!--修改的样式--> <br /> <hr /><!--默认的样式-->

3, la balise textarea
La zone de texte peut contenir une quantité illimitée de texte et la police par défaut du texte est une police à largeur fixe (généralement Courier).
<textarea rows="10" cols="30">我是一个文本框。</textarea>

4. L'élément select
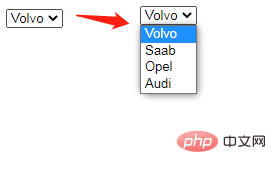
select peut créer un menu à sélection unique ou à sélection multiple.
La balise
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la barre de défilement horizontale div pour qu'elle ne s'affiche pas en HTML
- Quelles sont les différences entre javascript et html5
- Comment définir la zone de texte en HTML pour ne pas afficher les sauts de ligne
- Comment organiser la liste horizontalement en HTML
- Comment définir la transparence de l'image d'arrière-plan en HTML
- Comment définir la couleur de l'en-tête du tableau en HTML

