Maison >interface Web >Questions et réponses frontales >Quels sont les deux modes de routage de vue ?
Quels sont les deux modes de routage de vue ?
- 青灯夜游original
- 2022-01-10 16:57:4416289parcourir
Le routage Vue a deux modes : 1. Le mode Hash, dont le principe est l'événement onhashchange, qui peut être surveillé sur l'objet window ; 2. le mode history, qui peut utiliser l'API "history.pushState" pour terminer le saut d'URL.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Séparation du front-end et du back-end ===> Grâce à Ajax, vous pouvez interagir avec des requêtes de données asynchrones sans actualiser le navigateur.
Application d'une seule page (Il n'y a qu'un seul fichier html, tout le contenu de l'ensemble du site Web est dans ce html, traité via js) Non seulement il n'y a pas d'actualisation dans interaction de page, même sauts de page Le tout sans rafraîchissement. Afin de mettre en œuvre une application monopage ==> Séparation Front-end et back-end + routage front-end. (Mise à jour de la vue mais ne demandant pas à nouveau la page)
Le routage frontal est en fait très simple à mettre en œuvre, c'est-à-dire qu'il fait correspondre différents chemins d'URL, les analyse, charge différents composants, puis restitue dynamiquement le code HTML régional contenu.
mode de hachage
#La modification de la valeur de hachage ultérieure n'entraînera pas l'envoi d'une requête au serveur Si le navigateur n'envoie pas de requête, il n'actualisera pas la page. Chaque fois que la valeur de hachage change, l'événement hashchange sera déclenché. Grâce à cet événement, nous pouvons savoir quels changements se sont produits dans la valeur de hachage. Ensuite, nous pouvons surveiller hashchange pour mettre à jour une partie du contenu de la page : Le principe derrière le hashchange 这个事件,通过这个事件我们就可以知道 hash 值发生了哪些变化。然后我们便可以监听hashchange来实现更新页面部分内容的操作:
hash模式背后的原理是onhashchange事件,可以在window对象上监听这个事件:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}上面的代码可以通过改变hash来改变页面字体颜色。

当你选择mode类型之后,程序会根据你选择的mode 类型创建不同的history对象(hash:HashHistory 或 history:HTML5History 或 abstract:AbstractHistory)
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
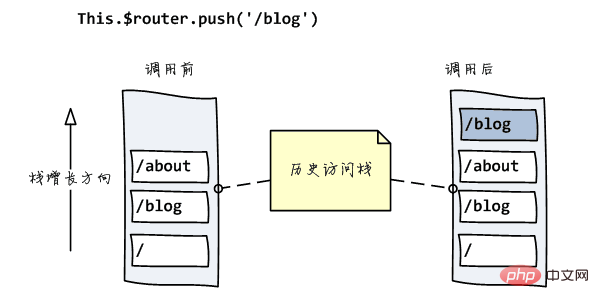
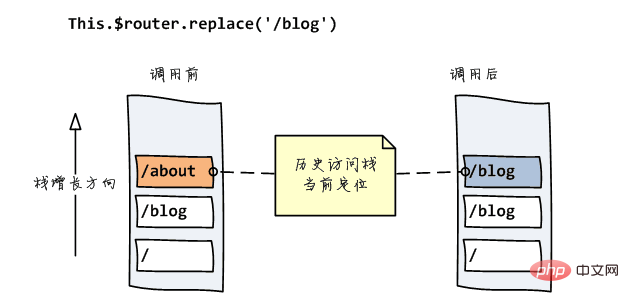
}HashHistory有两个方法:<span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.push()将新路由添加到浏览器访问历史的栈顶 和 <span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.replace()替换掉当前栈顶的路由</span></span></span></span>


因为hash发生变化的url都会被浏览器记录(历史访问栈)下来,从而你会发现浏览器的前进后退都可以用了。这样一来,尽管浏览器没有请求服务器,但是页面状态和url一一关联起来。
history模式
因为HTML5标准发布,多了两个 API,pushState() 和 replaceState()。通过这两个 API (1)可以改变 url 地址且不会发送请求,(2)不仅可以读取历史记录栈,还可以对浏览器历史记录栈进行修改。
除此之外,还有popState().当浏览器跳转到新的状态时,将触发popState事件.
修改历史状态
包括了pushState,replaceState两个方法,这两个方法接收三个参数:stateObj,title,url
window.history.pushState(stateObject, title, URL) window.history.replaceState(stateObject, title, URL)
切换历史状态
包括back,forward,go
onhashchange, qui peut être effectué en window Écoutez cet événement sur l'objet : new Vue({
router
}) Après avoir sélectionné le type de mode, le programme créera différents objets d'historique (hash:HashHistory ou history:HTML5History ou abstract:AbstractHistory) selon le type de mode que vous choisissez rrreeeHashHistory a deux méthodes :
Après avoir sélectionné le type de mode, le programme créera différents objets d'historique (hash:HashHistory ou history:HTML5History ou abstract:AbstractHistory) selon le type de mode que vous choisissez rrreeeHashHistory a deux méthodes : <span class="hljs-selector. - tag">HashHistory<span class="hljs-selector-class">.push() ajoute un nouvel itinéraire en haut de la pile de l'historique d'accès du navigateur et <span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.replace() remplace la route en haut de la pile actuelle<span class="hljs-number"><span class="op"><span class="co"><span class="hljs-comment"></span></span></span></span></span></span></span></span>
 Étant donné que l'URL dont les modifications de hachage seront enregistrées par le navigateur (pile d'accès historique), vous constaterez que les fonctions avant et arrière
Étant donné que l'URL dont les modifications de hachage seront enregistrées par le navigateur (pile d'accès historique), vous constaterez que les fonctions avant et arrière
En raison de la sortie du standard HTML5, il existe deux API supplémentaires, pushState() et replaceState(). Grâce à ces deux API (1) vous pouvez changer l'adresse URL sans envoyer de demande, (2) vous pouvez non seulement lire la pile d'historique, mais également modifier la pile d'historique du navigateur. De plus, il existe popState() Lorsque le navigateur passe à un nouvel état, l'événement popState sera déclenché Modifier l'état historique
Inclut pushState code>, <code>replaceState deux méthodes, ces deux méthodes reçoivent trois paramètres : stateObj, title, urlrrreeeChanger l'état historique
Y compris back, forward , go trois méthodes, correspondant aux opérations avancer, reculer et sauter du navigateur. Certains étudiants ont dit que le navigateur (Google) n'a que des fonctions avant et arrière et qu'il n'y a pas de saut. Eh bien, si vous maintenez la souris enfoncée sur les boutons avant et arrière, l'historique de toutes les fenêtres actuelles apparaîtra, vous pourrez donc sauter. (il est peut-être plus approprié de l'appeler saut) :
-2);//Retour deux fois
🎜🎜🎜🎜🎜 🎜🎜 🎜 history.🎜go(🎜🎜2)🎜 ;🎜🎜//Avance deux fois🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜back()🎜 🎜🎜//Retour🎜🎜; 🎜🎜🎜🎜hsitory.forward(); //前进
区别:
- 前面的hashchange,你只能改变#后面的url片段。而pushState设置的新URL可以是与当前URL同源的任意URL。
- history模式则会将URL修改得就和正常请求后端的URL一样,如后端没有配置对应/user/id的路由处理,则会返回404错误
当用户刷新页面之类的操作时,浏览器会给服务器发送请求,所以这个实现需要服务器的支持,需要把所有路由都重定向到根页面。
history模式怕啥
不怕前进,不怕后退,就怕刷新,(如果后端没有准备的话),因为刷新是实实在在地去请求服务器的。
在history模式下,你可以自由的修改path。history模式最终的路由都体现在url的pathname中,这部分是会传到服务器端的,因此需要服务端对每一个可能的path值都作相应的映射。
当刷新时,如果服务器中没有相应的响应或者资源,会分分钟刷出一个404来。
router挂在到根组件
new Vue({
router
})此时的router会被挂载到 Vue 的根组件this.$options选项中。在 option 上面存在 router 则代表是根组件。
$router与$route的区别
1. $route从当前router跳转对象里面可以获取name、path、query、params等(b988a8fd72e5e0e42afffd18f951b277传的参数由 this.$route.query或者 this.$route.params 接收)
2. $router为VueRouter实例。想要导航到不同URL,则使用$router.push方法;返回上一个history也是使用$router.go方法
【相关推荐:vue.js教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment contrôler le masquage et l'affichage des éléments dans vue
- Vous amène à avoir une compréhension approfondie du v-model dans vue2 et à voir comment faire en sorte que les composants prennent en charge cette syntaxe
- Recommander 20 projets Vue récents « chauds » (qui valent la peine d'être collectés)
- Comment monter une instance Vue ? Parlons du processus de montage d'instance
- Quelle est la différence entre vue-resource et vuex
- Quelles sont les méthodes d'optimisation des performances pour vue ?

