Maison >interface Web >Questions et réponses frontales >Comment contrôler le masquage et l'affichage des éléments dans vue
Comment contrôler le masquage et l'affichage des éléments dans vue
- 青灯夜游original
- 2022-01-04 12:15:1219203parcourir
Comment contrôler le masquage et l'affichage des éléments dans la vue : 1. Utilisez les instructions "v-if" et "v-else" pour contrôler la visibilité ; 2. Utilisez l'instruction "v-show" pour contrôler en commutant le Attribut d'affichage CSS de l'élément Visibilité ; 3. Définissez directement le style d'affichage ou d'opacité de l'élément pour contrôler la visibilité.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Plusieurs façons de contrôler le masquage et l'affichage des éléments dans vue
1. Commande v-if v-else
2 v-show
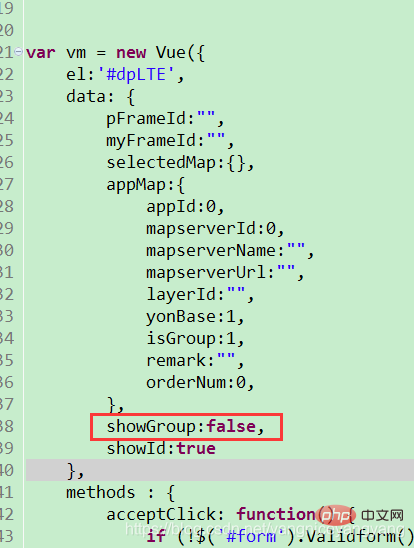
<div v-show="showGroup">
<div class="formTitle">图层组</div >
</div >Par exemple, si vous souhaitez masquer le div ci-dessus. , puis donnez à ce div Ajoutez un attribut v-show. Vous pouvez le nommer comme vous le souhaitez, puis définir la valeur par défaut de showGroup sur false dans le code js, c'est-à-dire qu'au premier démarrage, il ne sera pas affiché par défaut. Si vous souhaitez afficher ce div plus tard, vous le ferez. peut directement définir vm.showGroup=true. Can
 3. display:none & opacity: 0 [Obtenir l'élément dom via la liaison d'attribut ou ref et définir display:none ou définir la transparence] && Déplacer l'élément en dehors du visible. zone du document (transform :translate()) [Masquer et afficher déguisés, combinés avec une animation pour obtenir des effets sympas]
3. display:none & opacity: 0 [Obtenir l'élément dom via la liaison d'attribut ou ref et définir display:none ou définir la transparence] && Déplacer l'élément en dehors du visible. zone du document (transform :translate()) [Masquer et afficher déguisés, combinés avec une animation pour obtenir des effets sympas]
[Recommandations associées : "
tutoriel vue.jsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du système de rendu dans vue3
- You Yuxi explique pourquoi le code source de vue3 n'utilise pas l'opérateur de chaîne optionnel !
- Explication détaillée de la façon d'utiliser keepAlive dans le projet vue3
- Cet article vous aidera à comprendre rapidement le routage Vue-Router
- Quelles sont les différences entre les mini-programmes vue et WeChat ?

