You Yuxi explique pourquoi le code source de vue3 n'utilise pas l'opérateur de chaîne optionnel !
- 藏色散人avant
- 2021-12-29 16:01:023775parcourir
Qu'est-ce que la notation de l'opérateur de chaînage optionnel ?
L'opérateur de chaînage optionnel ( ?. ) permet de lire la valeur d'une propriété située au plus profond de la chaîne des objets connectés sans avoir à valider explicitement la chaîne Si chaque référence est valide. La fonction de l'opérateur ?. est similaire à l'opérateur de chaîne ., sauf que lorsque la référence est vide (null ) (null ou non défini >) ne provoque pas d'erreur, l'expression valeur de retour de court-circuit n'est pas définie. Lorsqu'il est utilisé avec des appels de fonction, renvoie undefined si la fonction donnée n'existe pas. ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
当尝试访问可能不存在的对象属性时,可选链操作符将会使表达式更短、更简明。在探索一个对象的内容时,如果不能确定哪些属性必定存在,可选链操作符也是很有帮助的。
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefined短路效应
如果 ?. 左边部分不存在,就会立即停止运算(“短路效应”)。
所以,如果后面有任何函数调用或者副作用,它们均不会执行。
let user = null; let x = 0; user?.sayHi(x++); // 没有 "sayHi",因此代码执行没有触达 x++ alert(x); // 0,值没有增加
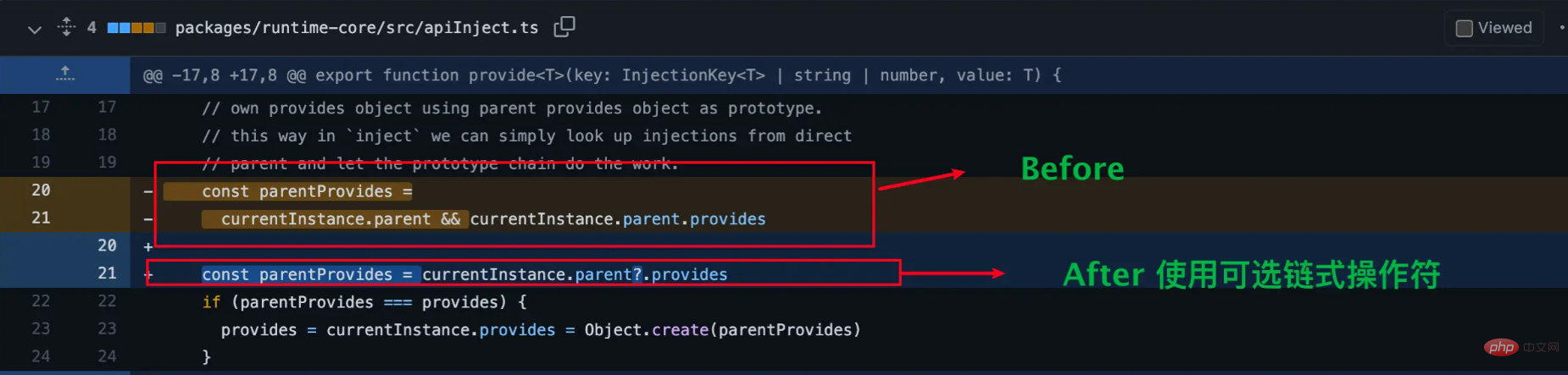
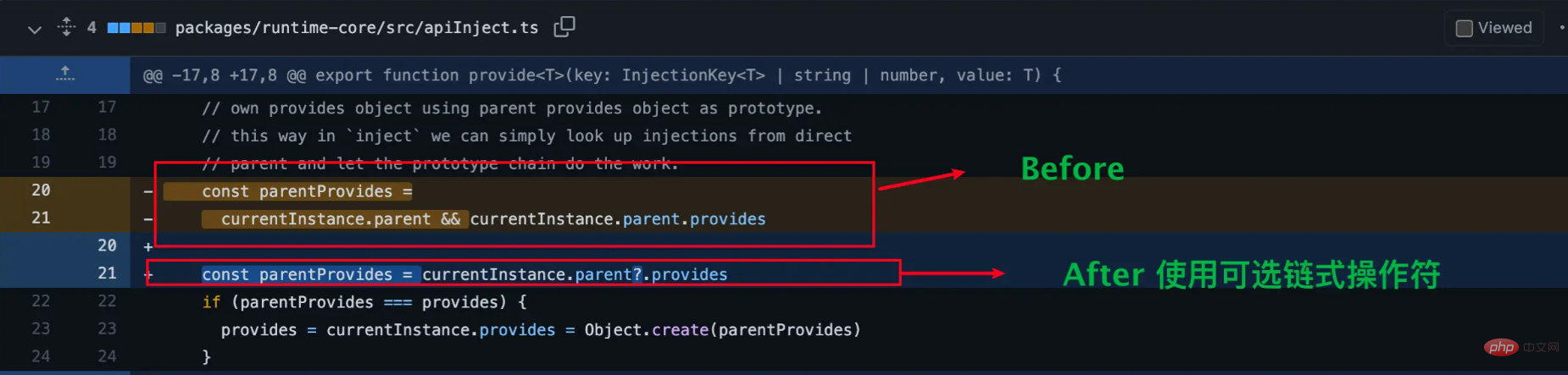
Vue3源码中为什么不采用这么方便的操作符

看看这样是不是代码更简洁了,但是为什么这个PR没有被合并呢
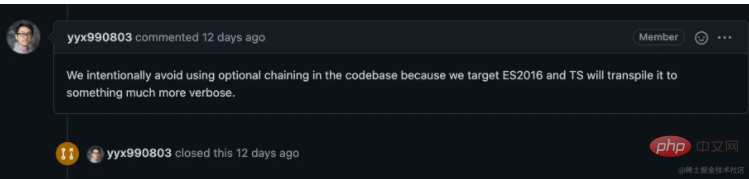
来自尤大的亲自解释

(我们有意避免在代码库中使用可选链,因为我们的目标是 ES2016,而 TS 会将其转换为更加冗长的内容)
从尤大的话中我们可以得知由于Vu3打包后的代码是基于ES2016的,虽然我们在编写代码时看起来代码比较简洁了,实际打包之后反而更冗余了,这样会增大包的体积,影响Vu3的加载速度。由此可见一个优秀的前端框架真的要考虑的东西很多,语法也会考虑周到~
结束语
那么我的尤雨溪亲自解释vue3源码中为什么不使用?.
rrreeeSi la partie gauche de
?. n'existe pas, l'opération s'arrêtera immédiatement ("effet de court-circuit"). 🎜🎜Donc, s'il y a des appels de fonction ou des effets secondaires plus tard, ils ne seront pas exécutés. 🎜rrreee🎜🎜Pourquoi ne pas utiliser un opérateur aussi pratique dans le code source de Vue3🎜🎜🎜 🎜🎜 Voyez si c'est plus concis, mais pourquoi ce PR n'est-il pas fusionné ? /1640764678953001.png" title="1640764678953001.png" alt="You Yuxi explique pourquoi le code source de vue3 nutilise pas lopérateur de chaîne optionnel !"/>🎜🎜 (Nous évitons intentionnellement cela dans la base de code. Utilisez le chaînage facultatif, car notre cible est ES2016, et TS le convertira en un langage plus détaillé. contenu)🎜🎜D'après les mots de You Da, nous pouvons savoir que puisque le code packagé de Vu3 est basé sur ES2016, bien que nous écrivions, le code semble relativement concis en termes de codage, mais il devient en fait plus redondant après avoir été empaqueté. augmenter la taille du package et affecter la vitesse de chargement de Vu3. On peut voir qu'un excellent framework front-end doit vraiment prendre en compte beaucoup de choses, et la grammaire sera également prise en compte ~🎜🎜🎜Conclusion🎜🎜🎜Ensuite, mon You Yuxi explique personnellement pourquoi
🎜🎜 Voyez si c'est plus concis, mais pourquoi ce PR n'est-il pas fusionné ? /1640764678953001.png" title="1640764678953001.png" alt="You Yuxi explique pourquoi le code source de vue3 nutilise pas lopérateur de chaîne optionnel !"/>🎜🎜 (Nous évitons intentionnellement cela dans la base de code. Utilisez le chaînage facultatif, car notre cible est ES2016, et TS le convertira en un langage plus détaillé. contenu)🎜🎜D'après les mots de You Da, nous pouvons savoir que puisque le code packagé de Vu3 est basé sur ES2016, bien que nous écrivions, le code semble relativement concis en termes de codage, mais il devient en fait plus redondant après avoir été empaqueté. augmenter la taille du package et affecter la vitesse de chargement de Vu3. On peut voir qu'un excellent framework front-end doit vraiment prendre en compte beaucoup de choses, et la grammaire sera également prise en compte ~🎜🎜🎜Conclusion🎜🎜🎜Ensuite, mon You Yuxi explique personnellement pourquoi n'est pas utilisé dans le Code source de vue3 ?. code>L'opérateur de chaîne facultatif est terminé. Le but de l'article est en fait très simple. Il s'agit de résumer et de générer quelque chose qui soit utile à tout le monde. que vous soyez bon ou pas, mais vous l'aimez. J'espère que tout le monde l'aimera. J'écris mes articles avec beaucoup de soin et j'espère faire connaissance avec plus d'amis partageant les mêmes idées à travers mes articles. sont invités à m'ajouter comme ami, et nous pouvons nous moquer les uns des autres et progresser ensemble. 🎜🎜🎜Apprentissage recommandé : "🎜La dernière sélection de 5 tutoriels vidéo vue.js🎜"🎜🎜Articles Liés
Voir plus- Parlons du routage dans Vue3 et analysons brièvement les méthodes de configuration du routage
- Qu'est-ce que WeakMap ? Pourquoi est-il utilisé comme zone de cache dans le code source réactif de Vue3 ?
- Analyse du principe de réactivité aux données Vue2 et Vue3 et mise en œuvre manuelle (exemples détaillés)
- Une analyse approfondie du système de rendu dans vue3

