Aujourd'hui, j'aimerais vous recommander quelques sites Web de programmation très populaires. Je pense qu'ils peuvent vous aider à améliorer votre efficacité en programmation et à mieux apprendre la programmation.
Sites Web de programmation populaires recommandés
Sites Web de programmation front-end en ligne étrangers, vous pouvez trouver ici de nombreux codes front-end écrits par des maîtres étrangers En plus de divers codes de mise en page Web, il y en a des plus intéressants, cool. et de nouvelles animations frontales et effets spéciaux.
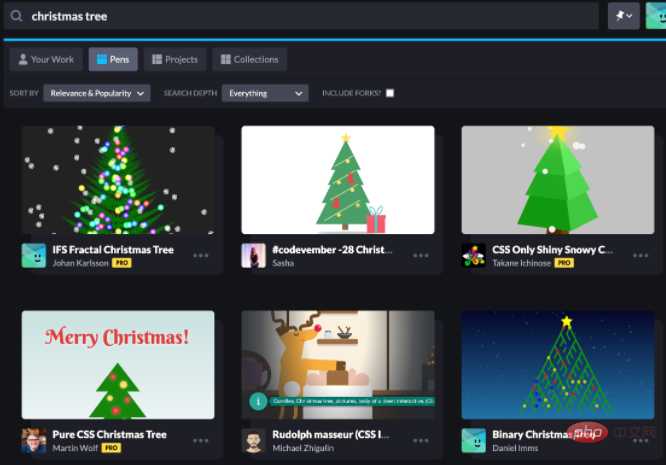
Par exemple, de nombreux amis m'ont demandé si je pouvais dessiner un sapin de Noël en utilisant du code.
Je ne sais pas comment, mais sur ce site Web, saisissez « Arbre de Noël » pour effectuer une recherche, et vous pourrez voir diverses pages Web d'arbres de Noël de différents styles !

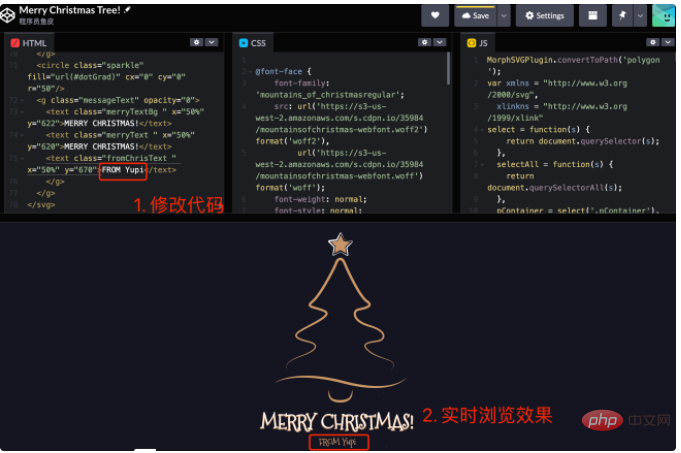
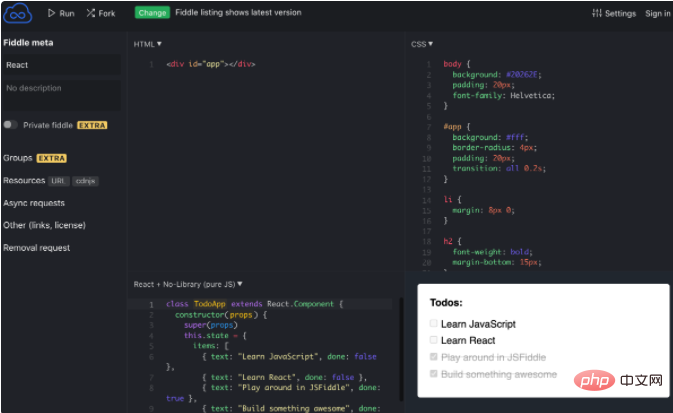
Cliquez sur la page Web que vous aimez pour accéder à la page d'édition de code. Ici, vous pouvez modifier les codes front-end HTML, CSS et JavaScript à volonté et parcourir les résultats en cours d'exécution en temps réel. la zone inférieure, qui est un emplacement très pratique !

Après avoir modifié la page Web, vous pouvez parcourir, collecter, cloner, partager, etc. en plein écran dans le menu dans le coin inférieur droit de la page Web. Vous pouvez également intégrer la page Web directement dans notre. propre projet, ou téléchargez le package de code complet de la page Web en local.

Grâce au développement de la technologie front-end, ce site Web offre aux développeurs un service unique de recherche de projets, d'édition en ligne, de partage et d'exportation, nous permettant d'apprendre facilement l'excellent travail d'autres personnes grâce à code de pratique indépendant.
Voici quelques autres sites Web similaires.
CodeSandbox
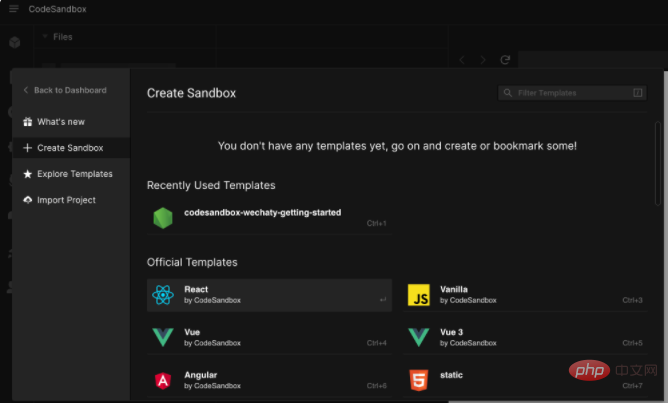
Code Sandbox, comme son nom l'indique, peut vous aider à exécuter des projets front-end dans un environnement isolé.
Ici, vous pouvez créer votre propre bac à sable (projet) basé sur des modèles riches, tels que React, Vue, Angular, VuePress, Svelte et d'autres frameworks front-end courants :

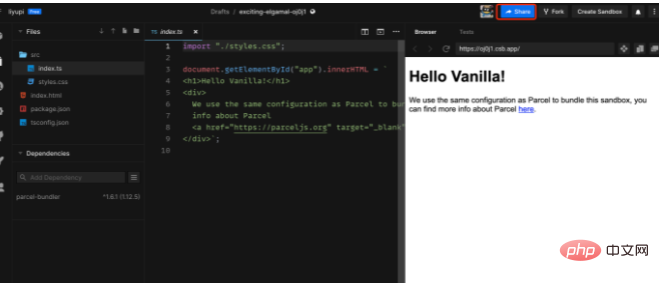
Créer Après avoir configuré le bac à sable, vous pouvez modifier le code en ligne, visualiser l'effet en temps réel ou partager le bac à sable avec d'autres amis~

JSFiddle
Un terrain de formation pour le développement front-end, vous peut également écrire du code en ligne, parcourir les effets en temps réel. Par rapport à Codepen, j'estime personnellement que l'expérience d'édition sur ce site Web est meilleure :

Lorsque vous voyez un bon morceau de code JS ou un plug-in sur Internet, vous n'avez plus besoin de le télécharger localement. Collez le code directement dans JSFiddle pour voir l'effet d'exécution de la manière la plus rapide. De nombreuses bibliothèques de composants frontaux utilisent désormais également cette plateforme, offrant aux développeurs une expérience WYSIWYG.
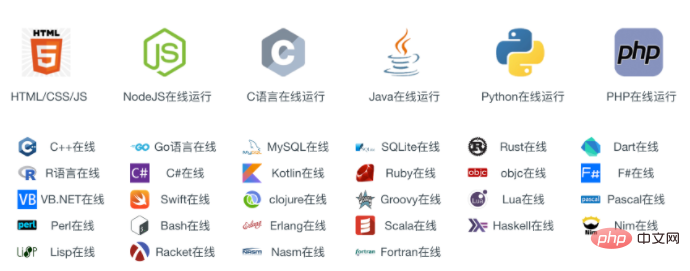
JSRUN
Le site Web national de programmation en ligne, en plus du front-end, prend même en charge le débogage et l'exécution en ligne de plus de 30 langages de programmation !

Comme Codepen, vous pouvez voir de nombreux extraits de code écrits par d'autres et les télécharger directement. Vous pouvez également enregistrer et partager votre code et créer votre propre petite collection de codes.

Je dois dire qu'en Chine, ce site Web est assez remarquable, avec une grande vitesse d'accès et une expérience fonctionnelle !
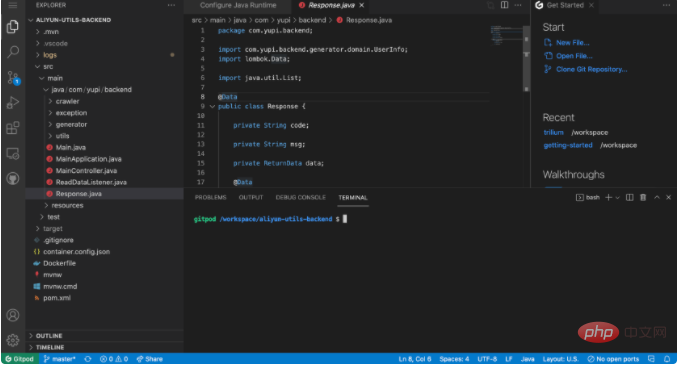
Gitpod
Cette plateforme est plus avancée que le site Web mentionné ci-dessus. Il s'agit d'un puissant IDE (environnement de programmation intégré) en ligne qui fournit un éditeur de style VSCode, vous permettant d'écrire du code en ligne pour terminer le développement.

Gitpod est basé sur la technologie des conteneurs et peut vous aider à compiler, créer et exécuter n'importe quel projet GitHub en un seul clic, pas seulement le front-end ! De plus, le fonctionnement de chaque projet est isolé les uns des autres. Il peut être créé à tout moment et recyclé à tout moment après utilisation. Il est très flexible.
Si vous aimez un projet GitHub et que vous ne souhaitez pas configurer divers environnements localement pour voir ses effets en cours d'exécution, le meilleur moyen est d'utiliser Gitpod pour le créer et l'exécuter en ligne. Désormais, de plus en plus de projets GitHub sont connectés à Gitpod. Tant que vous voyez le bouton dans l'image ci-dessous, vous pouvez le déployer et l'exécuter en un seul clic, ce qui améliore considérablement l'efficacité !

Ce qui précède est le partage de ce numéro. Si cela est utile, veuillez lui donner un J'aime, merci à tous

