 interface Web
interface Web Questions et réponses frontales
Questions et réponses frontales Quels répertoires sont nécessaires pour la construction de vue
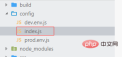
Quels répertoires sont nécessaires pour la construction de vueRépertoires requis pour la construction de vue : 1. build (répertoire du script de construction) ; 2. config (répertoire de configuration du projet) ; 3. node_modules (répertoire des modules dépendant du projet) ; , composants (répertoire des composants) et ainsi de suite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.5.2, ordinateur DELL G3.
Construction du projet VUE et instructions du répertoire
1. Installez l'environnement du nœud
1. L'adresse de téléchargement est : https://nodejs.org/en/
2. l'installation est réussie : Si le numéro de version est affiché, cela signifie que nous avons installé avec succès l'environnement de nœud

3. Afin d'améliorer notre efficacité, nous pouvons utiliser l'image de Taobao : http://npm.taobao.org/
Entrée : npm install -g cnpm –registry=https://registry.npm.taobao.org, vous pouvez installer l'image npm si npm est utilisé à l'avenir, utilisez simplement cnpm à la place.

Vérifiez si l'installation a réussi :

Deuxièmement, créez l'environnement du projet vue
1. Installez vue-cli globalement
npm install --global vue-cli

2. Entrez votre Répertoire du projet, Create un nouveau projet basé sur le modèle WebPack


 Utilisez ESLint pour lint votre code ==> Avez-vous besoin de la détection de syntaxe js Actuellement, nous n'avons pas besoin de n Enter ; > Si configurer les tests e2e avec Nightwatch ==> Avons-nous besoin d'outils de test de bout en bout ? Actuellement, nous n'avons pas besoin de l'outil de test de bout en bout, alors appuyez sur Entrée
Utilisez ESLint pour lint votre code ==> Avez-vous besoin de la détection de syntaxe js Actuellement, nous n'avons pas besoin de n Enter ; > Si configurer les tests e2e avec Nightwatch ==> Avons-nous besoin d'outils de test de bout en bout ? Actuellement, nous n'avons pas besoin de l'outil de test de bout en bout, alors appuyez sur Entrée
3. Entrez dans le projet : cd vue ; - démo, installer les dépendances
 Après une installation réussie, il y aura un répertoire supplémentaire dans le dossier du projet : node_modules
Après une installation réussie, il y aura un répertoire supplémentaire dans le dossier du projet : node_modules
4.npm run dev, démarrez le projet
Projet démarré avec succès : 
3. Explication du répertoire du projet vue
<br>
1. build : répertoire de script de construction 1) build.js ==>
2) vérifiez -versions.js ==> Vérifiez la version de npm, node.js ;
3) utils.js ==> Construisez les méthodes d'outils associées
4) vue-loader.conf.js ==> et compilation Ajouter automatiquement un préfixe après css ;
5) webpack.base.conf.js ==> Configuration de base de Webpack
6) webpack.dev.conf.js ==> webpack .prod.conf.js ==>configuration de l'environnement de production webpack ;
2.config : configuration du projet
1) dev.env.js ==> > ; Fichier de configuration du projet ;
3) prod.env.js ==> Variable d'environnement de production ;
3. node_modules : Modules dépendants du projet chargés par npm
4. src : Voici le répertoire que nous voulons développer, en gros, tout ce que vous devez faire se trouve dans ce répertoire. Il contient plusieurs répertoires et fichiers :
🎜 1) actifs : répertoire de ressources, où sont placées certaines images ou public js et public css. Les ressources ici seront construites par webpack ; 🎜🎜 2) composants : répertoire des composants, les composants que nous écrivons sont placés dans ce répertoire 🎜 ;3) routeur : routage front-end, le chemin de routage que nous devons configurer est écrit dans index.js ;
4) App.vue : composant racine
5) main.js : fichier js d'entrée
5) . static : répertoire de ressources statiques, telles que des images, des polices, etc. Il ne sera pas construit par webpack
6.index.html : fichier d'entrée de la page d'accueil, vous pouvez ajouter des méta-informations, etc.
7.package.json : fichier de configuration du package npm, qui définit le script npm du projet, dépendant packages et autres informations <br><br>
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
四、开始我们的第一个vue项目
1、在components目录下新建一个views目录,里面写我们的vue组件
1)开始我们的第一个组件:
a:在views目录下新建First.vue
b:在router目录下的index.js里面配置路由路径

c:template 写 html,script写 js,style写样式

d:输入ip: http://localhost:8010/#/first,查看页面效果

注意:
一个组件下只能有一个并列的 p,以下写法是错误:

数据要写在 return 里面,而不是像文档那样子写,以下写法错误:

2、讲讲父子组件
1)在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件

3)在父组件中引入子组件
引入:import Confirm from '../sub/Confirm'
注册:在<script></script>标签内的 name代码块后面加上 components: {Confirm}
使用:在<template></template>

Quatrièmement, démarrez notre premier projet vue
1. Créez un nouveau répertoire de vues sous le répertoire des composants et écrivez-y nos composants vue 
 b : Configurez le chemin de routage dans index.js dans le répertoire du routeur
b : Configurez le chemin de routage dans index.js dans le répertoire du routeur

c:le modèle écrit html, le script écrit js, le style écrit style

d : Entrez l'adresse IP : http://localhost:8010/#/d'abord, vérifiez l'effet de la page

 Remarque :
Remarque :
Il ne peut y avoir qu'un seul p parallèle sous un L'écriture suivante est une erreur :



 2. Parlons des composants parent-enfant
2. Parlons des composants parent-enfant
1) Créez un nouveau sous-dossier dans le répertoire des composants pour stocker les sous-composants réutilisables. Par exemple, créez un nouveau composant Confirm.vue

3) Introduire le sous-composant dans le composant parent
boire dans dans dans dans dans peut dans dans dans sur dans dans sur dans dans dans sur dans dans sur dans dans ses parents Ajouter des composants : {Confirmer}
<template></template> Code complet : 
 Composant enfant :
Composant enfant :
Composant parent :
🎜🎜🎜 3. Utilisez le routage pour créer une application monopage 🎜🎜 1) Suivez la méthode ci-dessus pour créer un nouveau composant Second.vue 🎜🎜 2) Routage Jump : Aller à la deuxième page🎜🎜 🎜🎜🎜 🎜🎜🎜 Après les sauts d'itinéraire, faites attention aux changements de chemin : 🎜🎜 🎜🎜 🎜 -cn/🎜 🎜 4. Comment utiliser moins pour écrire styles🎜🎜 1) Installez moins de dépendances : npm install less less-loader --save🎜🎜 🎜🎜🎜 Après une installation réussie, vous pouvez le voir dans package.json, plus d'ajouts 2 modules : 🎜🎜 🎜🎜🎜 2) Écrire moins 🎜🎜 🎜 🎜🎜🎜🎜5. Supplémentaire🎜🎜🎜1. Résolvez le problème selon lequel vue ne peut pas ouvrir automatiquement le navigateur : lorsque nous entrons dans npm run dev pour exécuter le projet, la ligne de commande nous indique que l'opération a réussi, mais le navigateur ne s'ouvre pas automatiquement et nous ne pouvons que le saisir manuellement.
Solution :
1) Ouvrez config ==> index.js

2) Recherchez autoOpenBrowser dans la configuration module.exports, le paramètre par défaut est false
3) Changera autoOpenBrowser à vrai
4) Ctrl+C, puis on redémarre et le navigateur s'ouvrira automatiquement 
2. Afin d'éviter les conflits de port, vous pouvez également modifier le port, ouvrir le répertoire comme ci-dessus
Modification réussie : 
【Recommandations associées :  Tutoriel vue.js
Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La taille de l'écosystème de React: naviguer dans un paysage complexeApr 28, 2025 am 12:21 AM
La taille de l'écosystème de React: naviguer dans un paysage complexeApr 28, 2025 am 12:21 AMTonavigeAct'sComplexECosystemystemately, comprenez lestinées et les bibliothèques, reconnaissant les forces de longueur et les éveils et intégreront de l'aménagement.
 Comment React utilise des clés pour identifier efficacement les éléments de listeApr 28, 2025 am 12:20 AM
Comment React utilise des clés pour identifier efficacement les éléments de listeApr 28, 2025 am 12:20 AMReactusSkeyStoefficiently IdentifierListItemsByProvidAtable IdentityTo Eivelment.1)
 Débogage des problèmes liés aux clés dans React: Identification et résolution des problèmesApr 28, 2025 am 12:17 AM
Débogage des problèmes liés aux clés dans React: Identification et résolution des problèmesApr 28, 2025 am 12:17 AMKeysInreactaRecUCialForoptimizingThereringProcessandManingDamiclistSeffectative.TospotandFixKey-Relatedissies: 1)
 Lignez les données unidirectionnelles de React: assurer un flux de données prévisibleApr 28, 2025 am 12:05 AM
Lignez les données unidirectionnelles de React: assurer un flux de données prévisibleApr 28, 2025 am 12:05 AMLa liaison des données unidirectionnelle de React garantit que les données circulent du composant parent au composant enfant. 1) Les données s'écoulent en un seul, et les modifications de l'état du composant parent peuvent être transmises au composant enfant, mais le composant enfant ne peut pas affecter directement l'état du composant parent. 2) Cette méthode améliore la prévisibilité des flux de données et simplifie le débogage et les tests. 3) En utilisant des composants et un contexte contrôlés, l'interaction utilisateur et la communication inter-composants peuvent être gérées tout en conservant un flux de données unidirectionnel.
 Meilleures pratiques pour choisir et gérer les clés dans les composants de réactionApr 28, 2025 am 12:01 AM
Meilleures pratiques pour choisir et gérer les clés dans les composants de réactionApr 28, 2025 am 12:01 AMKeysInreActaRecrucialForefficEntyDomupdates et la conciliation.1) Choossable, unique, et de manière significative, liketemids.2) Forondlists, useuniquekeysateachlevel.3) éviter les indices d'origine
 Optimisation des performances avec USESTate () dans les applications ReactApr 27, 2025 am 12:22 AM
Optimisation des performances avec USESTate () dans les applications ReactApr 27, 2025 am 12:22 AMUseState () isCrucialForoptimizingreAttPperformanceDuetoitSImpactonre-RendersAndupdates.Tooptimize: 1) useUseCallbackTomemoizefunctionsandPreventunnesseyre-Reders.2) employUseMemoforCachingExpenSiveCompulements.3) BreakStateIntosmalLerverAbleSformoror
 Partage de l'état entre les composants en utilisant le contexte et UseState ()Apr 27, 2025 am 12:19 AM
Partage de l'état entre les composants en utilisant le contexte et UseState ()Apr 27, 2025 am 12:19 AMUtilisez le contexte et UseState pour partager les États car ils peuvent simplifier la gestion des États dans les grandes applications REACT. 1) Réduire la propulsion, 2) Code plus clair, 3) plus facile à gérer l'état mondial. Cependant, faites attention aux frais généraux de performance et à la complexité de débogage. L'utilisation rationnelle du contexte et la technologie d'optimisation peut améliorer l'efficacité et la maintenabilité de l'application.
 L'impact des clés incorrectes sur les mises à jour virtuelles de React de ReactApr 27, 2025 am 12:19 AM
L'impact des clés incorrectes sur les mises à jour virtuelles de React de ReactApr 27, 2025 am 12:19 AML'utilisation de clés incorrectes peut entraîner des problèmes de performance et un comportement inattendu dans les applications REACT. 1) La clé est un identifiant unique de l'élément de liste, aidant à réagir à mettre à jour efficacement le Dom virtuel. 2) L'utilisation de la même clé ou non unique entraînera la réorganisation des éléments de liste et les états de composants à perdre. 3) L'utilisation d'identifiants stables et uniques car les clés peuvent optimiser les performances et éviter une rérivation complète. 4) Utilisez des outils tels que Eslint pour vérifier l'exactitude de la clé. Une utilisation appropriée des clés assure des applications de réaction efficaces et fiables.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),






