Maison >interface Web >Questions et réponses frontales >Qu'est-ce que l'écran squelette en vue
Qu'est-ce que l'écran squelette en vue
- 青灯夜游original
- 2022-01-10 16:43:353335parcourir
Dans Vue, l'écran squelette montre à l'utilisateur la structure générale de la page avant le chargement des données de la page, puis restitue la page après le retour des données demandées pour compléter le contenu des données qui doivent être affichées ; être compris comme lorsque les données Une version vierge de la page avant chargement, un simple chemin de rendu critique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Par rapport aux premiers jours où les codes front-end et back-end étaient étroitement couplés et où les ingénieurs back-end devaient écrire du code front-end, nous avons maintenant évolué vers une séparation du front-end et du back-end. La méthode de développement a considérablement amélioré la maintenabilité et l'efficacité du développement des projets front-end et back-end, permettant aux ingénieurs front-end et back-end de se concentrer sur leur activité principale. Cependant, même si cela apporte de la commodité, cela présente également certains inconvénients. Par exemple, le temps de rendu du premier écran (FCP) nécessite que plus de contenu soit demandé pour le premier écran, ce qui nécessite plus de temps d'aller-retour HTTP (RTT) qu'auparavant. entraîne une perte de temps. Si l'écran reste vide trop longtemps, l'expérience utilisateur sera grandement compromise. Si la vitesse du réseau de l'utilisateur est faible, le FCP sera plus long.
Cela a conduit à une série de méthodes d'optimisation, et l'écran squelette a également été proposé.
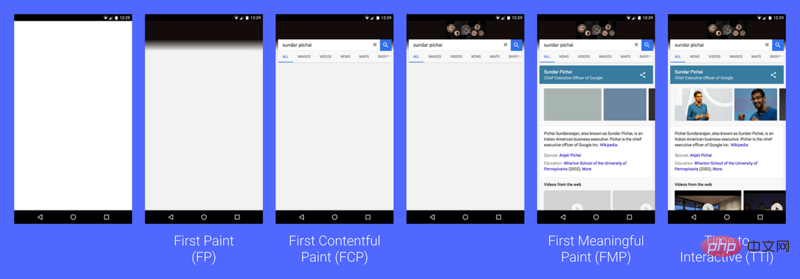
1. Optimisation FCP
Parmi les quatre indicateurs de mesure de performance des pages centrés sur l'utilisateur proposés par Google, FP/FCP est peut-être le plus connu des développeurs :

Afin d'optimiser le temps de rendu du premier écran, cet In Afin de réduire le temps passé sur écran blanc, les développeurs front-end ont pensé à plusieurs façons :
Accélérer ou réduire la perte de requêtes HTTP : utiliser CDN pour charger les bibliothèques publiques, utiliser une mise en cache forte et une mise en cache de négociation, utiliser la convergence des noms de domaine, utiliser Base64. au lieu de petites images, utilisez la requête Get remplace la requête Post, définit Access-Control-Max-Age pour réduire les requêtes de contrôle en amont et utilise la prélecture du navigateur pour pré-analyser lors du passage à d'autres noms de domaine ou de la demande de ressources à d'autres noms de domaine dans la page ;
Chargement retardé : sans importance Chargement retardé des bibliothèques et des images non affichées en premier écran, chargement paresseux des composants SPA, etc.
Réduire la taille du contenu demandé : activer la compression Gzip du serveur, JS et CSS ; compression et fusion de fichiers, réduction de la taille des cookies, SSR génère directement le HTML rendu, etc. ;
Principe du rendu du navigateur : optimisez le chemin de rendu critique et minimisez les JS et CSS qui bloquent le rendu
-
Optimisez l'expérience d'attente des utilisateurs : utilisez la barre de progression du chargement, le diagramme en chrysanthème, l'écran squelette au lieu de l'écran blanc, etc. ;
Ce que je souhaite présenter ici, c'est l'écran squelette qui optimise l'expérience d'attente de l'utilisateur. Il peut être considéré comme une version améliorée de l'original. chargement de l'image du chrysanthème La combinaison avec la méthode traditionnelle d'optimisation du premier écran pour optimiser l'application peut obtenir de bons résultats.
2. Écran squelette
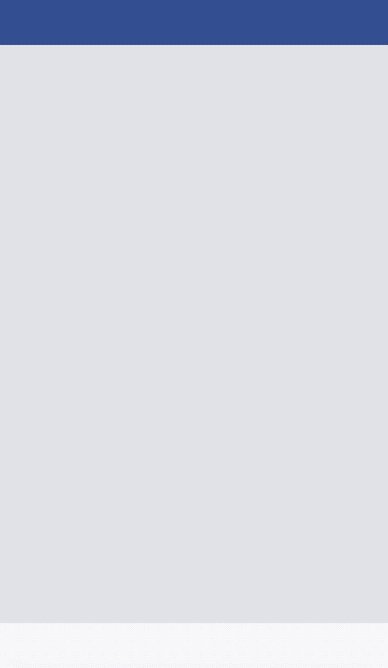
L'écran squelette montre à l'utilisateur la structure générale de la page avant le chargement des données de la page, puis restitue la page une fois les données demandées renvoyées pour compléter le contenu des données qui doit être affiché. Il est souvent utilisé pour les pages de liste relativement régulières telles que les listes d'articles et les pages de liste dynamique.
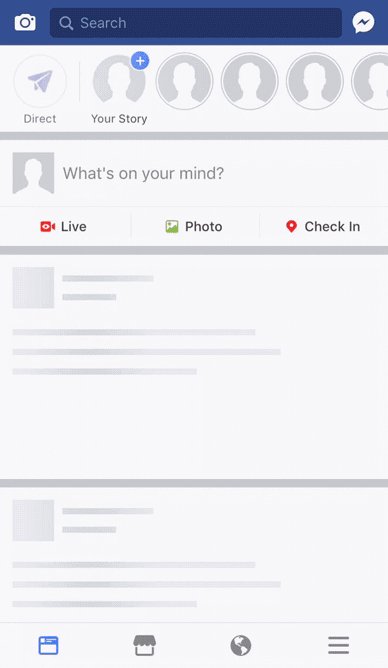
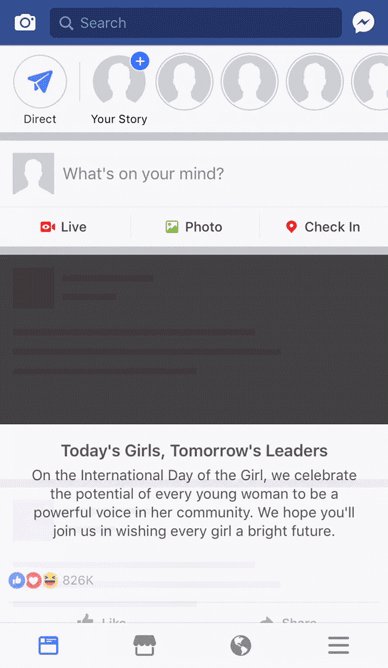
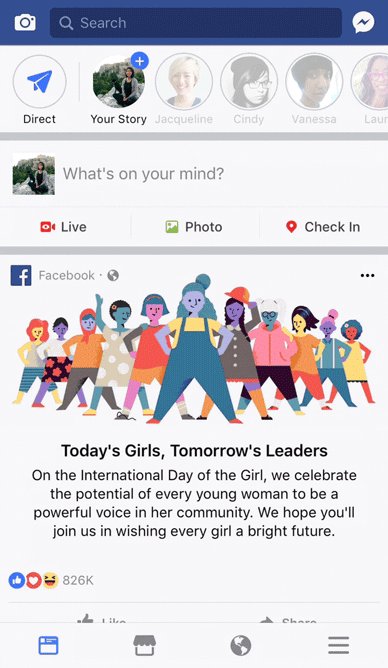
L'écran squelette peut être compris comme avant le chargement des données, une version vierge de la page, un simple chemin de rendu critique. Vous pouvez jeter un œil à l'implémentation de l'écran squelette de Facebook ci-dessous. Vous pouvez voir qu'avant que la page ne soit entièrement rendue, l'utilisateur verra une page d'écran squelette avec un style simple qui représente le cadre général de la page actuelle, puis chaque espace réservé. l'écran squelette est en fait la ressource est complètement remplacée. Au cours de ce processus, l'utilisateur aura l'impression que le contenu se charge progressivement et est sur le point d'être présenté, ce qui réduit l'anxiété de l'utilisateur et rend le processus de chargement subjectivement fluide.

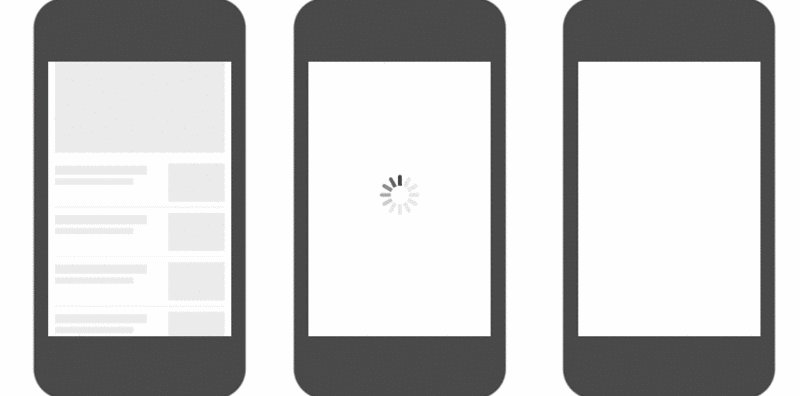
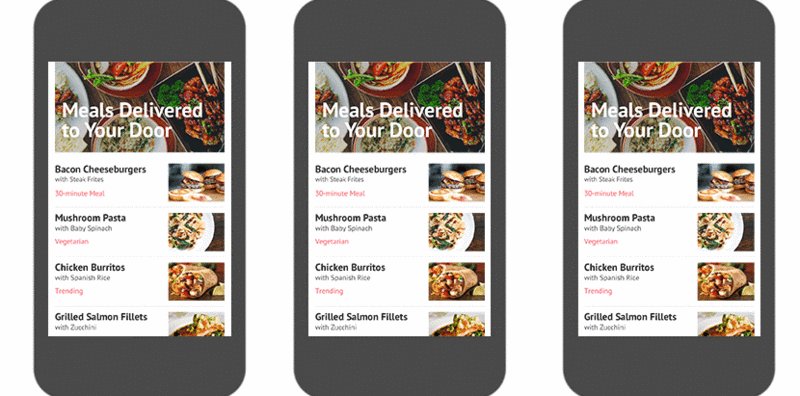
Vous pouvez jeter un œil aux exemples d'images ci-dessous. La première est un écran squelette, la deuxième est une image de chrysanthème et la troisième est sans optimisation. , le contenu sera meilleur pour les sens. L'apparence est douce et non abrupte, et l'expérience est meilleure.

3. Comment générer un écran squelette
Les principales façons de générer un écran squelette sont :
- Pour personnaliser l'écran squelette de la page cible en écrivant manuellement du HTML et du CSS, vous pouvez vous référer à "Vue Page Skeleton Screen Injection Practice". L'idée principale est d'utiliser vue-server-renderer, un plug-in utilisé à l'origine pour le serveur. -rendu côté, vers Le fichier
.vueque nous avons écrit est traité enHTMLet inséré dans le point de montage du modèle de page pour terminer l'injection de l'écran squelette. Cette méthode n'est pas très civilisée. Si le style de la page change, l'écran squelette doit être à nouveau modifié, ce qui augmente les coûts de maintenance. Pour la mise en œuvre du style d'écran squelette, veuillez vous référer à CodePen - 使用图片作为骨架屏; 简单暴力,让UI同学花点功夫吧哈哈;小米商城的移动端页面采用的就是这个方法,它是使用了一个Base64的图片来作为骨架屏。
- 自动生成并自动插入静态骨架屏 这种方法跟第一种方法类似,不过是自动生成骨架屏,可以关注下饿了么开源的插件 page-skeleton-webpack-plugin ,它根据项目中不同的路由页面生成相应的骨架屏页面,并将骨架屏页面通过 webpack 打包到对应的静态路由页面中,不过要注意的是这个插件目前只支持history方式的路由,不支持hash方式,且目前只支持首页的骨架屏,并没有组件级的局部骨架屏实现,作者说以后会有计划实现(issue9)。
.vue文件处理为HTML,插入到页面模板的挂载点中,完成骨架屏的注入。这种方式不甚文明,如果页面样式改变了,还得改一遍骨架屏,增加了维护成本。 骨架屏的样式实现参考 CodePen另外还有个插件 vue-skeleton-webpack-plugin,它将插入骨架屏的方式由手动改为自动,原理在构建时使用 Vue 预渲染功能,将骨架屏组件的渲染结果 HTML 片段插入 HTML 页面模版的挂载点中,将样式内联到 head 标签中。这个插件可以给单页面的不同路由设置不同的骨架屏,也可以给多页面设置,同时为了开发时调试方便,会将骨架屏作为路由写入router中,可谓是相当体贴了。
vue-skeleton-webpack-plugin的具体使用参考 vue-style-codebase,主要关注build目录的几个文件,线上Demo 在Chrome的DevTools中把network的网速调为Gast 3G / Slow 3GUtiliser des images comme écrans squelettes ; c'est simple et violent, laissez les étudiants de l'interface utilisateur faire des efforts haha ; la page mobile de Xiaomi Mall utilise cette méthode, elle utilise un Image Base64 Livré sous forme d'écran squelette.
Il existe également un plug-in vue-skeleton-webpack-plugin, qui change la manière d'insérer l'écran squelette de manuelle à automatique. Le principe est d'utiliser la fonction de pré-rendu de Vue pendant. construction pour convertir les composants de l'écran squelette. Le fragment HTML résultant est inséré dans le point de montage du modèle de page HTML et le style est intégré dans la balise head. Ce plug-in peut définir différents écrans squelettes pour différentes routes sur une seule page ou pour plusieurs pages en même temps, pour faciliter le débogage pendant le développement, l'écran squelette sera écrit dans le routeur sous la forme d'une route. assez prévenant. vue-skeleton-webpack-plugin Veuillez vous référer à vue-style-codebase pour une utilisation spécifique, en vous concentrant principalement sur plusieurs fichiers du répertoire de construction. Pour une démonstration en ligne, ajustez la vitesse du réseau dans les DevTools de Chrome pour. Gast 3G / Slow 3G et vous pouvez voir l'effet~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Recommander 20 projets Vue récents « chauds » (qui valent la peine d'être collectés)
- Parlez brièvement des fonctionnalités de Hook dans Vue3 (partage de résumé)
- Comment vue résout-il le problème inter-domaines front-end dans la requête axios (exemple détaillé)
- Comment monter une instance Vue ? Parlons du processus de montage d'instance
- Quoi utiliser dans vue pour envoyer des requêtes
- Quelle est la différence entre vue-resource et vuex

