Maison >interface Web >Questions et réponses frontales >Parlez brièvement des fonctionnalités de Hook dans Vue3 (partage de résumé)
Parlez brièvement des fonctionnalités de Hook dans Vue3 (partage de résumé)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-01-06 18:02:2812730parcourir
Cet article vous explique pourquoi vous devriez utiliser Hook et quelle est la différence entre Hook et React de Vue 3. Ensuite, je le partagerai à travers cet article, j'espère qu'il sera utile à tout le monde. Le concept de hook est introduit dans React. Tout d’abord, présentons brièvement comment Hook est né dans React.

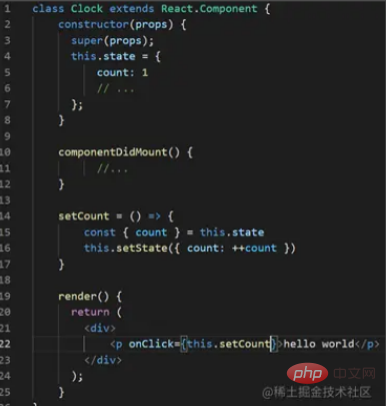
En référence à la structure de code bien connue de Vue 2, nous voyons : React utilise la classe dans son ensemble pour encapsuler un composant ; un état est conçu pour gérer des variables, ce qui est équivalent aux données dans Vue 2 ; il dispose également d'un cycle de vie et de méthodes personnalisées ; la partie modèle est écrite dans une fonction de rendu à l'aide de JSX. Si vous devez mettre à jour la vue, vous devez mettre à jour les variables dans l'état via la méthode setState, puis les données de la vue seront mises à jour en conséquence. Vous ne pouvez pas mettre à jour les données directement en mettant à jour la vue.
On voit que contrairement à Vue, il s'agit d'un flux de données unidirectionnel. La prononciation de Vue est « vue » de vue, et « état » signifie état. Si Vue est orienté vue, React est orienté état. Depuis que React utilise Class pour implémenter des composants, des problèmes surviennent : vous devez faire attention au problème de pointage de celui-ci dans Class et lorsque les composants sont réutilisés et imbriqués, les accessoires de chaque couche de composants doivent être exploités, la logique est complexe. . C'est ainsi qu'est né le composant fonctionnel, réalisant la séparation d'état pour React.
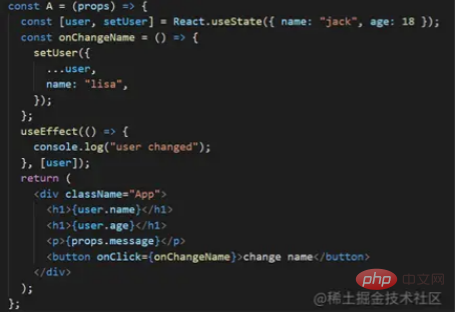
C'est ainsi qu'est né le composant fonctionnel, réalisant la séparation d'état pour React.

Ici, la déclaration de variable, la méthode du composant et la fonction de rendu sont toutes encapsulées dans une fonction, et un nouveau useEffect est ajouté pour implémenter le cycle de vie et surveiller les changements dans les données d'état. Lorsque ce composant est déclaré, mis à jour ou sur le point d'être détruit, il appellera la fonction qui le définit et affichera une nouvelle vue.
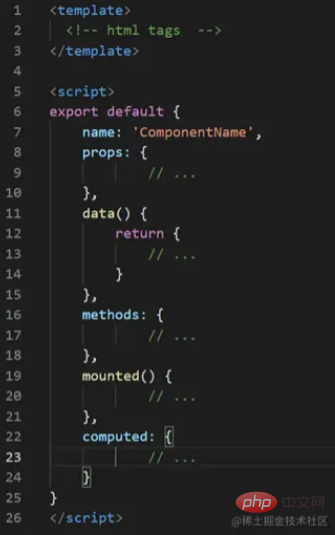
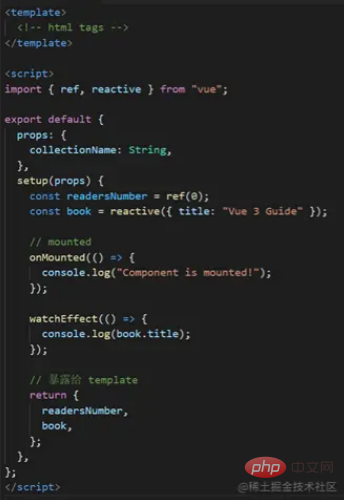
Voyons comment définir un composant dans Vue 3 :
Est-ce similaire à la méthode ci-dessus ? Cependant, même si les méthodes d’écriture sont similaires, elles restent néanmoins très différentes dans leur mise en œuvre. Comme nous l'avons mentionné précédemment, React est orienté état, tandis que Vue est orienté vue. Les composants de la fonction React mettent à jour la vue en rappelant la fonction, en intégrant le cycle de vie dans la déclaration du composant ; alors que la méthode de configuration de Vue ne remplace que beforeCreate et créé, d'autres cycles de vie sont toujours définis dans le composant et chaque instance n'exécute la configuration qu'une seule fois. Prend en charge la surveillance des modifications dans les vues et les données. Certaines personnes disent souvent que Vue est une autre implémentation de React, mais les deux concepts sont complètement différents. En fait, on peut comprendre que Vue adopte la méthode de conception de React tout en conservant ses propres caractéristiques.
Certaines personnes disent souvent que Vue est une autre implémentation de React, mais les deux concepts sont complètement différents. En fait, on peut comprendre que Vue adopte la méthode de conception de React tout en conservant ses propres caractéristiques.
Alors, qu'est-ce que Hook ? La définition dans React est de conserver les données d'état dans le composant fonctionnel tout en intégrant la fonction de cycle de vie, en utilisant l'ensemble du composant comme fonction hook.
Custom Hook
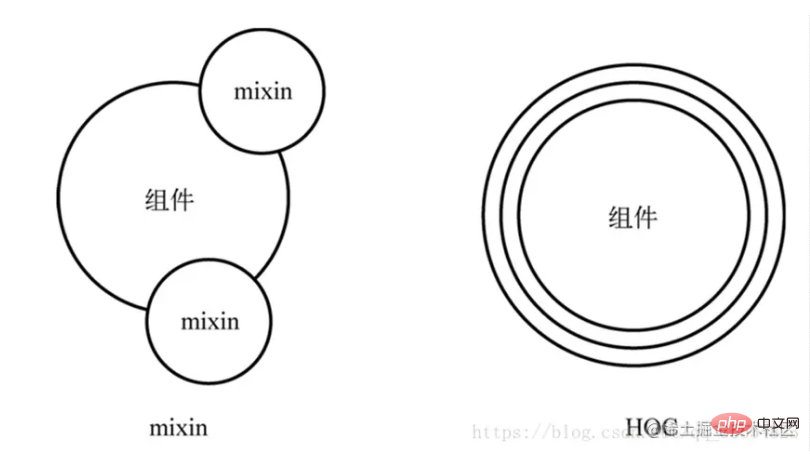
HOC est de passer le composant dans une fonction en paramètre, d'ajouter la partie réutilisée et d'utiliser le nouveau composant comme valeur de retour, en utilisant le mode décorateur. Les mixins, c'est comme démonter des pièces réutilisées en petites pièces et les assembler lorsqu'un certain composant est nécessaire. En pratique, les mixins présentent les inconvénients suivants :
Introduit des dépendances implicites.

- Plusieurs mixins conduisent à des sources inconnues d'éléments fusionnés
- Afin d'éviter de pour résoudre ces problèmes, React utilise HOC, mais il a encore des défauts :
- L'état d'un composant affecte les accessoires de nombreux composants
- provoquant une imbrication infernale
- Vue 3 implémente Hook
- Comme mentionné précédemment, React transforme les composants de classe en composants de fonction et implémente Hook. Dans Vue 3, les Hooks sont implémentés via la partie la plus importante des nouvelles fonctionnalités de Vue 3 : l'API composite.
Utilisez l'API combinée pour écrire des composants. Pour faire simple, les données, méthodes, cycles de vie, etc. qui étaient précédemment répartis selon le type de données sont placés dans une fonction de configuration, et le composant n'a besoin que d'appeler la fonction de configuration. une fois lors de l'initialisation. L'API spécifique ne sera pas présentée en détail ici, vous pouvez consulter la documentation officielle. (Antfu explique l'API combinée)
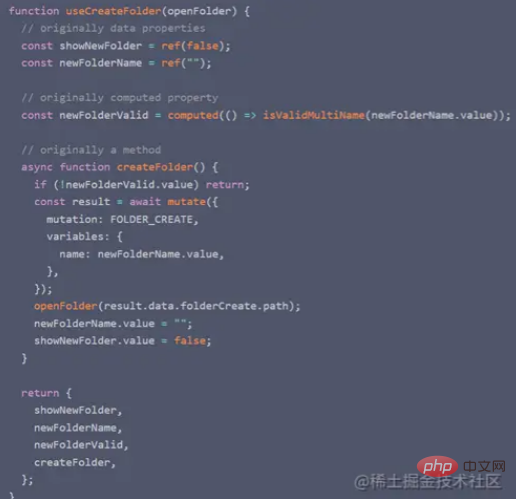
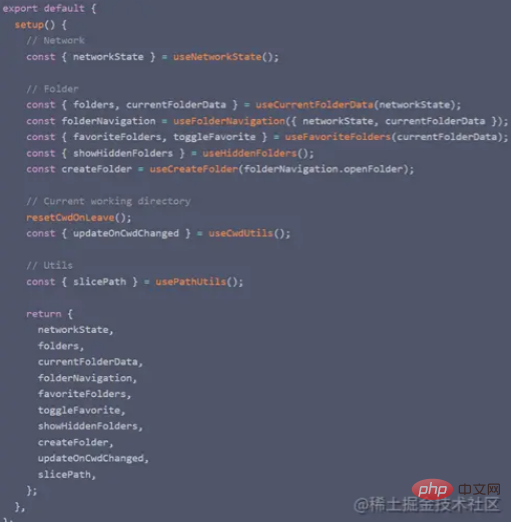
En utilisant l'API combinée, vous pouvez implémenter un Hook en imitant la méthode d'écriture de React. Par exemple, voici un exemple de gestion de système de fichiers :


Imaginez si ce code est implémenté dans Vue 2, il s'agit simplement d'une action de création d'un dossier, et les variables, méthodes et écouteurs déclarés doivent be Les données sont désassemblées en différentes parties, sans compter que nous devons également implémenter des fonctions telles que la suppression, l'édition, le copier-coller, etc. La charge de travail de modification du code est très énorme quand on y pense.
Mais écrit sous cette forme Hook, nous pouvons combiner des codes qui implémentent la même fonction. Non seulement le code est très concis et clair, mais nous pouvons également très bien connaître la source des composants réutilisés.
Par rapport à Hook de React, Vue 3 a également apporté quelques optimisations au niveau inférieur, levant les restrictions des composants de la fonction de réaction et améliorant les performances.
Résumé
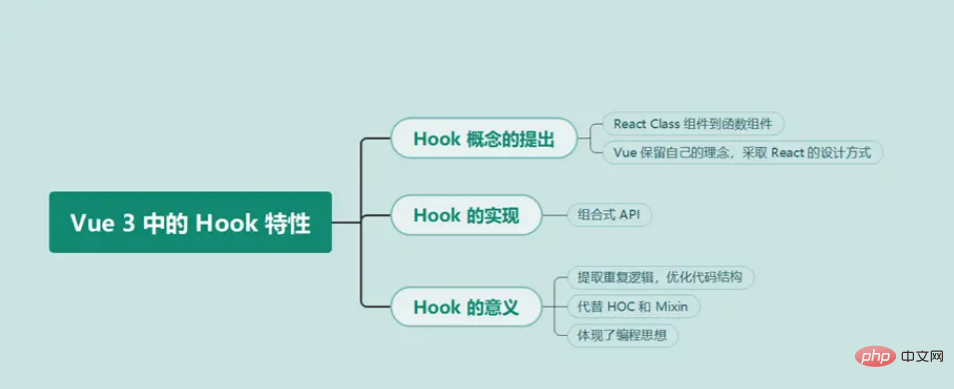
Le contenu général de cet article est le suivant :

En pensant à
Pourquoi y a-t-il un concept de hook au lieu du HOC et du mixin originaux Cela peut être ? vu que dans le développement de programmes, la direction générale du progrès est de devenir de plus en plus abstraite, similaire au développement de langages de programmation orientés processus tels que C vers des langages de programmation orientés objet tels que Java, de le développement du front-end natif Three Musketeers pour l'utilisation de frameworks pour le développement de composants et de Hook pour le développement de composants est la même chose. Encapsulez la logique associée, isolez celles qui ne sont pas pertinentes, réduisez le couplage, exposez la logique réutilisée à d'autres composants sous la forme d'interfaces et protégez l'implémentation sous-jacente.
De cette façon, la même fonction est écrite de manière plus concise. La modification d'une seule fonction n'impliquera pas de dépendances cachées, ce qui réduit la complexité de la maintenance. La dénomination d'utilisation prescrite rend le code facile à lire et à développer, et est également propice au multi-fonction. collaboration de la personne.
L'état est un concept très important dans React utilisé pour la gestion de l'état. Il s'agit en fait de rendre l'état dans React facile à gérer, tandis que Vue implémente un Vuex similaire, mais il n'y a pas de mécanisme d'état. De même, les deux Hooks utilisent également l'effet. Dans React, l'effet est également utilisé pour résoudre le problème d'état, tandis que Vue l'utilise dans un mécanisme complètement différent.
React semble avoir implémenté un système avec une machine à états comme idée centrale, avec une logique étroite entre les parties, et Vue a utilisé sa propre méthode pour réimplémenter certaines méthodes dans React, en les séparant complètement et en assemblant celle qui est nécessaire. dans. Ils utilisent deux concepts complètement différents. Il est impossible de dire qui est le meilleur, mais lorsque vous apprenez un framework, vous pouvez approfondir votre compréhension en vous référant aux idées de conception d'un autre framework.
You Yuxi a également répondu à une question sur Zhihu il y a quelque temps et a dit que d'AngularJS, React à Vue, c'est en fait un progrès conceptuel si vous imitez simplement ces idées pour créer un nouveau framework, ce sera simplement réinventer la roue. , mais si nous voulons franchir une étape importante, nous devons améliorer le concept.
【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- You Yuxi explique pourquoi le code source de vue3 n'utilise pas l'opérateur de chaîne optionnel !
- Laissez-moi vous expliquer en détail comment implémenter une actualisation complète ou partielle dans Vue
- Introduction détaillée à vuex dans vue (explication détaillée et exemples)
- Quels sont les principaux modificateurs de vue
- Vous amène à avoir une compréhension approfondie du v-model dans vue2 et à voir comment faire en sorte que les composants prennent en charge cette syntaxe

