Maison >interface Web >Questions et réponses frontales >Comment utiliser Javascript pour obtenir simplement l'effet de connexion au ciel étoilé
Comment utiliser Javascript pour obtenir simplement l'effet de connexion au ciel étoilé
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-01-07 17:11:412624parcourir
Cet article vous apporte des connaissances pertinentes sur la façon de présenter l'effet de connexion du ciel étoilé en JavaScript. J'espère qu'il vous sera utile.

Javascript Implémentation simple de l'effet de connexion au ciel étoilé
J'ai déjà vu des effets de connexion de particules très sympas Cet article concerne principalement la réalisation d'un simple effet de connexion au ciel étoilé.
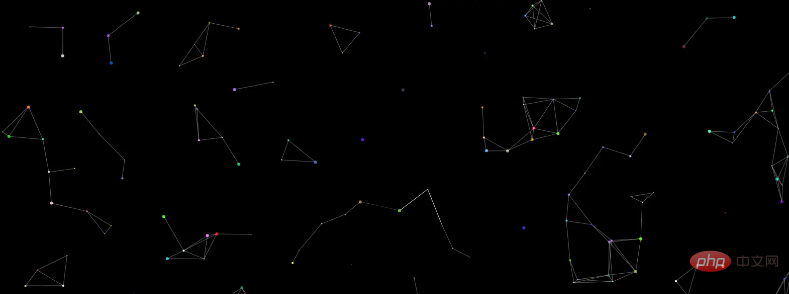
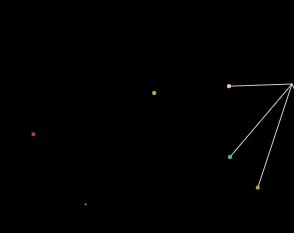
Publiez d'abord un rendu approximatif.

Cela utilise principalement le dessin sur toile en HTML5. L'utilisation de base de la toile ne sera pas présentée ici. Vous pouvez l'apprendre par vous-même.
Ensuite, requestAnimationFrame est utilisé pour dessiner l'animation au lieu d'un minuteur.
1. Effet obtenu
Les étoiles sont automatiquement générées, et la couleur, la position initiale et la direction de déplacement des étoiles sont toutes aléatoires.
Lorsque la distance entre les étoiles est inférieure à la valeur donnée, une ligne de connexion sera générée entre les étoiles.
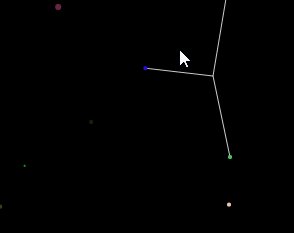
Une fois que la distance entre le pointeur de la souris et l'étoile est inférieure à la valeur donnée, une ligne de connexion sera également générée entre l'étoile et le pointeur de la souris.
2. Méthode de mise en œuvre
Mis en œuvre via le dessin sur toile
Définir le type d'étoile, y compris des attributs tels que la position, le rayon, la couleur, la vitesse de déplacement et les méthodes de dessin et de mouvement.
Dessinez des étoiles pour obtenir l'effet de mouvement aléatoire.
Après avoir dessiné les étoiles, calculez la distance entre chaque étoile et tracez des lignes de connexion entre les étoiles qui répondent aux exigences.
Calculez la distance entre le pointeur de la souris et les étoiles et tracez des lignes de connexion entre les étoiles qui répondent aux exigences.
Le dessin utilise requestAnimationFrame
Exécuter les fonctions 4 et 5 dans la fonction principale pour continuer à dessiner
3 Implémentation spécifique
Html + Css
La structure de base du document est très simple, créez un canevas Conteneurs. fera l'affaire.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>星空连线</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
overflow: hidden;
}
#starry {
position: absolute;
background-color: #000000;
}
</style>
</head>
<body>
<canvas id="starry"></canvas>
</html>Définissez la classe d'étoiles Star, y compris des attributs tels que la position, le rayon, la couleur, la vitesse de déplacement et les méthodes de dessin et de déplacement.
class Star {
constructor() {
this.x = randNum(3, canvas.width - 3);
this.y = randNum(3, canvas.height - 3);
this.r = randNum(1, 3);
this.color = randColor();
this.speedX = randNum(-2, 2) * 0.2;
this.speedY = randNum(-3, 3) * 0.2;
}
// 绘制每个星点
draw() {
//新建一条路径
ctx.beginPath();
//调整透明度
ctx.globalAlpha = 1;
// 填充颜色
ctx.fillStyle = this.color;
// 绘制圆弧
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
// 填充
ctx.fill();
}
// 星星移动
move() {
this.x += this.speedX;
this.y += this.speedY;
//设置极限值
if (this.x <= 3 || this.x >= canvas.width - 3) this.speedX *= -1;
if (this.y <= 3 || this.y >= canvas.height - 3) this.speedY *= -1;
}
}
// 存储小球
let stars = [];
for (let i = 0; i < 150; i++) {
let star = new Star();
// 存入数组
stars.push(star);
}Dessinez des étoiles pour obtenir l'effet d'un mouvement aléatoire.
Nous pouvons d'abord dessiner les étoiles et ignorer l'effet de connexion pour le moment.
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
}
}Après avoir dessiné les étoiles, calculez la distance entre chaque étoile et tracez des lignes entre les étoiles qui répondent aux exigences.
En fait, il vous suffit d'ajouter le code pour évaluer la distance et établir des connexions à la fonction à l'étape précédente.
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
for (var j = 0; j < stars.length; j++) {
if (i != j) {
if (Math.sqrt(Math.pow((stars[i].x - stars[j].x), 2) + Math.pow((stars[i].y - stars[j].y), 2)) < 80) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(stars[j].x, stars[j].y);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.2;
ctx.stroke();
}
}
}
}
}Calculez la distance entre le pointeur de la souris et les étoiles et tracez une ligne entre les étoiles qui répondent aux exigences.
Similaire à la méthode de dessin des étoiles.
r function mouseLine() {
for (var i = 0; i < stars.length; i++) {
if (Math.sqrt(Math.pow((stars[i].x - mouseX), 2) + Math.pow((stars[i].y - mouseY), 2)) < 120) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(mouseX, mouseY);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.8;
ctx.stroke();
}
}
}La fonction principale est utilisée pour dessiner
function main() {
// 清除矩形区域
ctx.clearRect(0, 0, canvas.width, canvas.height);
//鼠标移动绘制连线
mouseLine();
// 小球之间自动连线
drawLine();
// 不断重新执行main(绘制和清除)
window.requestAnimationFrame(main);
}soms des fonctions aléatoires auxiliaires
rreeele code complet
// 随机函数
function randNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
// 随机颜色
function randColor() {
return 'rgb(' + randNum(0, 255) + ',' + randNum(0, 255) + ',' + randNum(0, 255) + ')';
}Les résultats sont les suivants:

[Recommandations connexes: JavaScript Tutorial d'apprentissage】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse détaillée des six types de données de base en JavaScript
- Partagez avec vous 14 bibliothèques de visualisation de données JavaScript
- Cet article vous aidera à comprendre le prototype et la chaîne de prototypes en JavaScript
- A quoi sert le survol en javascript
- Parlons des 7 types d'opérateurs de bits en JavaScript et voyons comment ils sont utilisés en combat réel ?

