Maison >interface Web >Questions et réponses frontales >Quoi utiliser dans vue pour envoyer des requêtes
Quoi utiliser dans vue pour envoyer des requêtes
- 青灯夜游original
- 2022-01-10 14:52:006643parcourir
Dans vue, vous devez utiliser vue-resource, axios et d'autres plug-ins pour envoyer des requêtes. axios est un client de requête HTTP basé sur Promise utilisé pour envoyer des requêtes. Il est également officiellement recommandé par vue2.0. En même temps, vue-resource ne sera plus mis à jour et maintenu.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Vue - Explication détaillée de l'envoi de requêtes http
1) Vue elle-même ne prend pas en charge l'envoi de requêtes AJAX et vous devez utiliser vue-resource, axios et d'autres plug-ins pour l'implémenter.
2) axios est un client de requête HTTP basé sur Promise utilisé pour envoyer des requêtes. Il est également officiellement recommandé par vue2.0. En même temps, vue-resource ne sera plus mis à jour et maintenu.
Utilisez axios pour envoyer des requêtes AJAX
1 Installez axios et présentez
1) méthode npm : $ npm install axios -S ou cnpm install axios -S
2) méthode bower : $ bower installez axios
3) méthode cdn : cabcf1c28c8e9fdc02e6a31a5b1df4502cacc6d41bbb37262a98f745aa00fbf0
2. axios
Lors de l'installation d'autres plug-ins, vous pouvez l'introduire directement dans main.js et Vue.use(), mais axios ne peut pas être utilisé. Il ne peut être introduit immédiatement que dans chaque composant qui doit envoyer des requêtes
Dans. Afin de résoudre ce problème, il existe deux idées de développement.
L'une consiste à modifier la chaîne de prototypes après avoir introduit axios
La seconde est de combiner Vuex pour encapsuler un aciton
Option 1 : réécrire la chaîne de prototypes
Introduire d'abord axios. dans main.js
import axios from 'axios' Vue.prototype.$http= axios
Envoyez une requête http dans le composant
this.$http.post('/user',{name: 'xiaoming'})
this.$http({method: 'post',url: '/user',data: {name: 'xiaoming'}})
//发送get请求
this.$http.get('/user?ID=12345')
.then(res=> { console.log(response); })
.catch(err=> { console.log(error); });
this.$http.get('/user',{params:{ID:12345}})
.then(res=> { console.log(response); })
.catch(err=> { console.log(error); });
//发送post请求
this.$http.post('/user',
{name: 'xiaoming'}
)
.then(res=> { console.log(res) })
.catch(err=> { console.log(err)});3. Encapsulez axios pour appeler
/**** request.js ****/
// 导入axios
import axios from 'axios'
// 使用element-ui Message做消息提醒
import { Message} from 'element-ui';
//1. 创建新的axios实例,
const service = axios.create({
// 公共接口--这里注意后面会讲
baseURL: '',
// 超时时间 单位是ms,这里设置了3s的超时时间
timeout: 3 * 1000
})
// 2.请求拦截器
service.interceptors.request.use(config => {
//发请求前做的一些处理,数据转化,配置请求头,设置token,设置loading等,根据需求去添加
config.data = JSON.stringify(config.data); //数据转化,也可以使用qs转换
console.log('请求拦截器中',config)
config.headers = {
'Content-Type':'application/x-www-form-urlencoded' //配置请求头
}
//注意使用token的时候需要引入cookie方法或者用本地localStorage等方法,推荐js-cookie
// const token = getCookie('名称');//这里取token之前,你肯定需要先拿到token,存一下
// if(token){
// config.params = {'token':token} //如果要求携带在参数中
// config.headers.token= token; //如果要求携带在请求头中
// }
return config
}, error => {
console.log('错误')
Promise.reject(error)
})
// 3.响应拦截器
service.interceptors.response.use(response => {
//接收到响应数据并成功后的一些共有的处理,关闭loading等
return response
}, error => {
console.log('error',error)
/***** 接收到异常响应的处理开始 *****/
if (error && error.response) {
// 1.公共错误处理
// 2.根据响应码具体处理
switch (error.response.status) {
case 400:
error.message = '错误请求'
break;
case 401:
error.message = '未授权,请重新登录'
break;
case 403:
error.message = '拒绝访问'
break;
case 404:
error.message = '请求错误,未找到该资源'
// window.location.href = "/"
break;
case 405:
error.message = '请求方法未允许'
break;
case 408:
error.message = '请求超时'
break;
case 500:
error.message = '服务器端出错'
break;
case 501:
error.message = '网络未实现'
break;
case 502:
error.message = '网络错误'
break;
case 503:
error.message = '服务不可用'
break;
case 504:
error.message = '网络超时'
break;
case 505:
error.message = 'http版本不支持该请求'
break;
default:
error.message = `连接错误${error.response.status}`
}
} else {
// 超时处理
if (JSON.stringify(error).includes('timeout')) {
Message.error('服务器响应超时,请刷新当前页')
}
Message.error('连接服务器失败')
}
Message.error(error.message)
/***** 处理结束 *****/
//如果不需要错误处理,以上的处理过程都可省略
return Promise.resolve(error.response)
})
//4.导入文件
export default service/**** http.js ****/
// 导入封装好的axios实例
import request from './request'
const http ={
/**
* methods: 请求
* @param url 请求地址
* @param params 请求参数
*/
get(url,params){
const config = {
method: 'get',
url:url
}
if(params) config.params = params
return request(config)
},
post(url,params){
console.log(url,params)
const config = {
method: 'post',
url:url
}
if(params) config.data = params
return request(config)
},
put(url,params){
const config = {
method: 'put',
url:url
}
if(params) config.params = params
return request(config)
},
delete(url,params){
const config = {
method: 'delete',
url:url
}
if(params) config.params = params
return request(config)
}
}
//导出
export default httpimport http from './http'
//
/**
* @parms resquest 请求地址 例如:http://197.82.15.15:8088/request/...
* @param '/testIp'代表vue-cil中config,index.js中配置的代理
*/
// let resquest = ""
// get请求
export function getListAPI(resquest,params){
return http.get(`${resquest}/getList.json`,params)
}
// post请求
export function postFormAPI(resquest,params){
console.log('发送post请求')
return http.post(`${resquest}`,params)
}
// put 请求
export function putSomeAPI(resquest,params){
return http.put(`${resquest}/putSome.json`,params)
}
// delete 请求
export function deleteListAPI(resquest,params){
return http.delete(`${resquest}/deleteList.json`,params)
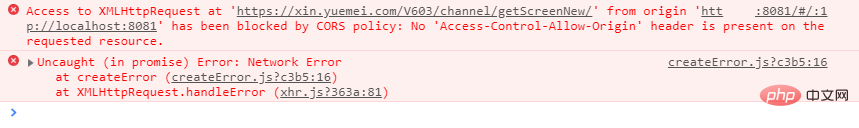
}Résolvez le problème inter-domaines de Vue :

Solution : Dans l'index.js sous le config dans l'échafaudage
Dans la proxyTable de dev Ajoutez ces attributs à l'objet
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
"/api":{
target:"https://xin.yuemei.com/V603/channel/getScreenNew/",//接口域名
changeOrigin:true,//是否跨域
pathRewrite:{
"^/api":""//重写为空,这个时候api就相当于上面target接口基准地址
}
}
},Puis demandez ici en utilisant axios request
Lors de la demande, le préfixe api est équivalent à l'adresse de base
axios.post("/api").then(res => {
console.log(res);
this.data = res.data.data;
});
//如果有参数请求
axios.post("/api?key=111").then(res => {
console.log(res);
this.data = res.data.data;
});N'oubliez pas de réexécuter le projet après la configuration (rappelez-vous)
Si vous souhaitez envoyer une requête Ajax De deux manières
Une : via un objet XHR
ligne de demande :
méthode : publier ou obtenir l'URL : adresse de la demande
en-tête de la demande :
hôte : adresse de l'hôte
cookie
type de contenu : contenu du corps de la demandeCorps de la demande :
Ligne de réponse : statut
En-tête de réponse : en-têtes de réponse multiples
Corps de la réponse :
json/image/css/js /html
Deux : Grâce à la fonction de récupération
【Connexe recommandé : Tutoriel vue.js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les différences entre les mini-programmes vue et WeChat ?
- Quels sont les principaux modificateurs de vue
- Sur quel langage vue est-il développé ?
- Comment contrôler le masquage et l'affichage des éléments dans vue
- Vous amène à avoir une compréhension approfondie du v-model dans vue2 et à voir comment faire en sorte que les composants prennent en charge cette syntaxe

